前情提要:
终于学到了Django ...古川小姐姐好流b .....7天学完.....脑壳疼..为了出了这个小火箭..
详细参考官网.
一:了解web的应用本质

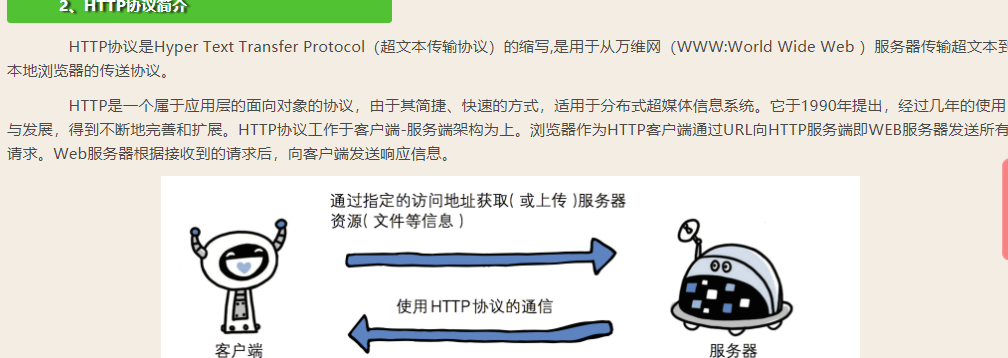
二:http协议

3、HTTP协议特性
1、基于TCP/IP协议
http协议是基于TCP/IP协议之上的应用层协议。
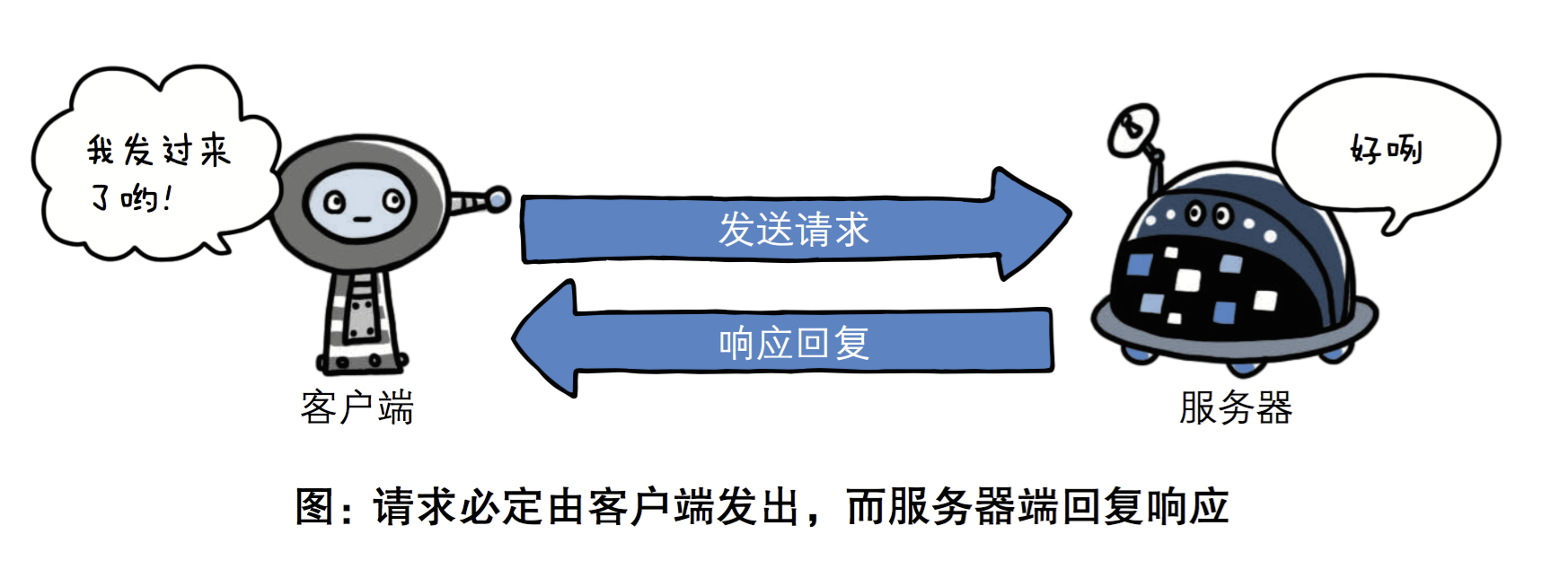
2、基于请求---响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应 该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应。

3、 无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。
