ImageView scaleType 样式 缩放 图形混合
目录
目录
ImageView scaleType 样式 缩放 图形混合
scaleType 属性
scaleType属性的8种样式:
matrix:用矩阵来绘制center系列center:按图片的原来大小居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示centerCrop:按比例扩大图片大小居中显示,使得图片长(宽)等于或大于View的长(宽)centerInside:将图片的内容完整居中显示,通过按比例缩小原来的size使得图片长/宽小于或等于View的长/宽
fit系列fitXY:把图片不按比例扩大/缩小到View的大小显示,目标是把图片塞满整个ViewfitCenter:把图片按比例扩大/缩小到View的宽度,居中显示fitStart:把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置fitEnd:把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置
注意:
- 明确指定大小且不设置任何
scaleType属性的时候,scaleType属性默认为fitCenter - 设置为
wrap_content时,设置任何scaleType属性都是无效的,因为会自动拉伸到图片大小 - 设置为
wrap_content时,如果图片非常大,上下会有大片区域的白边,这是不能忍受的
将图片固定对角线长度等比例伸缩
拉伸或压缩后的结果为:图片的对角线等于某一设定值
int width = gifsBean.width;
int height = gifsBean.height;
double A = DisplayUtil.dip2px(200);
double B = width;
double C = height;
width = (int) (B * Math.sqrt(A * A / (B * B + C * C)));
height = (int) (C * Math.sqrt(A * A / (B * B + C * C)));
RelativeLayout.LayoutParams layoutParam = (LayoutParams) holder.gif_iv.getLayoutParams();
layoutParam.height = height;
layoutParam.width = width;
holder.gif_iv.setLayoutParams(layoutParam);
测试代码
图片
原始图片,宽高为220dp*60dp(放入xxhdpi目录)

