前情提要:Django stark 组件开发的 增删改,
model_form组件的使用
form组件的回顾
一:list_display_link 创建
功能描述:
使包含的字段能用进行跳转(编辑界面)
1:在strak组件中设置对应的接口

2:在注册表中填写注册的内容

注意该内容要对应自制列中的属性元素,即model的属性名
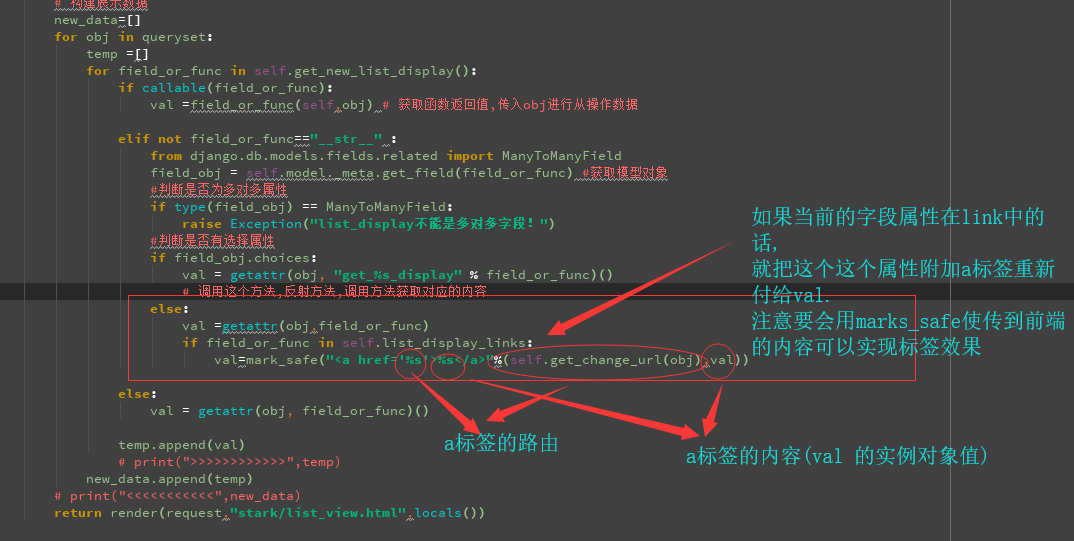
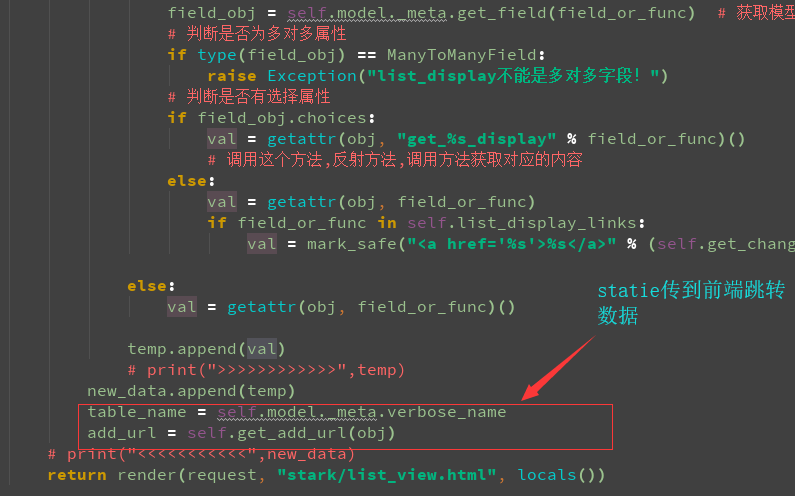
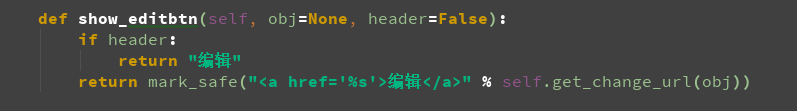
3:在stark中给model普通属性附加a标签

