---恢复内容开始---
前情提要:
strak 组件是增删改查组件 ,
生活中,需求权限组件,
不足: 1,前后端不分离,
2, 空url也会刷新界面,造成资源浪费
3,如果角色忘记设置权限了,即没有设置父级权限会报错
https://www.cnblogs.com/baili-luoyun/p/10739476.html
前五条链接
一:分析表结构
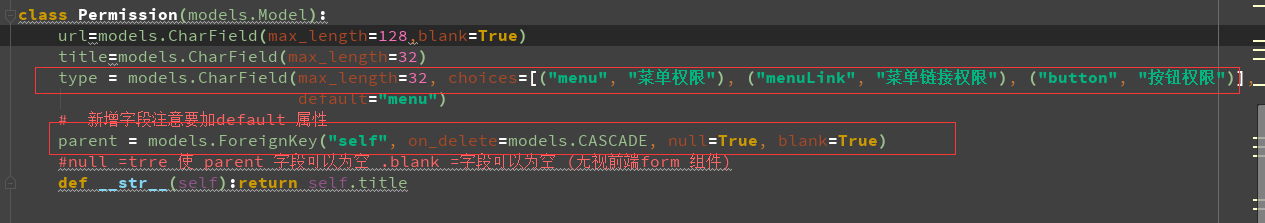
二:创建模型类
三:基于strak 组件录入数据
四:登陆查询登陆用户所有权限
五:基于中间件白名单效验权限
六: 利用自定制标签 ,增加 展示权限,权限分级设定
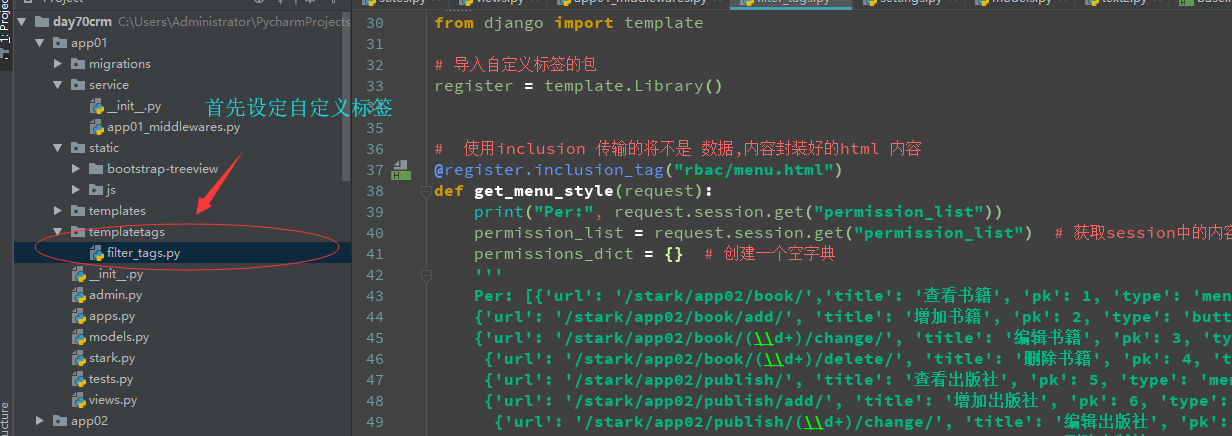
1: 在权限组件中创键自定义标签:
使用自定义标签的目的: 使 各个 数据分离 (??? 可能有问题)