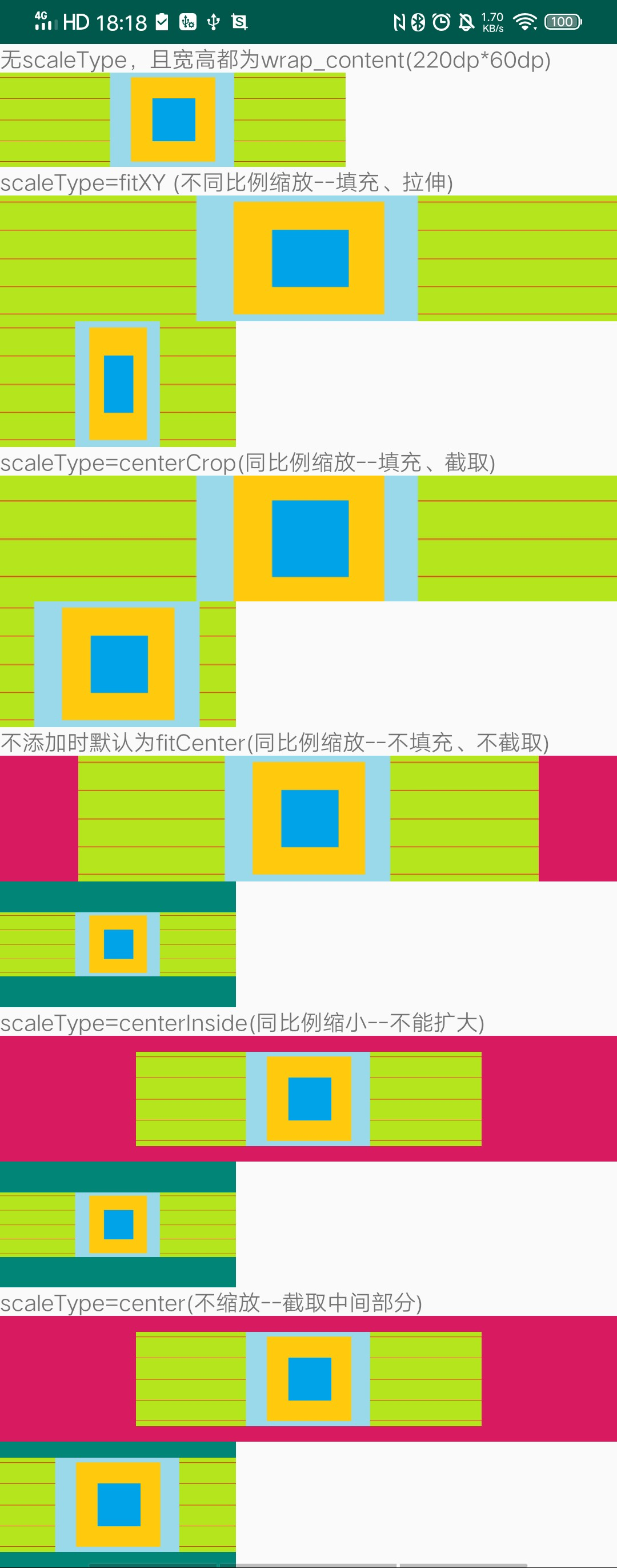
效果图

布局
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="无scaleType,且宽高都为wrap_content(220dp*60dp)"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/pic"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="scaleType=fitXY (不同比例缩放--填充、拉伸)"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="@color/colorAccent"
android:scaleType="fitXY"
android:src="@drawable/pic"/>
<ImageView
android:layout_width="150dp"
android:layout_height="80dp"
android:layout_marginTop="1dp"
android:background="@color/colorPrimary"
android:scaleType="fitXY"
android:src="@drawable/pic"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="scaleType=centerCrop(同比例缩放--填充、截取)"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="@color/colorAccent"
android:scaleType="centerCrop"
android:src="@drawable/pic"/>
<ImageView
android:layout_width="150dp"
android:layout_height="80dp"
android:background="@color/colorPrimary"
android:scaleType="centerCrop"
android:src="@drawable/pic"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="不添加时默认为fitCenter(同比例缩放--不填充、不截取)"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="@color/colorAccent"
android:src="@drawable/pic"/>
<ImageView
android:layout_width="150dp"
android:layout_height="80dp"
android:background="@color/colorPrimary"
android:src="@drawable/pic"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="scaleType=centerInside(同比例缩小--不能扩大)"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="@color/colorAccent"
android:scaleType="centerInside"
android:src="@drawable/pic"/>
<ImageView
android:layout_width="150dp"
android:layout_height="80dp"
android:background="@color/colorPrimary"
android:scaleType="centerInside"
android:src="@drawable/pic"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="scaleType=center(不缩放--截取中间部分)"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="@color/colorAccent"
android:scaleType="center"
android:src="@drawable/pic"/>
<ImageView
android:layout_width="150dp"
android:layout_height="80dp"
android:background="@color/colorPrimary"
android:scaleType="center"
android:src="@drawable/pic"/>
</LinearLayout>
</ScrollView>
16 种图形混合模式 PorterDuff Xfermodes
ProterDuff是两个人名的组合:Tomas Proter和Tom Duff,他们是最早在SIGGRAPH(Special Interest Group for Computer GRAPHICS,计算机图形图像特别兴趣小组)上提出图形混合概念的大神级人物。
利用ProterBuff.Mode我们可以完成任意2D图像测操作
首先绘制Dst(黄色的),然后绘制Src(蓝色的)
- PorterDuff.Mode.CLEAR 所绘制不会提交到画布上
- PorterDuff.Mode.SRC 显示上层绘制图片
- PorterDuff.Mode.DST 显示下层绘制图片
- PorterDuff.Mode.SRC_OVER 正常绘制显示,上下层绘制叠盖
- PorterDuff.Mode.DST_OVER 上下层都显示。下层居上显示
- PorterDuff.Mode.SRC_IN 取两层绘制交集。显示上层
- PorterDuff.Mode.DST_IN 取两层绘制交集。显示下层
- PorterDuff.Mode.SRC_OUT 取上层绘制非交集部分
- PorterDuff.Mode.DST_OUT 取下层绘制非交集部分
- PorterDuff.Mode.SRC_ATOP 取下层非交集部分与上层交集部分
- PorterDuff.Mode.DST_ATOP 取上层非交集部分与下层交集部分
- PorterDuff.Mode.XOR 取两层绘制非交集。两层绘制非交集
- PorterDuff.Mode.DARKEN 上下层都显示。变暗
- PorterDuff.Mode.LIGHTEN 上下层都显示。变量
- PorterDuff.Mode.MULTIPLY 取两层绘制交集
- PorterDuff.Mode.SCREEN 上下层都显示
2017-03-13
本文来自博客园,作者:白乾涛,转载请注明原文链接:https://www.cnblogs.com/baiqiantao/p/6544347.html
分类:
01 新版 MarkDown
标签:
2017



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2016-03-13 屏蔽百度热搜 推荐 广告