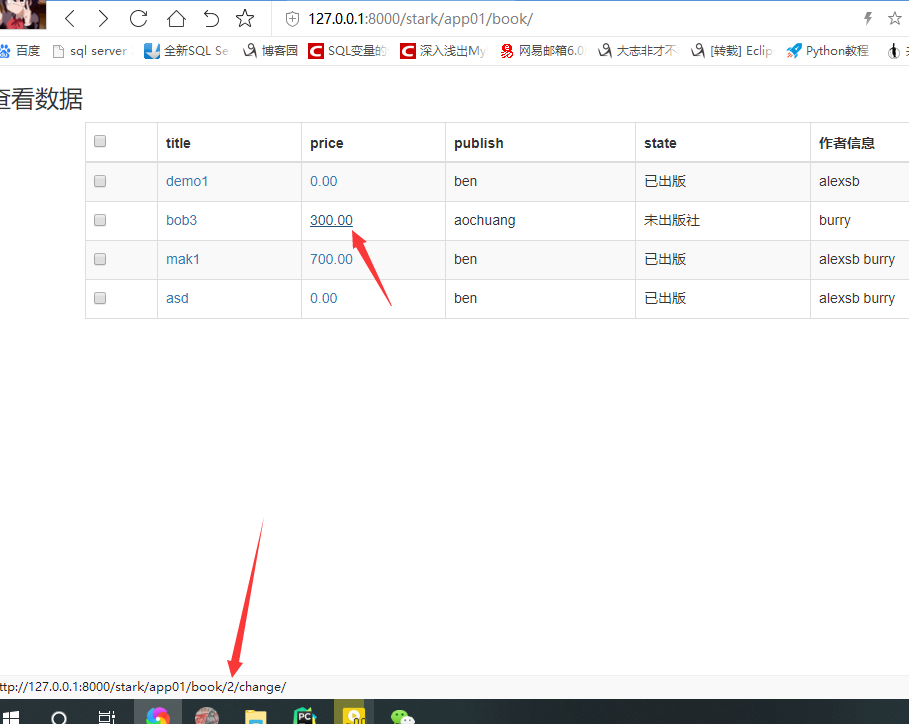
4:效果图 ,即实现了反向解析,又实现了编辑功能


二:form 组件回顾
1: form 表单的功能

2: form 表单的参数

3:form 表单的一对多,以及多对多
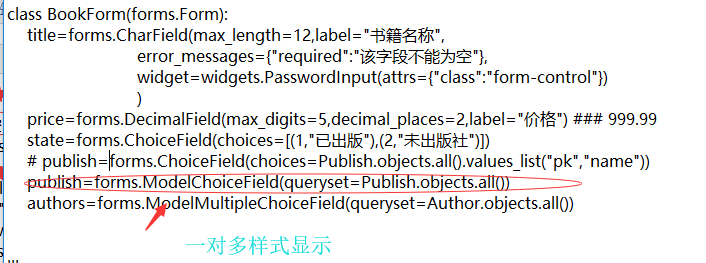
3>1

3>2
多对多样式显示

4 :form 表单样式的调用
5:钩子函数
6:钩子函数的调用
三:modelform组件的学习
modelform 可以 减少字段的使用
功能!: 将model 转化成form
model ------>form 不用亲自写form
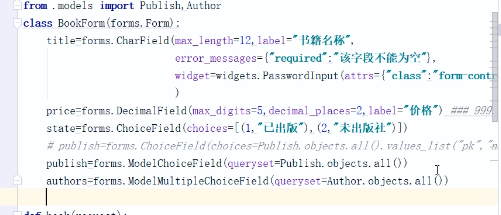
原来需要自己动手写form 模型类

