使用el-switch实现开关(更改状态后展示状态)
今天做了一个用户权限的功能,里面用到了开关,

代码实现:
页面:
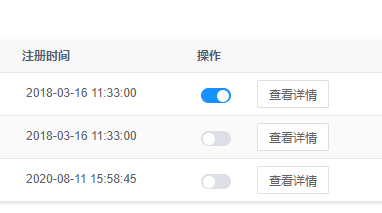
<el-switch v-model="scope.row.status" @change="disable(scope.row)"> </el-switch>
js:
disable(row) {
const { status, userId } = row
let params = {
userId: userId,
status: status ? '1' : '0' // 三元运算符 类似于if else
};
updateStatus(params).then(res => {
if (res.code === 0) {
this.$message.success(`${status ? '已启用' : '已停用'}`)
this.queryList();
}
});
},
OK,写到这步就已经实现了,前端向后台传入状态值,那怎么后端返回来的状态值怎么展示到页面上呢 ?
看下面代码:
queryAllUser(params).then(res => {
if (res.code === 0) {
const arr = res.data.records;// 返回来的值
arr.forEach(item => { // 循环一下
if (item.status === '0') {
item.status = false //赋值
} else {
item.status = true
}
})
this.tableData = arr
}
});
over~~~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号