前情提要:
vue 框架的初学习,
主要是,指令,属性,函数,计算属性,监听属性,钩子,生命周期,过滤器,阻止事件和综合案例todo list
学习准备,感谢学习资源:
vue 官网:https://cn.vuejs.org/v2/guide/instance.html
vue 菜鸟:http://www.runoob.com/vue2/vue-tutorial.html
vue 大佬简书:https://www.jianshu.com/p/c4a87e1b4ef7
一: vue的使用入门:
1:vue.js 的下载
vue.js是目前前端web开发最流行的工具库,由尤雨溪在2014年2月发布的。
另外几个常见的工具库:react.js /angular.js
官方网站:
官方文档:https://cn.vuejs.org/v2/guide/
vue.js目前有1.x、2.x和3.x 版本,我们学习2.x版本的。
2:vue.js库的基本使用
在github下载:https://github.com/vuejs/vue/releases
在官网下载地址: https://cn.vuejs.org/v2/guide/installation.html
vue的引入类似于jQuery,开发中可以使用开发版本vue.js,产品上线要换成vue.min.js。
下图是github网站下载的vue.js目录

总结:
1. vue的使用要从创建Vue对象开始 var vm = new Vue(); 2. 创建vue对象的时候,需要传递参数,是json对象,json对象对象必须至少有两个属性成员 var vm = new Vue({ el:"#app", data: { 数据变量:"变量值", 数据变量:"变量值", 数据变量:"变量值", }, }); el:设置vue可以操作的html内容范围,值就是css的id选择器。 data: 保存vue.js中要显示到html页面的数据。 3. vue.js要控制器的内容外围,必须先通过id来设置。 <div id="app"> <h1>{{message}}</h1> <p>{{message}}</p> </div>
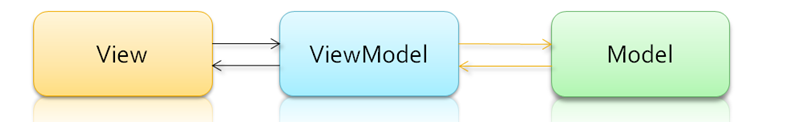
3:vue.js的M-V-VM思想
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。
Model 指代的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。
View 指代的就是vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” 。
ViewModel 指代的是vue.js中我们编写代码时的vm对象了,它是vue.js的核心,负责连接 View 和 Model,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的。

1. 如果要输出data里面的数据作为普通标签的内容,需要使用{{ }} 用法: vue对象的data属性: data:{ name:"小明", } 标签元素: <h1>{{ name }}</h1> 2. 如果要输出data里面的数据作为表单元素的值,需要使用vue.js提供的元素属性v-model 用法: vue对象的data属性: data:{ name:"小明", } 表单元素: <input v-model="name"> 使用v-model把data里面的数据显示到表单元素以后,一旦用户修改表单元素的值,则data里面对应数据的值也会随之发生改变,甚至,页面中凡是使用了这个数据都会发生变化。
二:常用指令:
1:常用指令
指令 (Directives) 是带有“v-”前缀的特殊属性。每一个指令在vue中都有固定的作用。
在vue中,提供了很多指令,常用的有:v-if、v-model、v-for等等。
指令会在vm对象的data属性的数据发生变化时,会同时改变元素中的其控制的内容或属性。
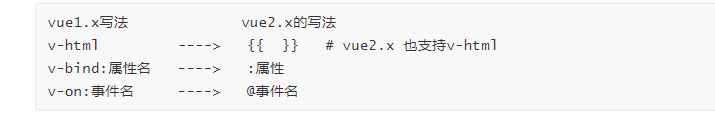
因为vue的历史版本原因,所以有一部分指令都有两种写法:

2:常用指令-操控属性
2->1:格式

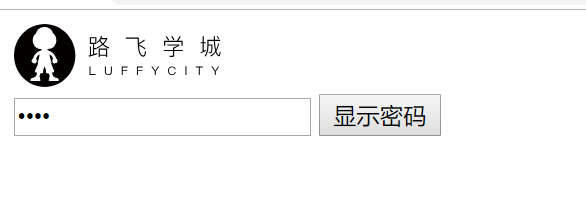
2->2:实例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body> <div id="index"> <img :src="url" :alt="title"><br> <input :type="type" placeholder="请输入wifi密码"> <button @click="type='text'">显示密码</button> </div> <script> let vm = new Vue({ el:"#index", data:{ url:"https://www.luffycity.com/static/img/head-logo.a7cedf3.svg", title:"路飞学成", type:"password" } }) </script> </body> </html>
2->3:实例

3:事件操作:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> </head> <body> <div id="app"> <button @click="add">+</button> <input type="text" :value="num"> <button @click="jian">-</button> </div> </body> <script> let nv =new Vue({ el:"#app", data:{ num:0 }, methods:{ add() { this.num++ }, jian(){ if (this.num<=0){ this.num=0 } else { this.num--} } } }) </script> </html>
4:vue的样式操作
4>1:class
格式:

4>1>1:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> <style> .box1 { color: red; border: 1px solid #000; } .box2 { background-color: orange; font-size: 32px; } </style> </head> <body> <div id="app"> <!--方式一,直接class 类名值为一个对象--> <p :class="{box1:myclass1}"> 一个段落</p> <p @click="myclass3=!myclass3" :class="{box1:myclass2,box2:myclass3 }" >又一个段落</p> <button @click="add"> 切换 </button> </div> <script> let mv = new Vue({ el: "#app", data: { myclass1: true, myclass2: true, myclass3: true, }, methods:{ add(){ this.myclass3=!this.myclass3 } } }) </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> <style> .box6{ color: red; } .box7{ background-color: blue; } .box8{ font-size: 7px; } </style> </head> <body> <div id="app"> <p :class="mycls1">这是内容</p> <p :class="mycls1">这是内容</p> <p :class="[mycls1,mycls2]">这是内容</p> </div> <script> let vm =new Vue({ el:"#app", data:{ mycls1: { box6: true, box7: true, }, mycls2:{ box8:true, } } }) </script> </body> </html>
4>2:style
格式1:值是json对象,对象写在元素的:style属性中 标签元素: <div :style="{color: activeColor, fontSize: fontSize + 'px' }"></div> data数据如下: data: { activeColor: 'red', fontSize: 30 } 格式2:值是对象变量名,对象在data中进行声明 标签元素: <div v-bind:style="styleObject"></div> data数据如下: data: { styleObject: { color: 'red', fontSize: '13px' } } 格式3:值是数组 标签元素: <div v-bind:style="[style1, style2]"></div> data数据如下: data: { style1:{ color:"red" }, style2:{ background:"yellow", fontSize: "21px" } }
代码实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> <style> </style> </head> <body> <div id="app"> <p :style="{backgroundColor:bg,color:cg}" >一段字</p> <br> <button @click="change1"> 转换</button> <br> <p :style="p_style">另外一段字</p> <br> <button @click="p_style.backgroundColor='red'"> 转换2 </button> </div> </body> <script> let vm =new Vue({ el:"#app", data:{ bg:"red", cg:"pink", p_style:{ backgroundColor:"orange", color:"yellow" } }, methods:{ change1(){ // alert("123") this.bg="green" } } }) </script> </html>
5 vue 选项卡实例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> <style> .box1{ background-color: red; } .box2{ background-color: yellow; } .bg{ background-color: pink; width: 300px; height: 300px; } .active{ display:none } </style> </head> <body> <div id="app"> <span @click="index=0" :class="index==0?'box2':'' ">视图1</span> <span @click="index=1" :class="index==1?'box2':'' ">视图2</span> <span @click="index=2" :class="index==2?'box2':''">视图3</span> <div class="bg" :class="index==0?'':'active'">视图内容1</div> <div class="bg" :class="index==1?'':'active'">视图内容2</div> <div class="bg" :class="index==2? '':'active'">视图内容3</div> </div> </body> <script> let vm =new Vue({ el:'#app', data:{ index:0 }, methods:{}, }) </script> </html>
6: v-if 的使用
格式:

实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> </head> <body> <div id="app"> <div v-if="flag"> 登录<input type="text"> 注册<input type="text"> </div> <div v-else="!flag"> 暂时不知道些什么 </div> <p v-if="">{{msg}}</p> <input type="text" v-model:value="msg"> <button @click="g" >切换</button> </div> </body> <script> let vm =new Vue({ el:'#app', data:{ msg:'请输入内容', flag:true }, methods:{ g(){ this.flag=!this.flag; // this.flag=!this.flag } } }) </script> </html>
7:v-for
代码展示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> </head> <body> <div id="app"> <table border="1" bgcolor="yellow"> <tr> <th>序号</th> <th>id</th> <th>书名</th> <th>价格</th> </tr> <tr v-for="list ,key in lists"> <td>{{key}}</td> <td>{{list.id}}</td> <td>{{list.title}}</td> <td>{{list.prcie}}</td> </tr> </table> </div> <!--<div id="app">--> <!--<!–<p>{{msg}}</p>–>--> <!--<!–<p>lists</p>–>--> <!--<table>--> <!--<tr v-for="list in lists">--> <!--<td>{{list.id}}</td>--> <!--</tr>--> <!--</table>--> <!--</div>--> </body> <script> let vm = new Vue({ el: '#app', data: { msg: '123', lists: [ {"id": 1, "title": "book1", "prcie": 200}, {"id": 2, "title": "book2", "prcie": 300}, {"id": 3, "title": "book3", "prcie": 400}, {"id": 4, "title": "book4", "prcie": 500}, ] }, methods: {} }) </script> </html>