现在不需要自己动手即可完成
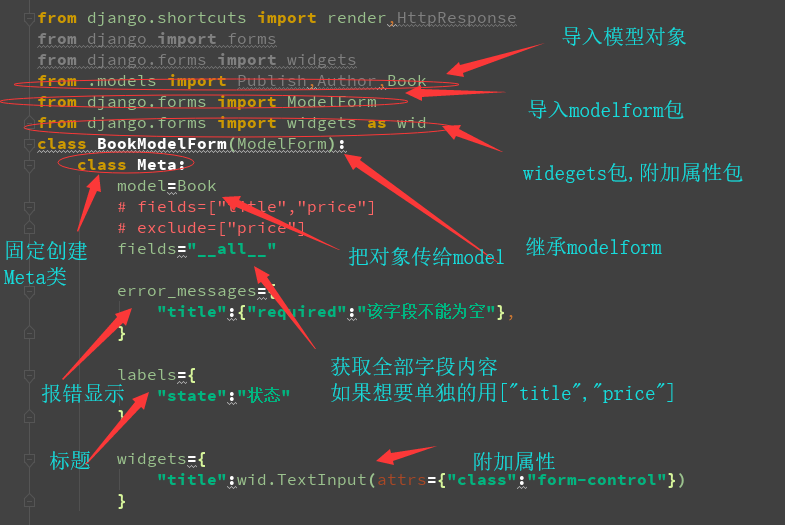
1:modelform 组件
是form 组件的进阶版本,可以更加高效的实现form组件功能
在此之上,还增加了数据渲染功能,至此大大减少了代码的使用量

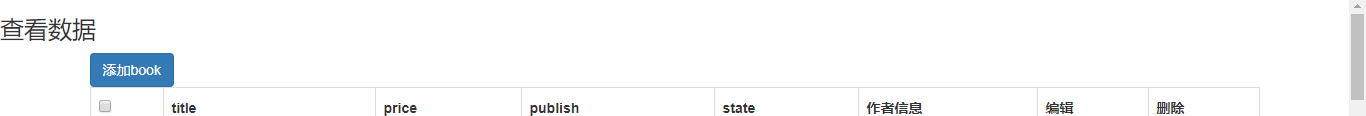
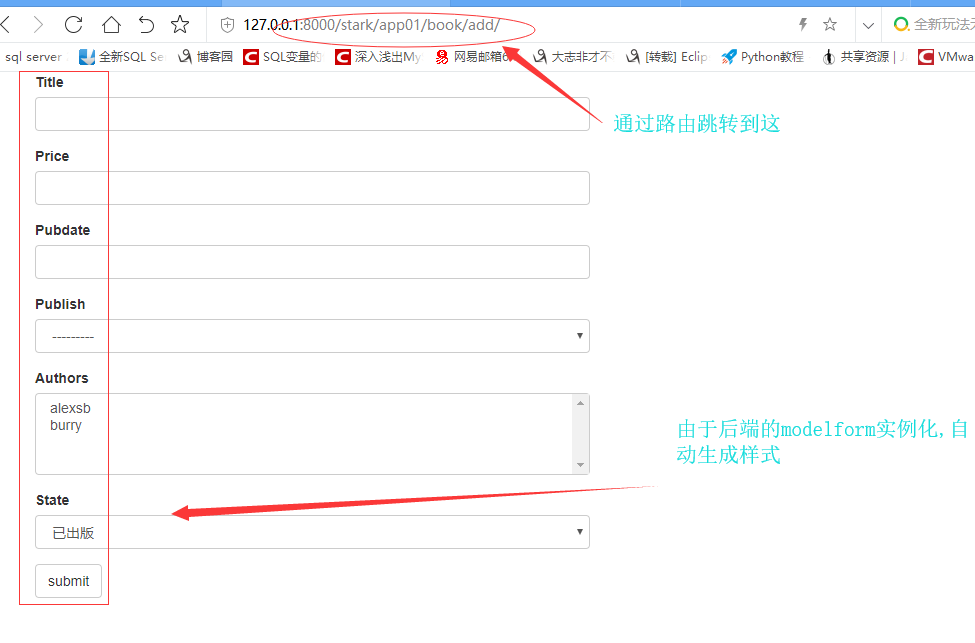
2:modelform组件的增加界面
views 视图

