Flutter 陈航 11-生命周期 WidgetsBindingObserver
目录
11 | 提到生命周期,我们是在说什么?
通过父 Widget 初始化时传入的静态配置,StatelessWidget 就能完全控制其静态展示。而 StatefulWidget,还需要借助于 State 对象,在特定的阶段来处理用户的交互或其内部数据的变化,并体现在 UI 上。这些特定的阶段,就涵盖了一个组件从加载到卸载的全过程,即生命周期。与 iOS 的 ViewController、Android 的 Activity 一样,Flutter 中的 Widget 也存在生命周期,并且通过 State 来体现。
而 App 则是一个特殊的 Widget。除了需要处理视图的生命周期之外,还需要应对应用从启动到退出所经历的各个状态(App 的生命周期)。
对于开发者来说,无论是普通 Widget(的 State)还是 App,框架都给我们提供了生命周期的回调,可以让我们选择恰当的时机,做正确的事儿。所以,在对生命周期有了深入理解之后,我们可以写出更加连贯流畅、体验优良的程序。
那么,今天我就分别从 Widget(的 State)和 App 这两个维度,与你介绍它们的生命周期。
State 生命周期
State 的生命周期,指的是在用户参与的情况下,其关联的 Widget 所经历的,从创建到显示再到更新最后到停止,直至销毁等各个过程阶段。
这些不同的阶段涉及到特定的任务处理,因此为了写出一个体验和性能良好的控件,正确理解 State 的生命周期至关重要。
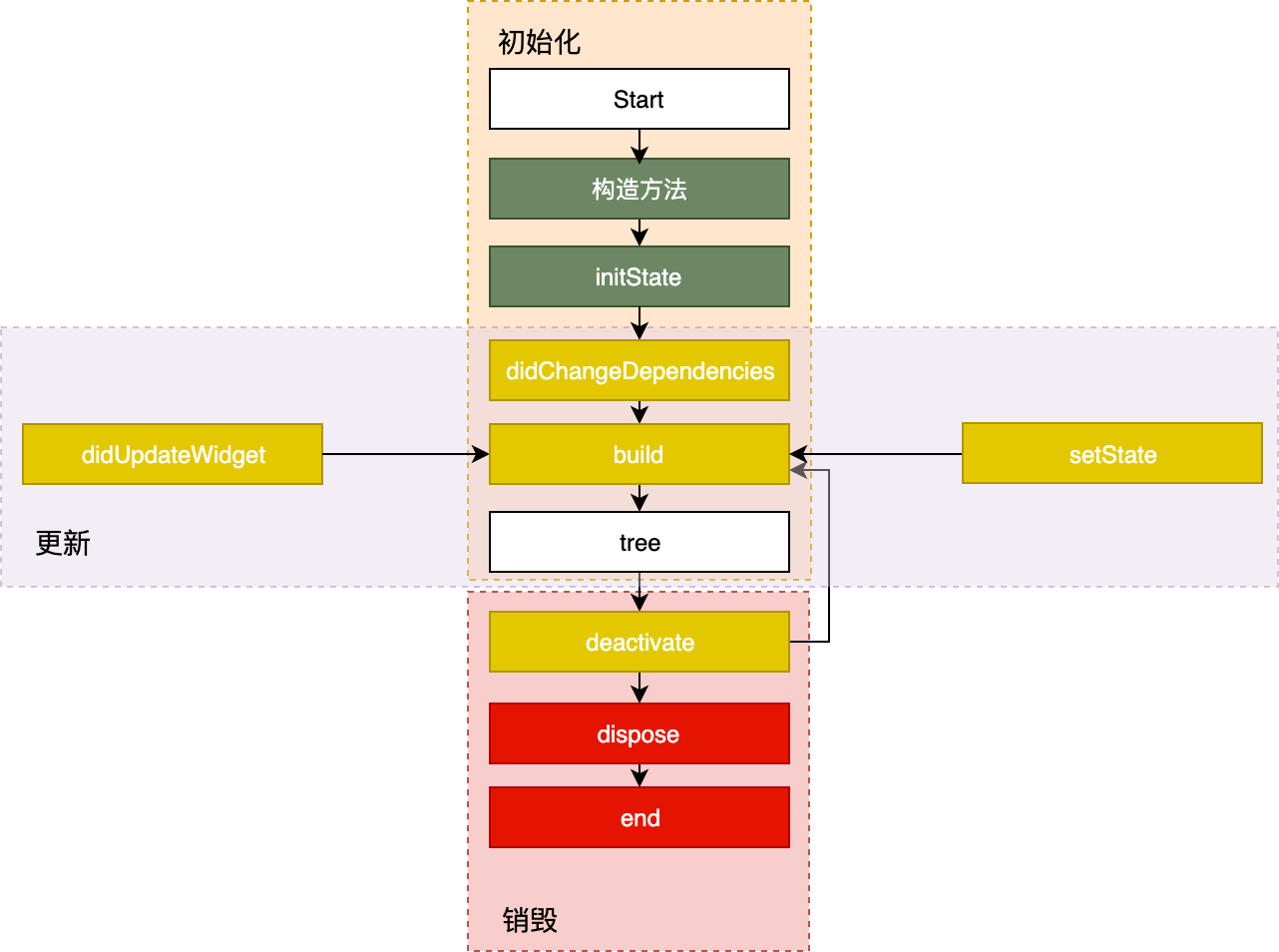
生命周期流程图

可以看到,State 的生命周期可以分为 3 个阶段:
- 创建(插入视图树)
- 更新(在视图树中存在)
- 销毁(从视图树中移除)
生命周期的三个阶段
创建
State 初始化时会依次执行:构造方法 -> initState -> didChangeDependencies -> build,随后完成页面渲染。
-
构造方法:是 State 生命周期的起点,Flutter 会通过调用
StatefulWidget.createState()来创建一个 State。可用来接收父 Widget 传递的初始化配置数据。 -
initState:会在 State 对象被
插入视图树的时候调用。在 State 的生命周期中只会被调用一次,可以在这里做一些初始化工作。 -
didChangeDependencies:专门用来处理 State 对象
依赖关系变化,会在initState()后被 Flutter 调用。 -
build:用于构建视图。需根据父 Widget 传递的初始化配置数据,以及 State 的当前状态,创建一个 Widget 然后返回。
更新
Widget 的状态更新,主要由 3 个方法触发:setState、didchangeDependencies 与 didUpdateWidget。
-
setState:当状态数据发生变化时,通过主动调用这个方法让 Flutter 使用更新后的数据重建 UI
-
didChangeDependencies:当 State 对象的依赖关系发生变化后,框架会回调这个方法