2:导入自定义标签包
# 自定义标签复习

3: 自定义标签语法糖
这是固定用法,将函数返回的内容,出入到转接的html 中,在传到前端html 里

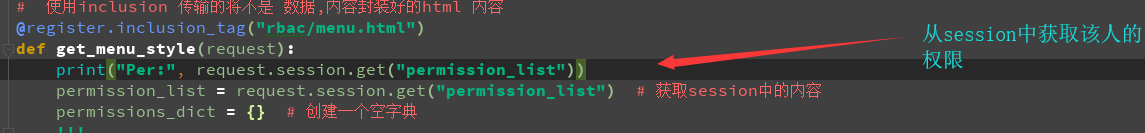
4:获取该人的session权限

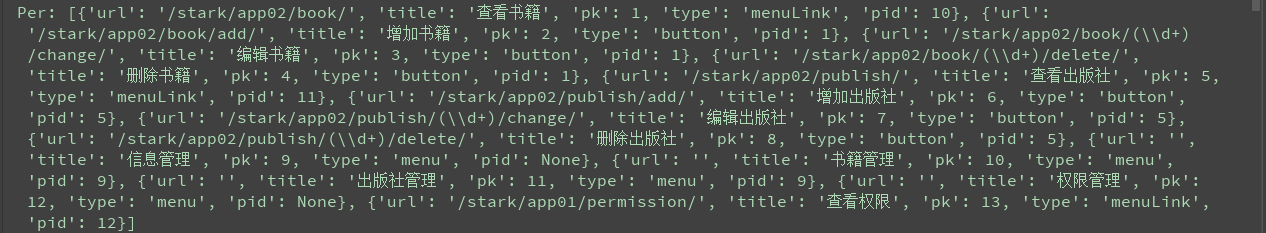
结果:

5:自定义标签固定写法

七:权限树插件使用
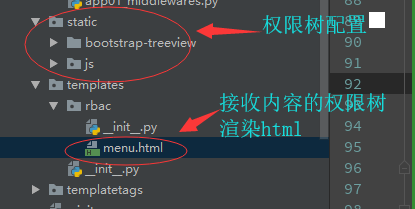
1: 权限树插件,配置


<div id="treeview" class="small"></div> <script src="/static/bootstrap-treeview/js/bootstrap-treeview.js"></script> {#<script src="/static/js/jquery.js"></script>#} <script type="text/javascript"> // API文档参数列表: https://www.cnblogs.com/tangzeqi/p/8021637.html $(function() { var defaultData ={{ permission_tree|safe }} var alternateData = [ { text: 'Parent 1', tags: ['2'], nodes: [ { text: 'Child 1', tags: ['3'], nodes: [ { text: 'Grandchild 1', tags: ['6'] }, { text: 'Grandchild 2', tags: ['3'] } ] }, { text: 'Child 2', tags: ['3'] } ] }, { text: 'Parent 2', tags: ['7'] }, { text: 'Parent 3', icon: 'glyphicon glyphicon-earphone', href: '#demo', tags: ['11'] }, { text: 'Parent 4', icon: 'glyphicon glyphicon-cloud-download', href: '/demo.html', tags: ['19'], selected: true }, { text: 'Parent 5', icon: 'glyphicon glyphicon-certificate', color: 'pink', backColor: 'green', href: 'http://www.tesco.com', tags: ['available','0'] } ]; var options = { // data:defaultData , //data属性是必须的,是一个对象数组 Array of Objects. color: "", //所有节点使用的默认前景色,这个颜色会被节点数据上的backColor属性覆盖. String backColor: "#000000", //所有节点使用的默认背景色,这个颜色会被节点数据上的backColor属性覆盖. String borderColor: "#000000", //边框颜色。如果不想要可见的边框,则可以设置showBorder为false。 String nodeIcon: "glyphicon glyphicon-stop", //所有节点的默认图标 checkedIcon: "glyphicon glyphicon-check", //节点被选中时显示的图标 String collapseIcon: "glyphicon glyphicon-minus", //节点被折叠时显示的图标 String expandIcon: "glyphicon glyphicon-plus", //节点展开时显示的图标 String emptyIcon: "glyphicon", //当节点没有子节点的时候显示的图标 String enableLinks: false, //是否将节点文本呈现为超链接。前提是在每个节点基础上,必须在数据结构中提供href值。 Boolean highlightSearchResults: true, //是否高亮显示被选中的节点 Boolean levels: 2, //设置整棵树的层级数 Integer multiSelect: false, //是否可以同时选择多个节点 Boolean onhoverColor: "#F5F5F5", //光标停在节点上激活的默认背景色 String selectedIcon: "glyphicon glyphicon-stop", //节点被选中时显示的图标 String searchResultBackColor: "", //当节点被选中时的背景色 searchResultColor: "", //当节点被选中时的前景色 selectedBackColor: "", //当节点被选中时的背景色 selectedColor: "#FFFFFF", //当节点被选中时的前景色 showBorder: true, //是否在节点周围显示边框 showCheckbox: false, //是否在节点上显示复选框 showIcon: true, //是否显示节点图标 showTags: false, //是否显示每个节点右侧的标记。前提是这个标记必须在每个节点基础上提供数据结构中的值。 uncheckedIcon: "glyphicon glyphicon-unchecked", //未选中的复选框时显示的图标,可以与showCheckbox一起使用 }; $('#treeview').treeview({ color: "#4F4F4F", expandIcon: 'glyphicon glyphicon-chevron-right', collapseIcon: 'glyphicon glyphicon-chevron-down', nodeIcon: 'glyphicon glyphicon-bookmark', data: defaultData, enableLinks: true, levels: 1, showIcon:false, selectedBackColor: "", selectedColor: "#333" }); $('#treeview').on('nodeSelected',function(event, data) { console.log(data); }) }); </script>
3: html 接收自定制标签的内容进行渲染,在返回html