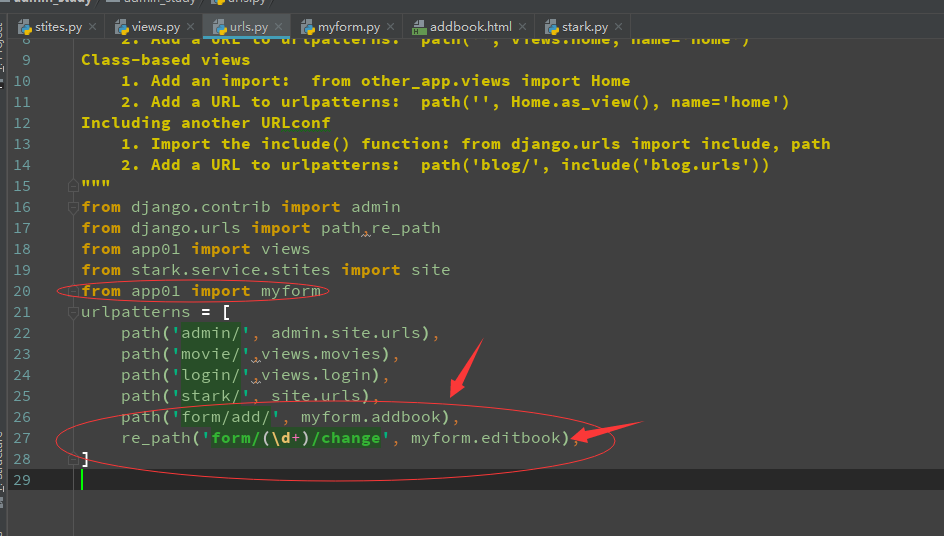
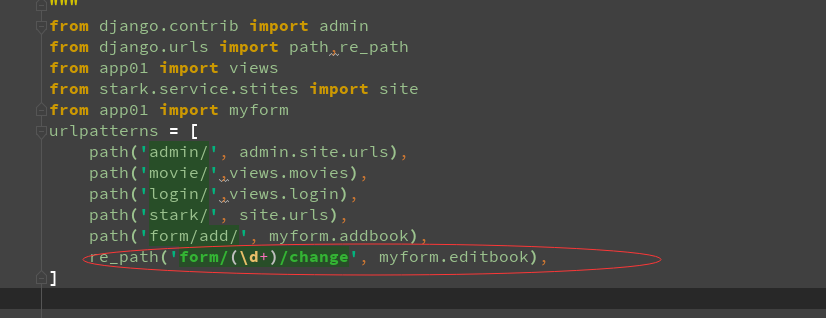
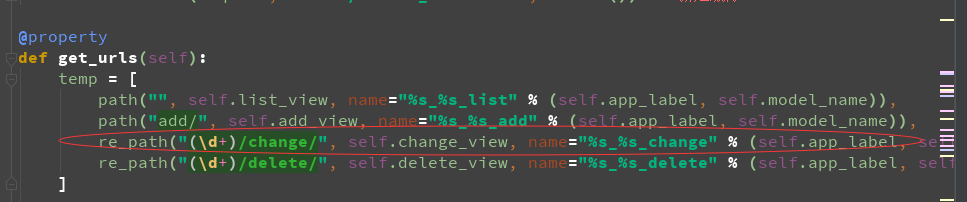
路由层

前端代码

前端效果

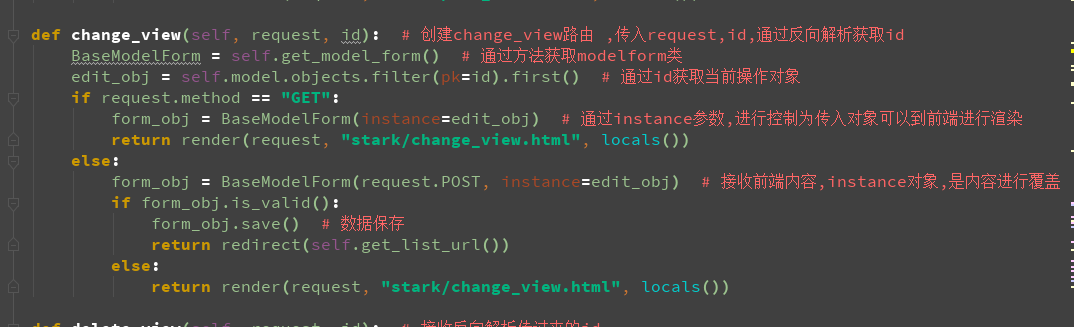
3:modelform 组件 的修改
3>1
get请求获取内容
视图

路由

前端代码

效果

3>2: post请求部分\
注意添加还是更新取决于后面是否有instance=对象这个属性,有就是更新

四:modelform 在stark组件的应用
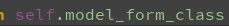
1:创建modelform对象()供后面的内容使用
创建:接口,供子类进行修改

