自定义 View 绘制辅助 HenCoder-4
目录
扔物线自定义 View 系列教程总结-4
全文整理自 扔物线(HenCoder)自定义 View 系列文章
重新整理的目标:
- 内容压缩:去除活跃气氛的段子、图片,去除无意义的解释、代码,去除不刚兴趣的内容,压缩比至少 50%
- 排版优化:更清晰的结构,更精简的标题,更规范的缩进、标点符号、代码格式,好的结构才能更好的吸收
- MarkDown:以标准的 MarkDown 格式重新编排,纯文本更易迭代维护
扔物线自定义 View 系列教程分
绘制、布局和触摸反馈三部分内容。
Canvas 对绘制的辅助
Canvas 对绘制的辅助主要包括范围裁切和几何变换。
范围裁切
范围裁切有两个方法clipRect和clipPath,裁切方法之后的绘制代码,都会被限制在裁切范围内。
clipRect(int left, int top, int right, int bottom)
clipRect(Rect rect)
clipPath(Path path)
canvas.save();
canvas.clipRect(left, top, right, bottom);
canvas.drawBitmap(bitmap, x, y, paint);
canvas.restore();
记得要加上
Canvas.save()和Canvas.restore()来及时恢复绘制范围
几何变换
几何变换的使用大概分为三类:
- 使用
Canvas来做常见的二维变换 - 使用
Matrix来做常见和不常见的二维变换 - 使用
Camera来做三维变换
使用 Canvas 做二维变换
- 平移:
translate(float dx, float dy)横向和纵向的位移 - 旋转:
rotate(float degrees, float px, float py)旋转角度,轴心的位置 - 缩放:
scale(float sx, float sy, float px, float py)横向和纵向的放缩倍数/轴心 - 错切:
skew(float sx, float sy)x/y 方向的错切系数
canvas.save();
canvas.translate(200, 0);
canvas.drawBitmap(bitmap, x, y, paint);
canvas.restore();
使用 Matrix 做二维变换
使用 Matrix 来做常见变换
Matrix 做常见变换的方式:
- 创建
Matrix对象 - 调用
Matrix的pre/postTranslate/Rotate/Scale/Skew()方法来设置几何变换 - 使用
Canvas.setMatrix(matrix)或Canvas.concat(matrix)来把几何变换应用到Canvas
matrix.reset();
matrix.postTranslate();
matrix.postRotate();
canvas.save();
canvas.concat(matrix);
canvas.drawBitmap(bitmap, x, y, paint);
canvas.restore();
setMatrix和concat的区别
setMatrix:用Matrix直接替换Canvas当前的变换矩阵- 即抛弃
Canvas当前的变换,改用Matrix的变换 - 不同的系统中的行为可能不一致,建议尽量用
concat(matrix)
- 即抛弃
concat:用Canvas当前的变换矩阵和Matrix相乘- 即基于
Canvas当前的变换,叠加上Matrix中的变换
- 即基于
使用 Matrix 来做自定义变换
Matrix 的自定义变换使用的是 setPolyToPoly() 方法。
Matrix.setPolyToPoly(float[] src, int srcIndex, float[] dst, int dstIndex, int pointCount)
- 用点对点映射的方式设置变换,
poly就是「多」的意思 src和dst是源点集合目标点集srcIndex和dstIndex是第一个点的偏移pointCount是采集的点的个数(个数不能大于 4,因为大于 4 个点就无法计算变换了)
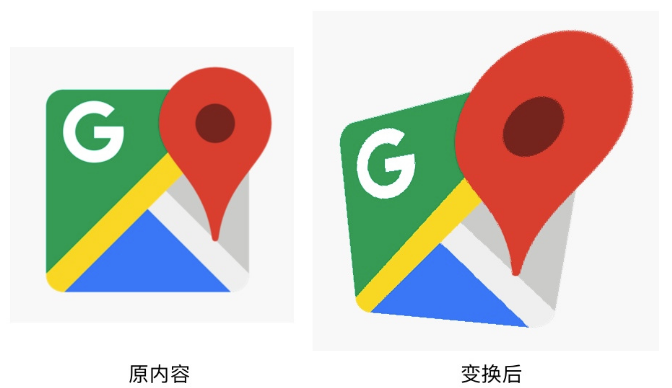
setPolyToPoly() 的作用是通过多点的映射的方式来直接设置变换。多点映射的意思就是把指定的点移动到给出的位置,从而发生形变。
例如:
(0, 0) -> (100, 100)表示把(0, 0)位置的像素移动到(100, 100)的位置,这个是单点的映射,单点映射可以实现平移。而多点的映射,就可以让绘制内容任意地扭曲。
float pointsSrc = {left, top, right, top, left, bottom, right, bottom};
float pointsDst = {left - 10, top + 50, right + 120, top - 90, left + 20, bottom + 30, right + 20, bottom + 60};
matrix.reset();
matrix.setPolyToPoly(pointsSrc, 0, pointsDst, 0, 4);
canvas.save();
canvas.concat(matrix);
canvas.drawBitmap(bitmap, x, y, paint);
canvas.restore();