可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关Cookie的详细内容后面会详细讲解。

4、无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
4、HTTP请求协议与响应协议
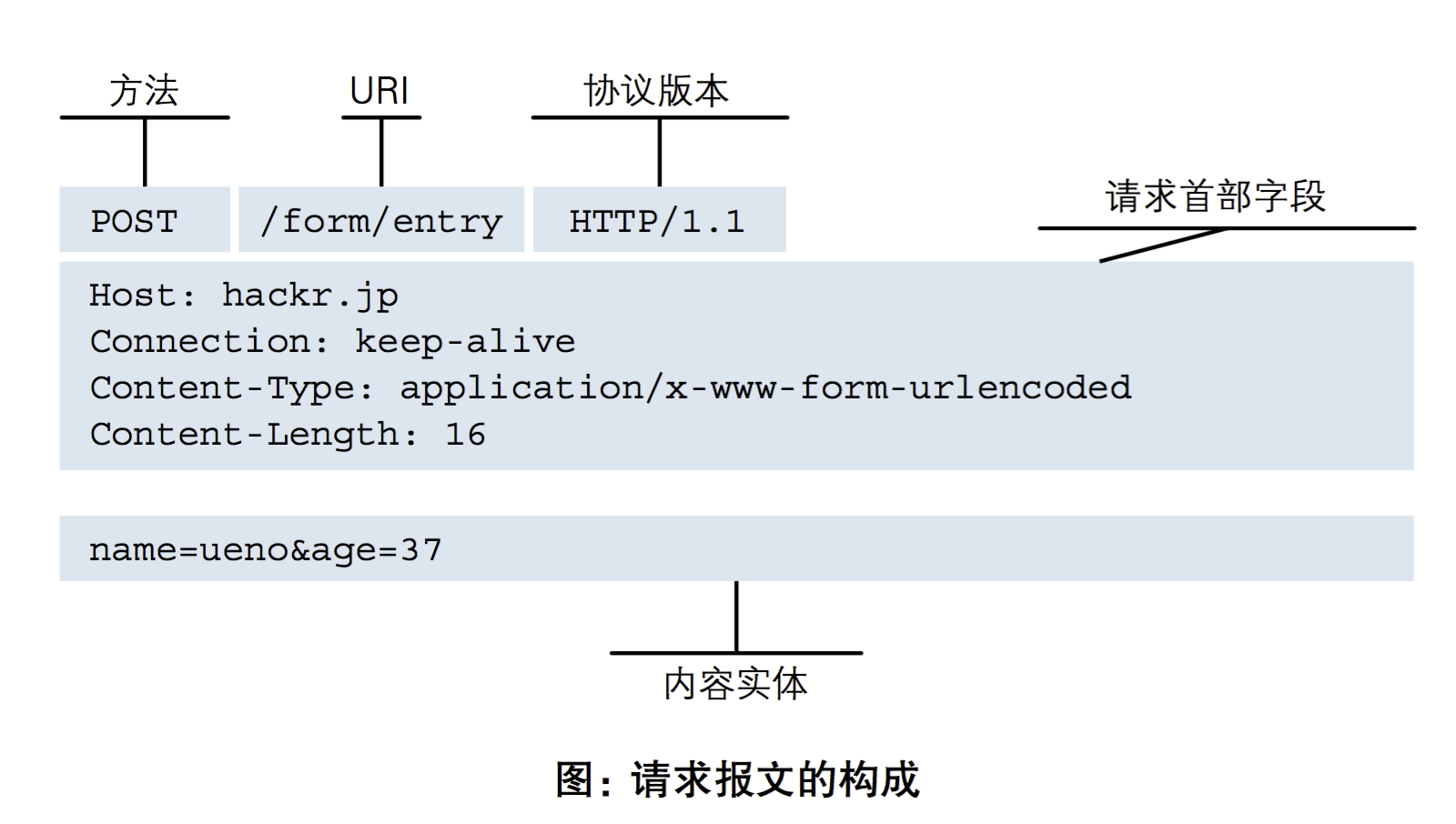
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的响应协议。用于HTTP协议交互的信息被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字文本。
1、请求协议

请求方式: get与post请求
-
-
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制。
-
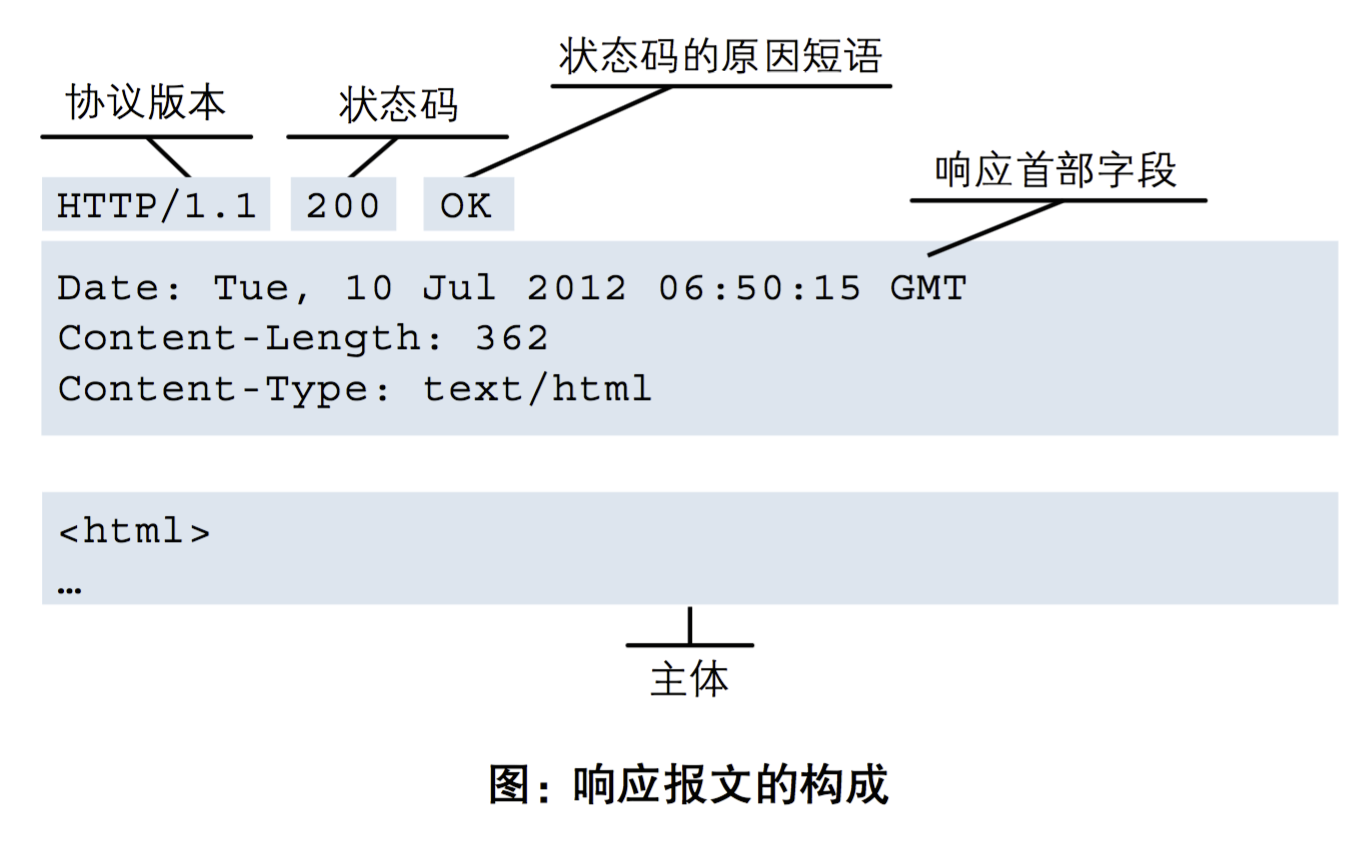
