js运行机制 值引用 值传递
1.js是单线程的 为什么是单线程的呢 因为js作为浏览器脚本语言,会有很多和用户的互动,以及操作dom,多个线程会出问题。
2.js有同步任务,异步任务(ajax,用户点击等,settimeout)
异步任务执行机制:
a.同步任务都在主线程上执行,形成执行栈;
b.主线程外,存在一个任务队列,(虽然js是单线程的,但是浏览器内核是多线程的,在浏览器内部中不同异步操作由不同内核模块调度执行,异步操作回将相关操作添加到任务队列上,不同异步操作添加到任务队列的时机也是不同的 onclick--DOM Binding模块处理,事件触发时,回调函数会立即添加到任务队列中;settimeout -- timer模块---时间到达加入任务队列;ajax---network模块----请求完成返回后添加到任务队列)
c.一旦执行栈中所有同步任务处理完成,系统会自动读取任务队列,进入执行栈,开始执行,实现事件循环(Event Loop)
例如
for(var i=0;i<3;i++){ setTimeout(function(){ console.log(i) },0) }
答案是3 3 3
解析:setTimeout异步执行,要等到主线程执行完,for操作是主线程任务,i=3;再起执行settimeout 此时已经是3
改造之后变输出为0,1,2
for(var i=0;i<3;i++){ (function(i){ setTimeout(function(){ console.log(i) },0) })(i) }
var obj={i:0} for(;obj.i<3;obj.i++){ (function(obj){ setTimeout(function(){ console.log(obj.i) },0) })(obj) }
var obj={i:0} for(;obj.i<3;obj.i++){ (function(obj.i){ setTimeout(function(){ console.log(obj.i) },0) })(obj.i) }
答案分别是0,1,2 和 3 3 3合0,1,2
说第二个问题之前 了解知识点
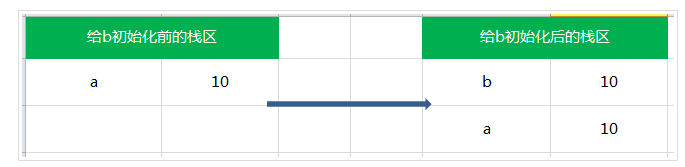
js基本类型number string boolean undefined null 基本类型“按值”访问 存放在栈区 得到实际的值

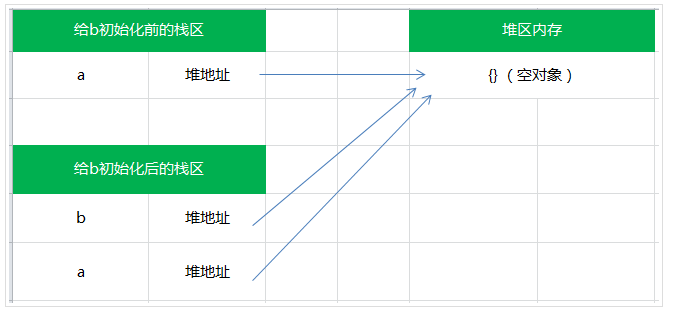
引用类型 对象 数组 函数(拥有属性和方法)并且都能修改 引用类型对象存放方式是“名字+堆地址”,赋值的过程是名字和堆地址,堆内存中的数据没有变化,所以两个对象有可以联动。

所以上面的问题 其实也是在考察这一块
var a = 1; var obj = { b: 2 }; var fn = function () {}; fn.c = 3; function test(x, y, z) { x = 4; y.b = 5; z.c = 6; return z; } test(a, obj, fn); alert(a + obj.b + fn.c);
答案是:。。。
补充知识推荐Job Quene https://zhuanlan.zhihu.com/p/22710155