子类重写

重写model_for_calss
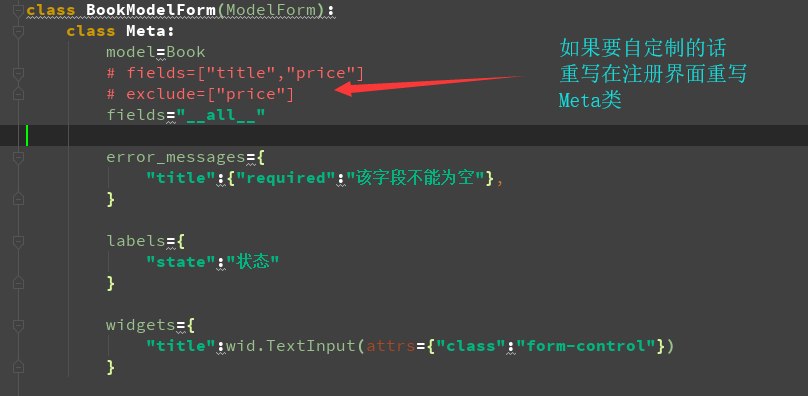
重写类似如下:

1>1:首先导包
from django.forms import ModelForm # 导入包
导入modelform ,创建方法get_model_form

创建modelform 继承modelform 类,创建Meta 类(固定写法),供调用,
model =self.model 传入当前操作的表对象, 默认的获取全部
返回默认的类,如果有自定制的类则使用自定制类
2:写add_view视图函数
2>1:编写add_view方法,
get请求:
获取当前操作的表对象modelform类,
实例化modelform 获取渲染内容
POST请求:
modelform 实例接收请求内容
判断内容是否符合要求
然后save() 实例对象,会自动把内容加到数据库中
否则,返回add界面
视图层:

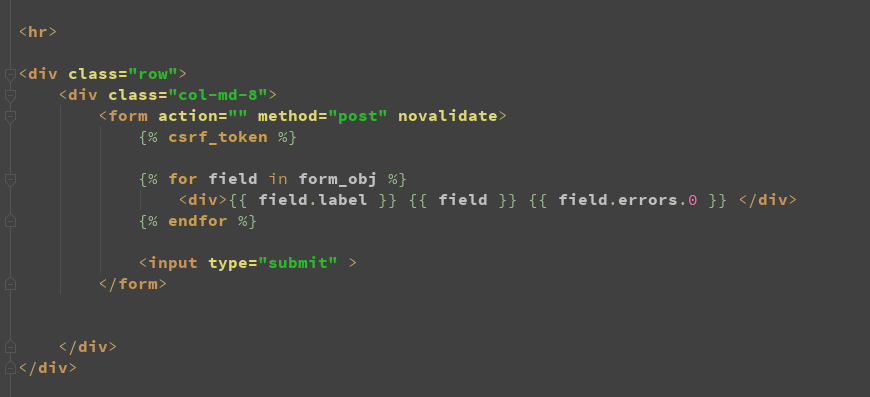
前端代码:
include代码
<div class="container">
<div class="row">
<div class="col-md-6">
<form action="" method="post" novalidate>
{% csrf_token %}
{% for field in form_obj %}
<div class="form-group">
<label for="">{{ field.label }}</label>
{{ field }} <span class="error pull-right">{{ field.errors.0 }}</span>
</div>
{% endfor %}
<button class="btn btn-default">submit</button>
</form>
</div>
</div>
</div>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style>
input,select{
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
}
.error{
color: red;
}
</style>
</head>
<body>
{% include "stark/form.html" %}
</body>
</html>
前端界面