2、响应协议

响应状态码:
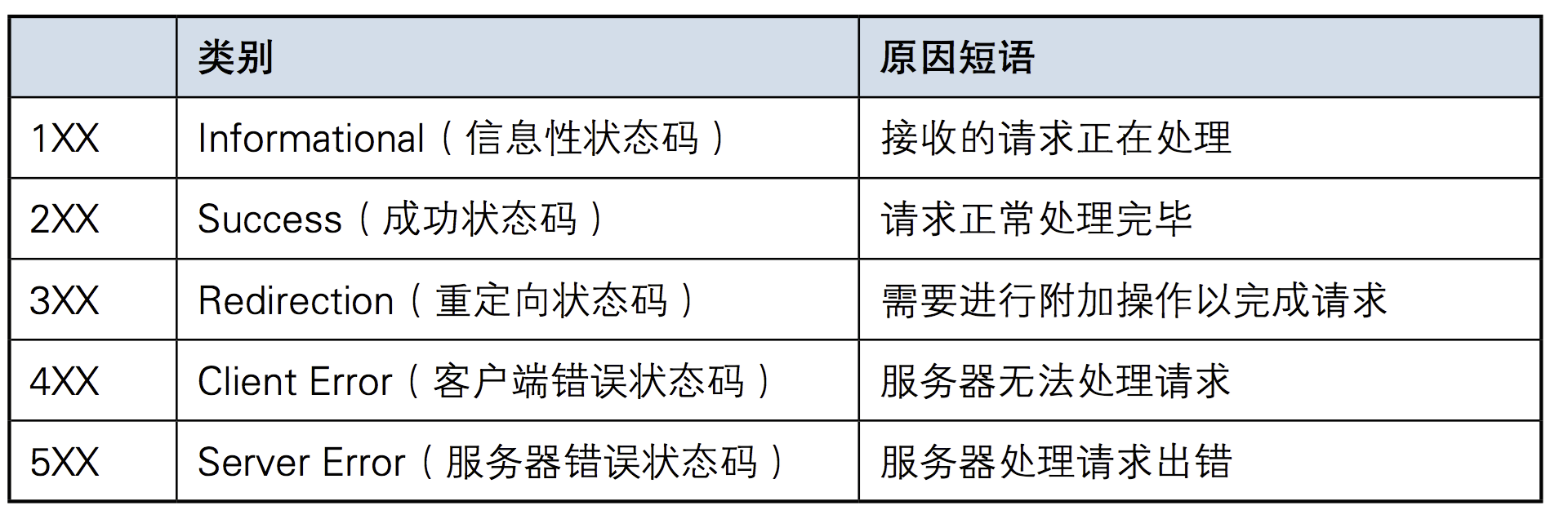
状态码的职 是当客户端向服务器端发送请求时, 返回的请求结果。借助状态码,用户可以知道服务器端是正常理了请求,还是出现了问题 。状态码如200 OK,以3位数字和原因组成。响应状态码有以下5种(详见下图)。

三Django 入门
1、MVC与MTV模型
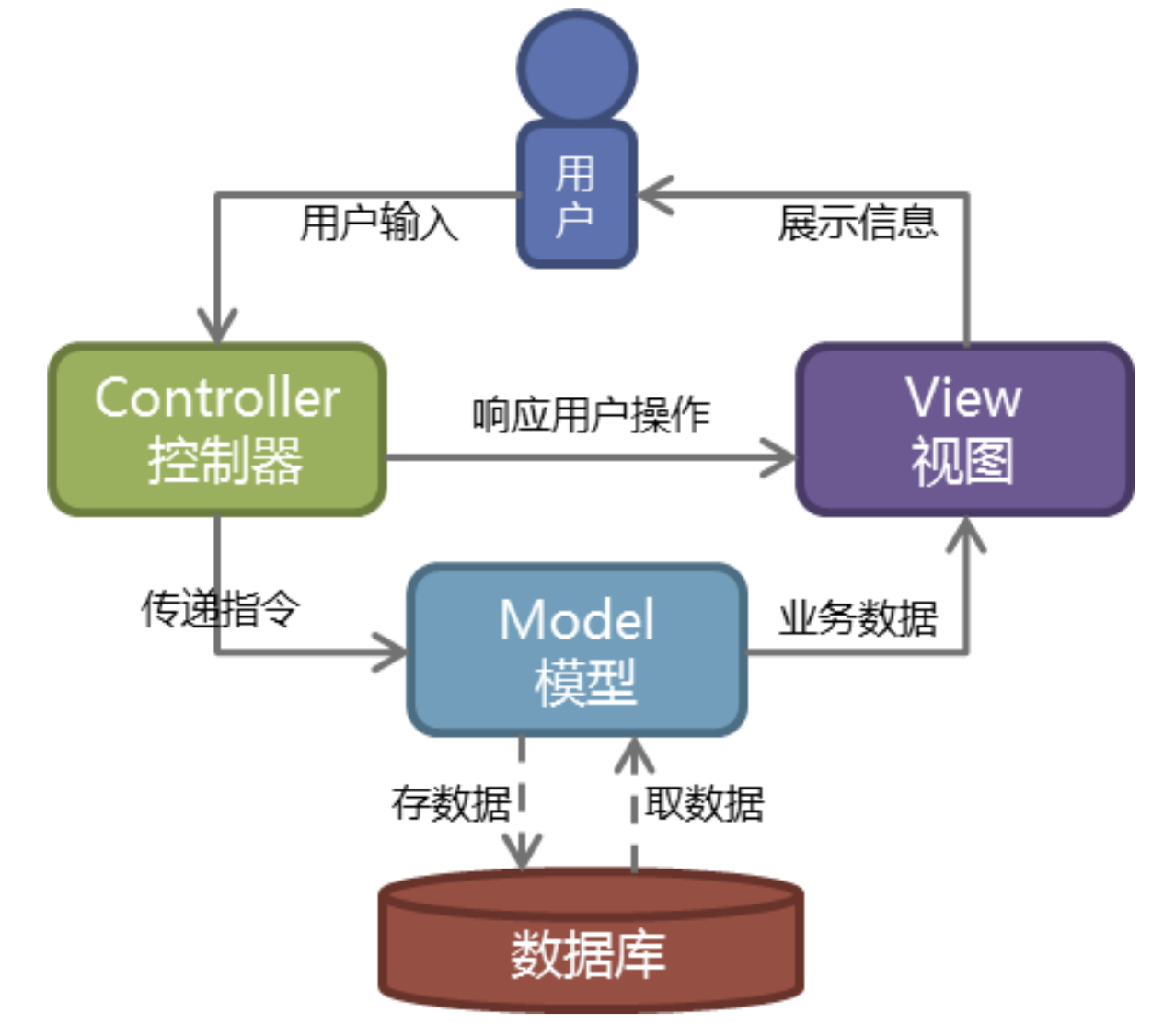
MVC模型
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV模型
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是指:
-
-
-
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
