什么???前端页面统计停留时间你不会???那可得好好看看这个文章了
今天开发前端页面的时候产品提出了一个需求,是统计页面停留时间,
自信满满的我一波操作猛如虎,定睛一看原地杵。
好在前端大佬来帮忙,话不多说,上代码。
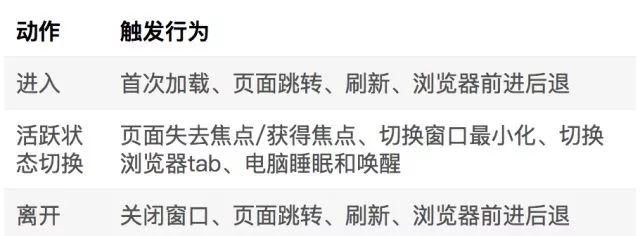
首先你要知道从什么时候开始计时,又从什么时候结束计时。

好了,废话不多说,上代码
在data中定义:
data () { return { timer: null, timeNum: 0, } },
在进入页面中就开始计时:
mounted () { this.timer = setInterval(() => { this.timeNum++ }, 1000) },
当我们离开这个页面的时候,便会调用这个函数:
destroyed () { clearInterval(this.timer) console.log('destroyed', this.timeNum) let timeSum = this.timeNum let htmlId = '2' // 页面id let params = { htmlId: htmlId, // 页面Id timeSum: timeSum } this.$Posting(this.$api.addtimsum, params).then(res => { // 调用接口 if (res.code === 0) { console.log(res) } }) },
好啦 到这儿为止就做好了,如果对你有帮助,那就给老铁点点关注吧