4:加载顺序,


八:基于权限树,从新调整权限使用
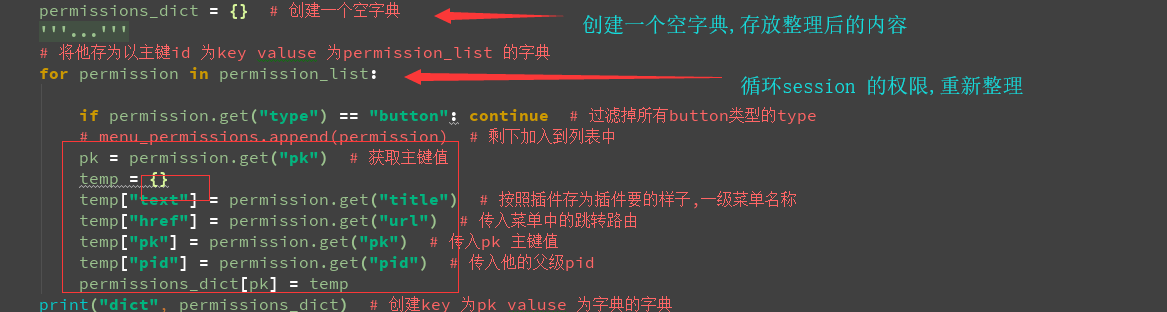
1: 接收session ,重新设置key ,vlause
1.>1 : 权限数据重新设定,增加type 类型,用此分辨标签类别.

2: 过滤掉所有的button 标签, 因为,无法展示编辑和删除,add加了没有意义.

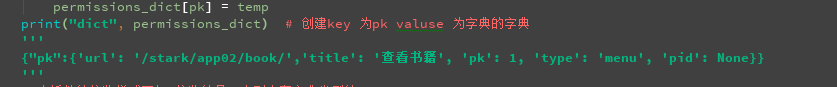
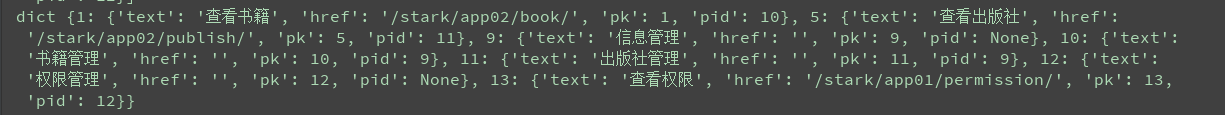
重新整理字典为主键为pk ,valuse 为整理的字典内容的值:
目的: 这样的目的是,方便等会自调用