比如系统语言 Locale 或应用主题改变时,系统会通知 State 执行 didChangeDependencies 回调方法。
- didUpdateWidget:当 Widget 的配置发生变化时,框架会回调这个方法
比如,父 Widget 触发重建(即父 Widget 的状态发生变化时),或热重载时。
一旦这三个方法被调用,Flutter 随后就会销毁老 Widget,并调用 build 方法重建 Widget。
销毁
组件被移除,或是页面销毁的时候,系统会调用 deactivate 和 dispose 这两个方法。
- deactivate:当组件的
可见状态发生变化时被调用,这时 State 会被暂时从视图树中移除。
注意,页面切换时,由于 State 对象在视图树中的
位置发生了变化,需要先暂时移除后再重新添加,重新触发组件构建,因此这个函数也会被调用。
- dispose:当 State 被永久地从视图树中移除时被调用。一旦到这个阶段,组件就要被销毁了,所以我们可以在这里进行最终的资源释放、移除监听、清理环境。
注意!!!
注意:这两个方法并不可靠!
- 这两个方法仅在,从 Navigator 第二个 PageRoute 返回到第一个 PageRoute 时,第二个 PageRoute 关联的 State 才会回调
- 以下三种情况,都不会回调任何方法
- 从第一个 PageRoute 跳转到第二个 PageRoute 时
- 从第一个 PageRoute 返回到桌面(即退出应用)时
- 从第一个或第二个 PageRoute 切换到后台时
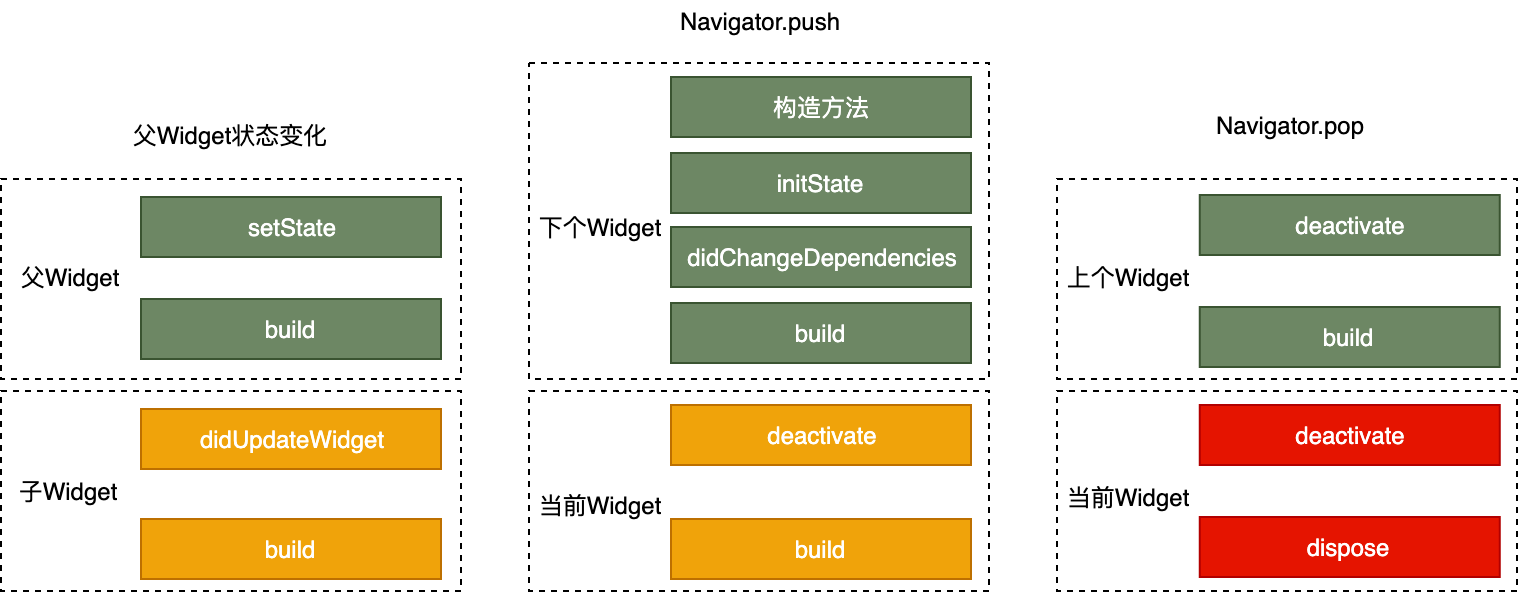
常见场景的生命周期
- 下图左边部分展示了,当父 Widget 状态发生变化时,父子双方的生命周期
- 下图中间和右边部分展示了,当页面切换时,两个关联的 Widget 的生命周期

生命周期方法总结

测试代码
StatefulWidget
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) => MaterialApp(home: HomePage(title: '页面1'));
}
class HomePage extends StatefulWidget {
final String title;
HomePage({super.key, required this.title}) {
debugPrint("$title Widget 构造方法");
}
@override
State<HomePage> createState() => _HomePageState();
}
State
class _HomePageState extends State<HomePage>{
int _counter = 0;
_HomePageState() {
debugPrint("State 构造方法(此时不能访问 widget.title)");
}
void _onPressed() {
if ("页面1" == widget.title) {
