HTML 标签
|
1
2
3
4
5
6
7
8
9
|
<html> --开始标签<head>网页上的控制信息<title>页面显示的内容</title></head><body>页面显示的内容</body></html> --结束标签 |
body的属性
bgcolor 页面背景色 text 文字颜色 topmargin 上页边距 bottommargin 下页边距 leftmargin 左页边距 rightmargin 有页边距
background 背景壁纸
格式控制标签:<font></font>
<font color="#3399CC">字体颜色 <font size="+4"> 字体大小选择 <font face="">字体选择



|
1
2
3
4
5
|
<b>文字加粗方式1,b标签</b><br /><strong>文字加粗方式2,strong标签</strong><br /><i>文字倾斜方式1,i标签</i><br /><em>文字倾斜方式2,em标签</em><br /><u>文字加下划线,u标签</u><br /> |
 <br>或<br />表示回车换行  表示空格
<br>或<br />表示回车换行  表示空格 |
1
2
3
|
<font face="Arial, Helvetica, sans-serif" size="+2" color="#FFFF00"><b><i><u>哼哼哈嘿</u></i></b></font><br>1234<center>center居中标签,默认前后若有其他,执行前后换行,保证自身是一个整体,然后进行居中显示</center>4567<br /><br><em><img src="http://images2015.cnblogs.com/blog/1034378/201610/1034378-20161025154203500-1157027021.png" alt="" width="1012" height="61" style="width: 690px;"></em> |
内容容器标签
|
1
|
1234<p>p标签,段落标签。默认前后若有其他,执行前后换行,并且空开一行,保证自身是一个整体</p>12345 |

|
1
2
3
4
5
6
7
8
9
10
|
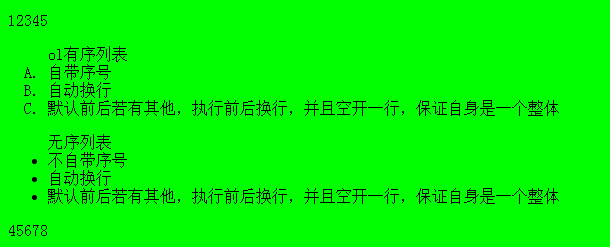
<ol type="A">ol有序列表<li>自带序号</li><li>自动换行</li><li>默认前后若有其他,执行前后换行,并且空开一行,保证自身是一个整体</li></ol><ul>无序列表<li>不自带序号</li><li>自动换行</li><li>默认前后若有其他,执行前后换行,并且空开一行,保证自身是一个整体</li></ul>45678<br /> |

|
1
2
3
4
5
6
|
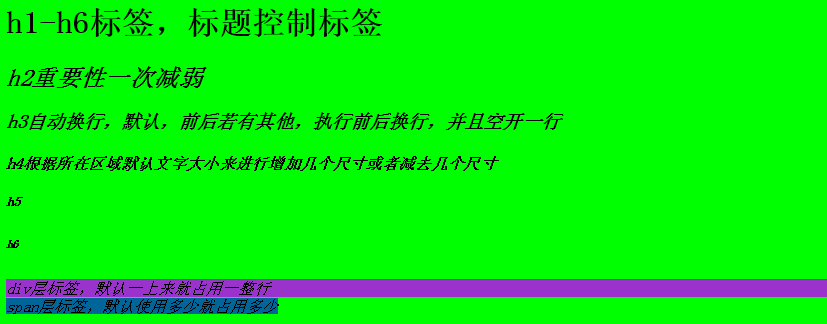
<h1>h1-h6标签,标题控制标签</h1><u><h2><i>重要性一次减弱</i></h2></u><h3>自动换行,默认,前后若有其他,执行前后换行,并且空开一行</h3><h4>根据所在区域默认文字大小来进行增加几个尺寸或者减去几个尺寸</h4><div style=" padding: 0px !important; border-radius: 0px !important; border: 0px !important; bottom: auto !important; float: none !important; height: auto !important; left: auto !important; line-height: 1.8em !important; outline: 0px !important; overflow: visible !important; position: static !important; right: auto !important; top: auto !important; vertical-align: baseline !important; width: auto !important; box-sizing: content-box !important; font-family: Consolas, 'Bitstream Vera Sans Mono', 'Courier New', Courier, monospace !important; min-height: auto !important; background: none !important;">>div层标签,默认一上来就占用一整行</div><span style=" padding: 0px !important; border-radius: 0px !important; border: 0px !important; bottom: auto !important; float: none !important; height: auto !important; left: auto !important; line-height: 1.8em !important; outline: 0px !important; overflow: visible !important; position: static !important; right: auto !important; top: auto !important; vertical-align: baseline !important; width: auto !important; box-sizing: content-box !important; font-family: Consolas, 'Bitstream Vera Sans Mono', 'Courier New', Courier, monospace !important; min-height: auto !important; background: none !important;">>span层标签,默认使用多少就占用多少</span><br /> |

超链接标签
|
1
|
<a href="http://www.baidu.com" target="new">百度一下</a><br /> |
 点击百度一下在新的窗口打开百度首页
点击百度一下在新的窗口打开百度首页图片标签
|
1
|
<img src="251743.jpg" alt="lanqiuhuo" title="篮球火"/><br /><br>若图片路径错误,图片不再显示提示显示“lanqiuhuo”,路径正确时,鼠标放在图片上面时,提示显示“篮球火” |
图片超链接网站
|
1
|
<a href="浆糊033 - 博客园.html" target="new"><img src="20120505015341_h8Lua.thumb.224_0.gif" width="300" /></a><br>点击图片在新窗口打开以上网站 |