使用 Camera 来做三维变换
Camera 的三维变换有三类:
Camera.rotate()旋转Camera.translate()平移Camera.setLocation()设置虚拟相机的位置
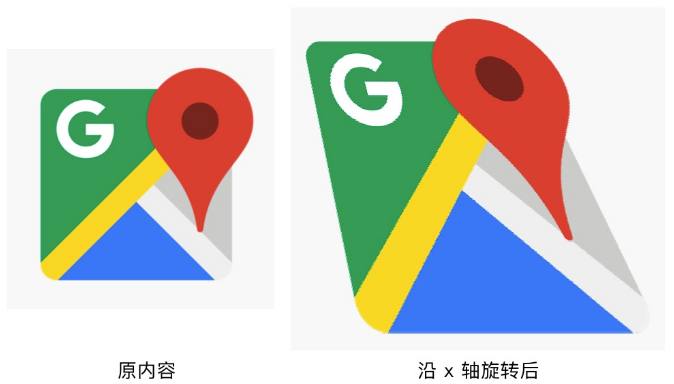
rotate 旋转
Camera.rotate*() 一共有四个方法:rotateX(deg) rotateY(deg) rotateZ(deg) rotate(x, y, z)
canvas.save();
camera.save(); // 保存 Camera 的状态
camera.rotateX(30); // 旋转 Camera 的三维空间
camera.applyToCanvas(canvas); // 把旋转投影到 Canvas
camera.restore(); // 恢复 Camera 的状态
canvas.drawBitmap(bitmap, point1.x, point1.y, paint);
canvas.restore();
注意:
Camera和Canvas一样也需要保存和恢复状态才能正常绘制,不然在界面刷新之后绘制就会出现问题。

如果你需要图形左右对称,需要配合上 Canvas.translate(),在三维旋转之前把绘制内容的中心点移动到原点,即旋转的轴心,然后在三维旋转后再把投影移动回来:
canvas.save();
camera.save(); // 保存 Camera 的状态
camera.rotateX(30); // 旋转 Camera 的三维空间
canvas.translate(centerX, centerY); // 旋转之后把投影移动回来
camera.applyToCanvas(canvas); // 把旋转投影到 Canvas
canvas.translate(-centerX, -centerY); // 旋转之前把绘制内容移动到轴心(原点)
camera.restore(); // 恢复 Camera 的状态
canvas.drawBitmap(bitmap, point1.x, point1.y, paint);
canvas.restore();

注意:
Canvas的几何变换顺序是反的,所以要把移动到中心的代码写在下面,把从中心移动回来的代码写在上面。
translate 移动
它的使用方式和 Camera.rotate*() 相同,项目中没有用过。
setLocation 移动相机
在 Camera 中,相机的默认位置是 (0, 0, -8英寸),也即 (0, 0, -576像素)。
注意!这个方法的参数的单位不是
像素,而是inch,英寸。
这种设计源自 Android 底层的图像引擎Skia。在 Skia 中,Camera 的位置单位是英寸,英寸和像素的换算单位在 Skia 中被写死为了 72 像素,而 Android 中把这个换算单位照搬了过来,并且,它写死了。
如果绘制的内容过大,当它翻转起来的时候,就有可能出现图像投影过大的「糊脸」效果。而且由于换算单位被写死成了 72 像素,而不是和设备 dpi 相关的,所以在像素越大的手机上,这种「糊脸」效果会越明显。

而使用 setLocation() 方法来把相机往后移动,就可以修复这种问题。
camera.setLocation(0, 0, newZ); //x 和 y 参数一般不会改变,直接填 0 就好

2016-06-17
本文来自博客园,作者:白乾涛,转载请注明原文链接:https://www.cnblogs.com/baiqiantao/p/5593573.html