Navigator.push(context, MaterialPageRoute(builder: (context) => HomePage(title: '页面2')));
} else {
setState(() => _counter++);
}
}
@override
Widget build(BuildContext context) {
debugPrint("${widget.title} build......");
return Scaffold(
appBar: AppBar(title: Text(widget.title)),
body: Text('已点击 $_counter 次'),
floatingActionButton: FloatingActionButton(onPressed: _onPressed));
}
@override
void initState() {
debugPrint("${widget.title} initState......");
super.initState();
}
@override
void setState(fn) {
debugPrint("${widget.title} setState......");
super.setState(fn);
}
@override
void didChangeDependencies() {
debugPrint("${widget.title} didChangeDependencies......");
super.didChangeDependencies();
}
@override
void didUpdateWidget(HomePage oldWidget) {
debugPrint("${widget.title} didUpdateWidget......");
super.didUpdateWidget(oldWidget);
}
@override
void deactivate() {
debugPrint('${widget.title} deactivate......');
super.deactivate();
}
@override
void dispose() {
debugPrint('${widget.title} dispose......');
super.dispose();
}
}
声明周期回调
Hot restart
页面1 Widget 构造方法
State 构造方法(此时不能访问 widget.title)
页面1 initState......
页面1 didChangeDependencies......
页面1 build......
// 下面的方法,仅在 ??? 场景才会调用。对于 页面2,是不会调用的
页面1 Widget 构造方法
页面1 didUpdateWidget......
页面1 build......
点击 页面1 的按钮后
页面2 Widget 构造方法
State 构造方法(此时不能访问 widget.title)
页面2 initState......
页面2 didChangeDependencies......
页面2 build......
点击 页面2 的按钮后
页面2 setState......