3: 更改界面
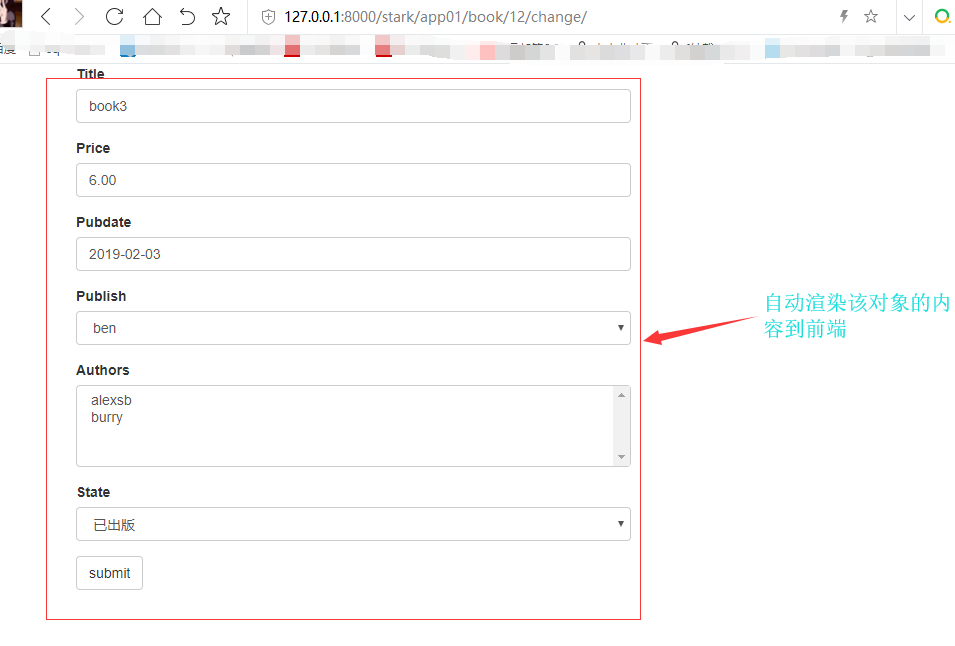
3>1 :
知识点:
modelform 实例对象通过传入当前操作的实例对象进行渲染该对象的内容
注意修改时要用instance=modelform的对象,可以进行渲染

前端代码:
与add继承相同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style>
input,select{
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
}
.error{
color: red;
}
</style>
</head>
<body>
{% include "stark/form.html" %}
</body>
</html>
前端效果
实现反向解析




4:删除数据
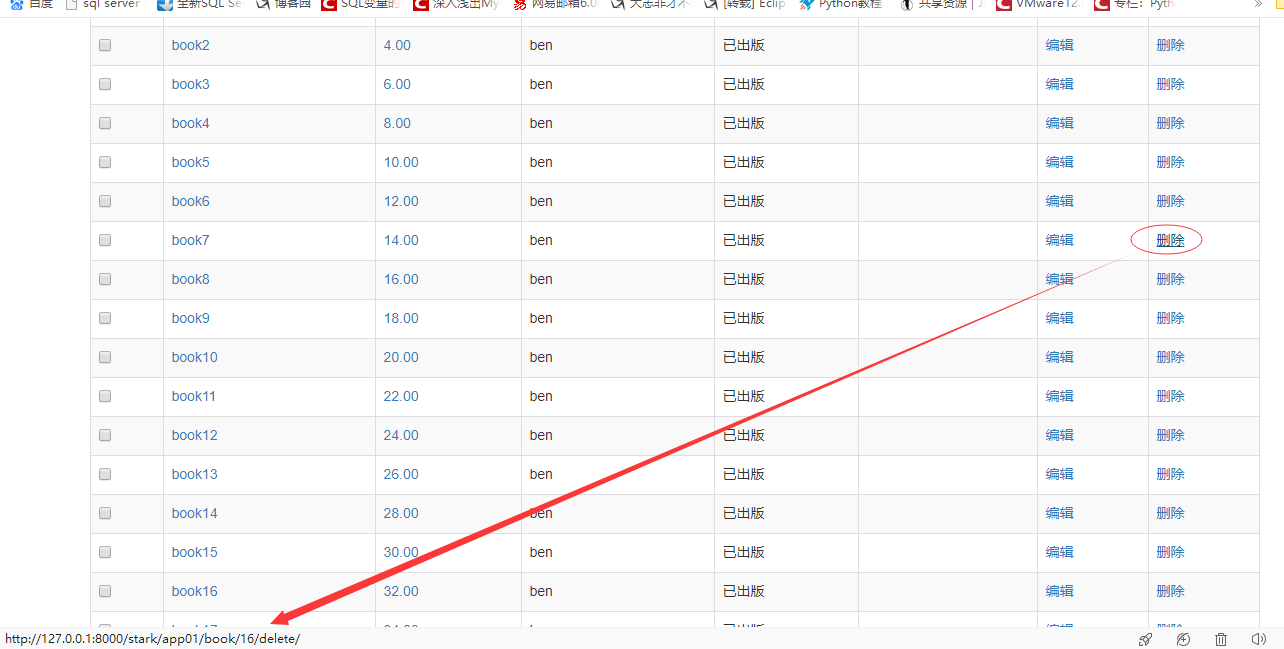
也是通过反向解析获取id,
直接通过pk主键删除对象,然后跳转展示界面