结果:

3:自调用的应用, 这里运用的数据的转化,
1: 实例,

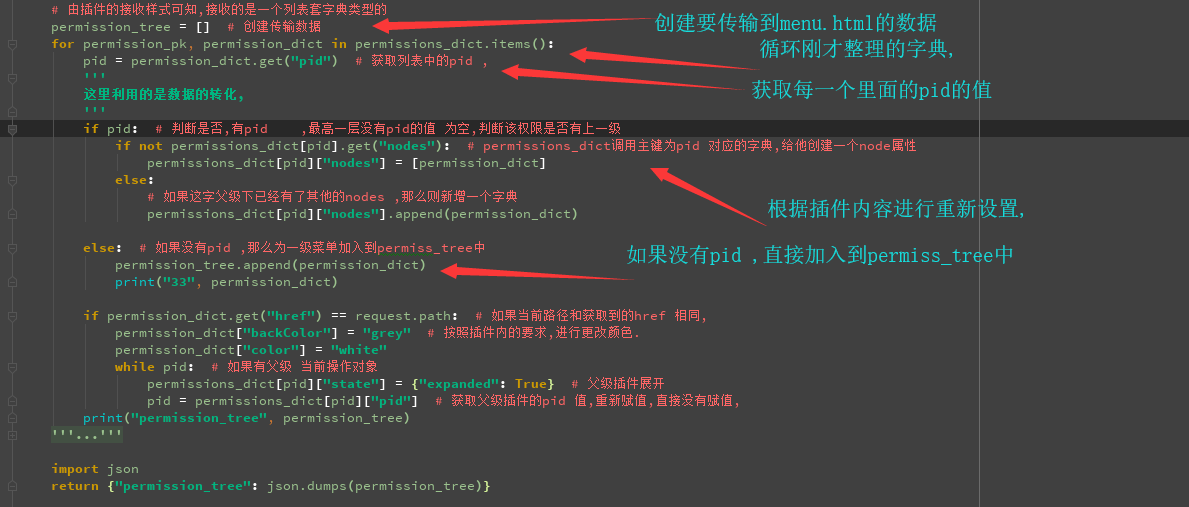
2: 同理操作列表的数据,可以对结果统一改变
解释:
如果没有父级pid ,则为1级菜单,
如果有pid 则,调用父级的pk 对应的valuse 的值,进行修改,这样循环的时候,被循环列表会
做对应的变更
如果父级中没有nodes 属性,则增加一个nodes 属性,用来存放下一级的数据,
!!!! 因为并没有比查看书籍,查看出版社更低的,即他们没有儿子级的
所有if not ......esle ,轮不到他们. 即他们不会有nodes 属性,也不会有箭头.