页面2 build......
从 页面2 返回到 页面1 时
页面2 deactivate......
页面2 dispose......
App 生命周期
在原生 Android、iOS 开发中,有时我们需要在对应的 App 生命周期事件中做相应处理,比如 App 从后台进入前台、从前台退到后台,或是在 UI 绘制完成后做一些处理。
这样的需求,在原生开发中,我们可以通过重写 Activity、ViewController 生命周期回调方法,或是注册应用程序的相关通知,来监听 App 的生命周期并做相应的处理。而在 Flutter 中,我们可以利用 WidgetsBindingObserver 类,来实现同样的需求。
WidgetsBindingObserver
abstract class WidgetsBindingObserver {
// 页面 pop
Future<bool> didPopRoute() => Future<bool>.value(false);
// 页面 push
Future<bool> didPushRoute(String route) => Future<bool>.value(false);
// 系统窗口相关改变回调,如旋转
void didChangeMetrics() { }
// 文本缩放系数变化
void didChangeTextScaleFactor() { }
// 系统亮度变化
void didChangePlatformBrightness() { }
// 本地化语言变化
void didChangeLocales(List<Locale> locale) { }
// App 生命周期变化
void didChangeAppLifecycleState(AppLifecycleState state) { }
// 内存警告回调
void didHaveMemoryPressure() { }
// Accessibility 相关特性回调
void didChangeAccessibilityFeatures() {}
}
WidgetsBindingObserver 提供的回调函数非常丰富,常见的屏幕旋转、屏幕亮度、语言变化、内存警告都可以通过这个实现进行回调。我们通过给 WidgetsBinding 的单例对象设置监听器,就可以监听对应的回调方法。
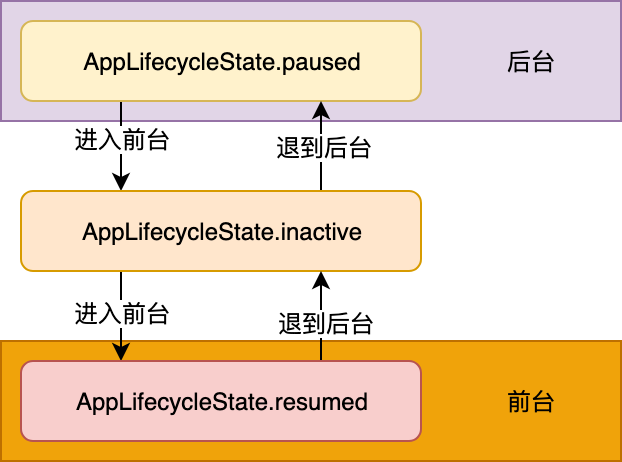
生命周期回调
枚举类 AppLifecycleState 是 Flutter 对 App 生命周期状态的封装,常用状态包括:
- resumed:可见的,并能响应用户的输入
- inactive:处在不活动状态,无法处理用户响应
- paused:不可见并不能响应用户的输入,但是在后台继续活动中
class _MyHomePageState extends State<MyHomePage> with WidgetsBindingObserver{
@override
void initState() {
super.initState();
WidgetsBinding.instance.addObserver(this); // 注册监听器
}
@override
void dispose(){
super.dispose();
WidgetsBinding.instance.removeObserver(this); // 移除监听器
}
@override
void didChangeAppLifecycleState(AppLifecycleState state) async => debugPrint("$state");
}

注意!!!
实测发现,生命周期和上文(图)描述的并不一致,实测结果为:
- 从前台退回后台:
inactive -> paused - 从后台切入前台:
resumed
帧绘制回调
有时候,我们需要在组件渲染之后,做一些与显示安全相关的操作。
例如,在 Android 开发中,我们会通过
View.post()插入消息队列,来保证在组件渲染后,才进行相关操作。
WidgetsBinding 提供了单次 Frame 绘制回调,以及实时 Frame 绘制回调两种机制,来分别满足不同的需求:
- addPostFrameCallback:在当前 Frame 绘制完成后回调,并且只会回调一次
- addPersistentFrameCallback:会在每次绘制 Frame 结束后回调,可用来监测 FPS
WidgetsBinding.instance.addPostFrameCallback((_) => debugPrint("单次 Frame 绘制回调,只回调一次"));
WidgetsBinding.instance.addPersistentFrameCallback((_)=> debugPrint("实时 Frame 绘制回调,每帧都回调"));
2023-1-1
本文来自博客园,作者:白乾涛,转载请注明原文链接:https://www.cnblogs.com/baiqiantao/p/17018166.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了