前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<a href="{{list_url}}" class="btn btn-warning">取消</a>
<input type="submit" class="btn btn-danger" value="确认删除">
</form>
</body>
</html>
前端效果:
反向解析
- show_index/


五:分页组件的应用
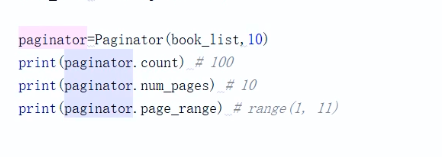
全局对象

.conut 显示对象个数
numpage. 显示每页多少个
page_range 显示 页数范围
分页对象

has_next() 是否有上一页
has_previous 是否有下一页
next_page_number 转到下一页
previous_page_number 转到上一页

前端代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <ul> {% for foo in page %} <li>{{foo}}</li> {% endfor %} </ul> <nav aria-label="Page navigation"> <ul class="pagination"> {% if page.has_previous%} <li> <a href="?page={{ page.previous_page_number }}" aria-label="Next"> <span aria-hidden="true">上一页</span> </a> </li> {% else %} <li class="disabled"> <a href="#" aria-label="Next"> <span aria-hidden="true">上一页</span> </a> </li> {% endif %} {% for num in paginator.page_range %} {% if current_page == num %} <li class="active"><a href="?page={{ num }}">{{ num }}</a></li> {% else %} <li><a href="?page={{ num }}">{{ num }}</a></li> {% endif %} {% endfor %} {% if page.has_next %} <li> <a href="?page={{ page.next_page_number }}" aria-label="Next"> {# a标签当前界面拼接#} <span aria-hidden="true">下一页</span> </a> </li> {% else %} <li class="disabled"> <a href="#" aria-label="Next"> <span aria-hidden="true">下一页</span> </a> </li> {% endif %} </ul> </nav> </body> </html>


前端效果

import osfrom django.core.paginator import Paginatorobjects = ['john','paul','george','ringo','lucy','meiry','checy','wind','flow','rain']<br>p = Paginator(objects,3) # 3条数据为一页,实例化分页对象print p.count # 10 对象总共10个元素print p.num_pages # 4 对象可分4页print p.page_range # xrange(1, 5) 对象页的可迭代范围page1 = p.page(1) # 取对象的第一分页对象print page1.object_list # 第一分页对象的元素列表['john', 'paul', 'george']print page1.number # 第一分页对象的当前页值 1page2 = p.page(2) # 取对象的第二分页对象print page2.object_list # 第二分页对象的元素列表 ['ringo', 'lucy', 'meiry']print page2.number # 第二分页对象的当前页码值 2print page1.has_previous() # 第一分页对象是否有前一页 Falseprint page1.has_other_pages() # 第一分页对象是否有其它页 Trueprint page2.has_previous() # 第二分页对象是否有前一页 Trueprint page2.has_next() # 第二分页对象是否有下一页 Trueprint page2.next_page_number() # 第二分页对象下一页码的值 3print page2.previous_page_number() # 第二分页对象的上一页码值 1print page2.start_index() # 第二分页对象的元素开始索引 4print page2.end_index() # 第2分页对象的元素结束索引 6