3: 按照插件内容配置,nodes ,nodes为是否有下一级的数据,
以及图标功能

,
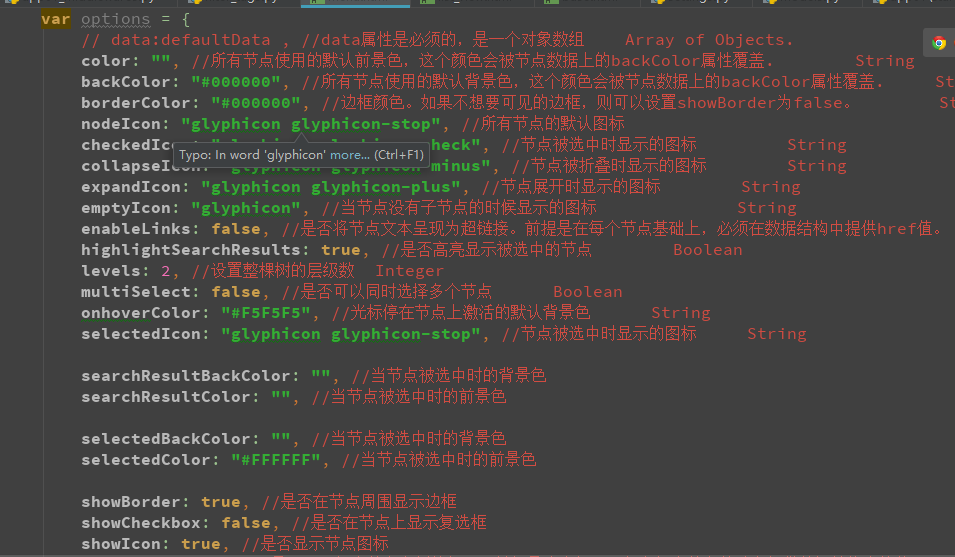
插件内容,样式

permission_dict: { 1: { 'text': '查看书籍', 'nodes': [], 'href': '/stark/app01/book/', 'pk': 1, 'pid': 10 }, 9: { 'text': '信息管理', 'nodes': [ { 'text': '书籍管理', 'nodes': [ { 'text': '查看书籍', 'nodes': [], 'href': '/stark/app01/book/', 'pk': 1, 'pid': 10 } ], 'href': '', 'pk': 10, 'pid': 9 }, { 'text': '出版社管理', 'nodes': [ { 'text': '查看出版社', 'nodes': [], 'href': '/stark/app01/publish/', 'pk': 5, 'pid': 11 } ], 'href': '', 'pk': 11, 'pid': 9 } ], 'href': '', 'pk': 9, 'pid': None },
4: 按照插件内容配置,设置当前的着重显示,以及父级展开
4>1:样式数据

九:展示效果的完善.
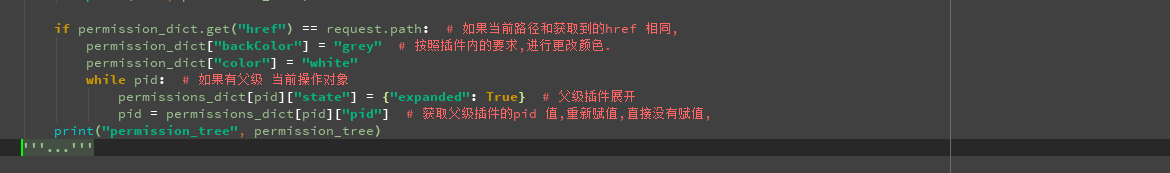
1: 显示当前操作位置颜色着重,
以及当前操作的位置切换界面父级展开功能,
2:如果有父级,那么使父级展开,让父级等于父级的父级

permisson_tree 内容

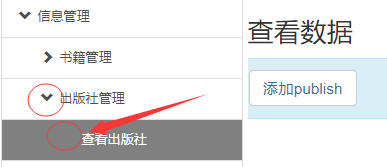
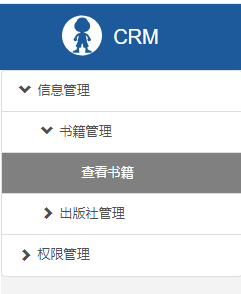
效果图:
父级展开,以及当前操作,着重效果.

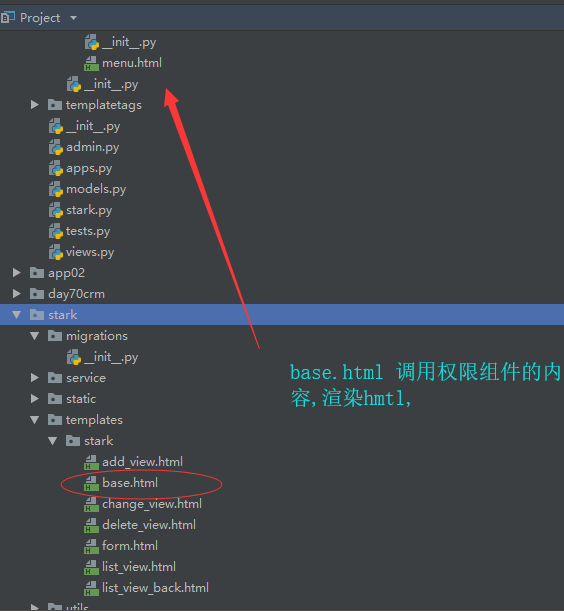
十: 前端效果展示 ,menu.html
html 部分,
<div id="treeview" class="small"></div> <script src="/static/bootstrap-treeview/js/bootstrap-treeview.js"></script> {#<script src="/static/js/jquery.js"></script>#} <script type="text/javascript"> // API文档参数列表: https://www.cnblogs.com/tangzeqi/p/8021637.html $(function() { var defaultData ={{ permission_tree|safe }} var alternateData = [ { text: 'Parent 1', tags: ['2'], nodes: [ { text: 'Child 1', tags: ['3'], nodes: [ { text: 'Grandchild 1', tags: ['6'] }, { text: 'Grandchild 2', tags: ['3'] } ] }, { text: 'Child 2', tags: ['3'] } ] }, { text: 'Parent 2', tags: ['7'] }, { text: 'Parent 3', icon: 'glyphicon glyphicon-earphone', href: '#demo', tags: ['11'] }, { text: 'Parent 4', icon: 'glyphicon glyphicon-cloud-download', href: '/demo.html', tags: ['19'], selected: true }, { text: 'Parent 5', icon: 'glyphicon glyphicon-certificate', color: 'pink', backColor: 'green', href: 'http://www.tesco.com', tags: ['available','0'] } ]; var options = { // data:defaultData , //data属性是必须的,是一个对象数组 Array of Objects. color: "", //所有节点使用的默认前景色,这个颜色会被节点数据上的backColor属性覆盖. String backColor: "#000000", //所有节点使用的默认背景色,这个颜色会被节点数据上的backColor属性覆盖. String borderColor: "#000000", //边框颜色。如果不想要可见的边框,则可以设置showBorder为false。 String nodeIcon: "glyphicon glyphicon-stop", //所有节点的默认图标 checkedIcon: "glyphicon glyphicon-check", //节点被选中时显示的图标 String collapseIcon: "glyphicon glyphicon-minus", //节点被折叠时显示的图标 String expandIcon: "glyphicon glyphicon-plus", //节点展开时显示的图标 String emptyIcon: "glyphicon", //当节点没有子节点的时候显示的图标 String enableLinks: false, //是否将节点文本呈现为超链接。前提是在每个节点基础上,必须在数据结构中提供href值。 Boolean highlightSearchResults: true, //是否高亮显示被选中的节点 Boolean levels: 2, //设置整棵树的层级数 Integer multiSelect: false, //是否可以同时选择多个节点 Boolean onhoverColor: "#F5F5F5", //光标停在节点上激活的默认背景色 String selectedIcon: "glyphicon glyphicon-stop", //节点被选中时显示的图标 String searchResultBackColor: "", //当节点被选中时的背景色 searchResultColor: "", //当节点被选中时的前景色 selectedBackColor: "", //当节点被选中时的背景色 selectedColor: "#FFFFFF", //当节点被选中时的前景色 showBorder: true, //是否在节点周围显示边框 showCheckbox: false, //是否在节点上显示复选框 showIcon: true, //是否显示节点图标 showTags: false, //是否显示每个节点右侧的标记。前提是这个标记必须在每个节点基础上提供数据结构中的值。 uncheckedIcon: "glyphicon glyphicon-unchecked", //未选中的复选框时显示的图标,可以与showCheckbox一起使用 }; $('#treeview').treeview({ color: "#4F4F4F", expandIcon: 'glyphicon glyphicon-chevron-right', collapseIcon: 'glyphicon glyphicon-chevron-down', nodeIcon: 'glyphicon glyphicon-bookmark', data: defaultData, enableLinks: true, levels: 1, showIcon:false, selectedBackColor: "", selectedColor: "#333" }); $('#treeview').on('nodeSelected',function(event, data) { console.log(data); }) }); </script>