-
-
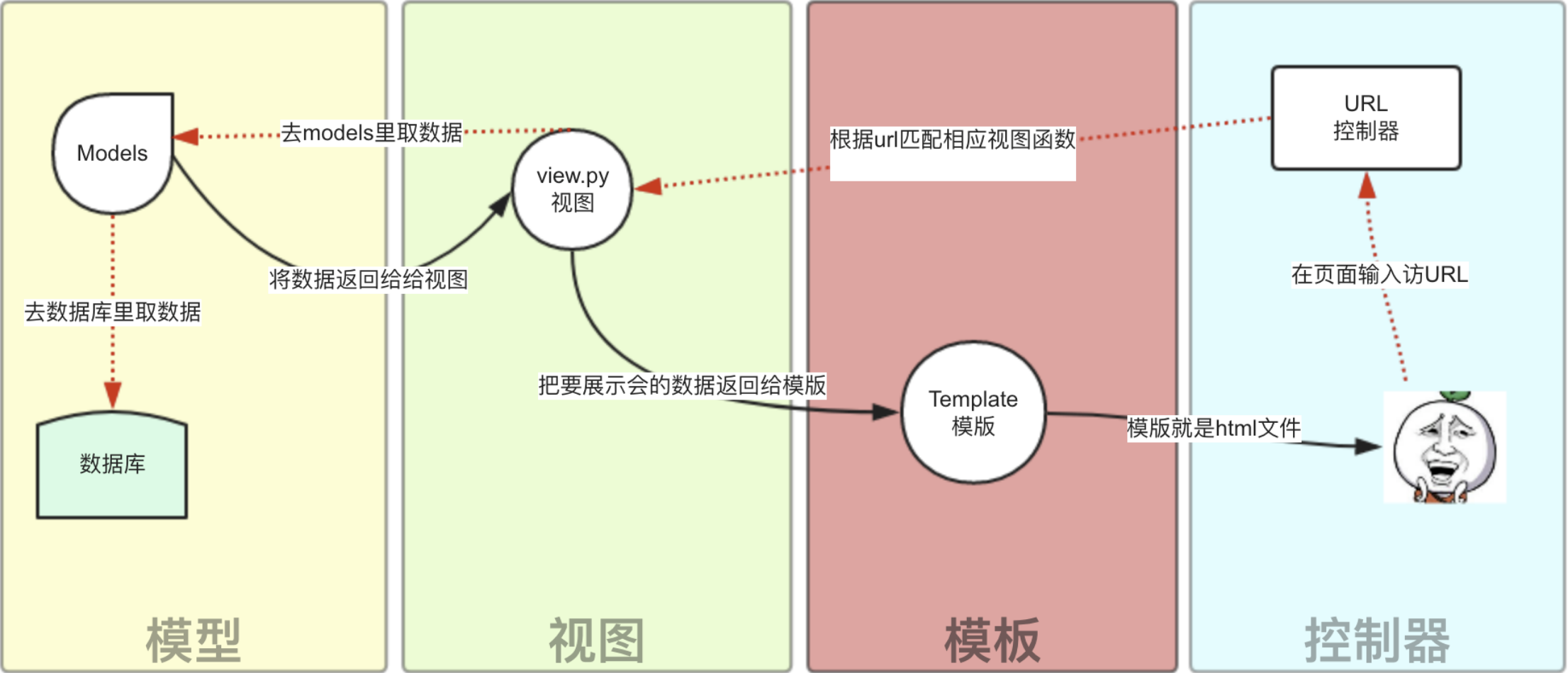
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
>1 django 下载
9、Django下载与基本命令
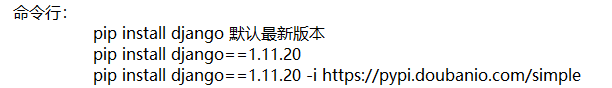
1、Django下载
有请进入Django官网下载页面:猛戳一下
|
1
|
pip install django==2.1.7 |

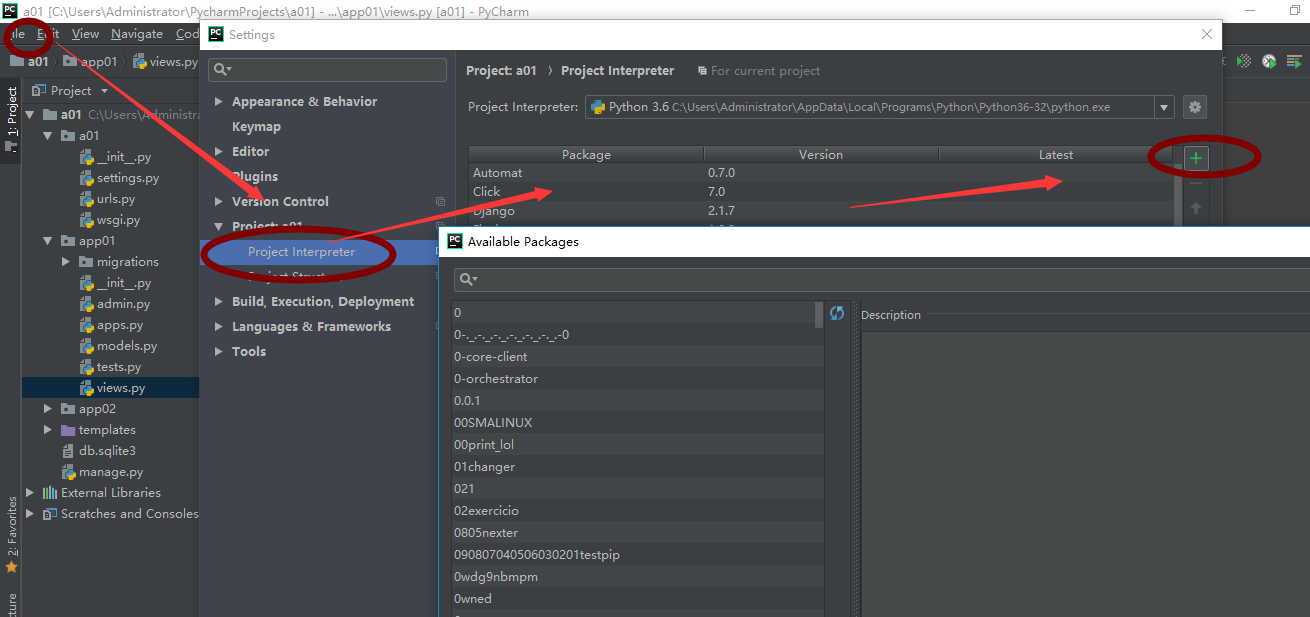
pycharm

>2 创建第一个django 项目

Django项目目录介绍:
|
1
2
3
4
5
6
7
|
|---mysite # 项目的/目录 |---mysite # 项目目录 |---__init__.py |---settings.py # 配置文件 |---urls.py # 路由系统 ===> url与视图的对应关系 |---wsgi.py # runserver命令就使用wsgiref模块做简单的web server |---manage.py # 管理文件 |
>3 app相关
3、app相关
1、创建app
命令行模式:(当前命令行的路径,要跟manage.py同级)
python manage.py startapp app名称
1、创建app:
|
1
|
python manage.py startapp app01 |
2、注册app:
在settings.py里的INSTALLED_APPS列表中,添加注册app。
有两种方法:
a、INSTALLED_APPS = [..., "app01', ...]
b、INSTALLED_APPS = [..., "app01.apps.App01Config', ...] # 推荐这种写法
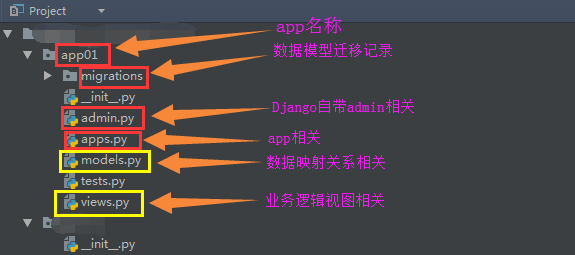
3、认识app目录结构:

>4 启动Django 项目
启动Django项目
1、命令行模式:
python manage.py runserver # 默认 127.0.0.1:8000
python manage.py runserver 80 # 127.0.0.1:80
python manage.py runserver ip地址:端口 # IP地址:端口
pycharm:
自己体会
alt+ shitf +f10
>5 简单例子
简单示例:
1、打开urls文件,配置URL与视图对应关系。
2、打开app01/views.py ,写视图函数timer。
3、在templates下创建模板文件timer.html {{ time }}
4、视图timer视图函数,return时,加参数(字典, key必须要跟模板里对应)。
基于Django实现的一个简单示例
1、url控制器
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer),
]
2、视图函数
from django.shortcuts import render
# Create your views here.
def timer(request):
import datetime
now_time = datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")
return render(request, "timer.html", {"now_time": now_time})
3、模板文件(timer.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3>当前时间为:{{ now_time }}</h3>
</body>
</html>
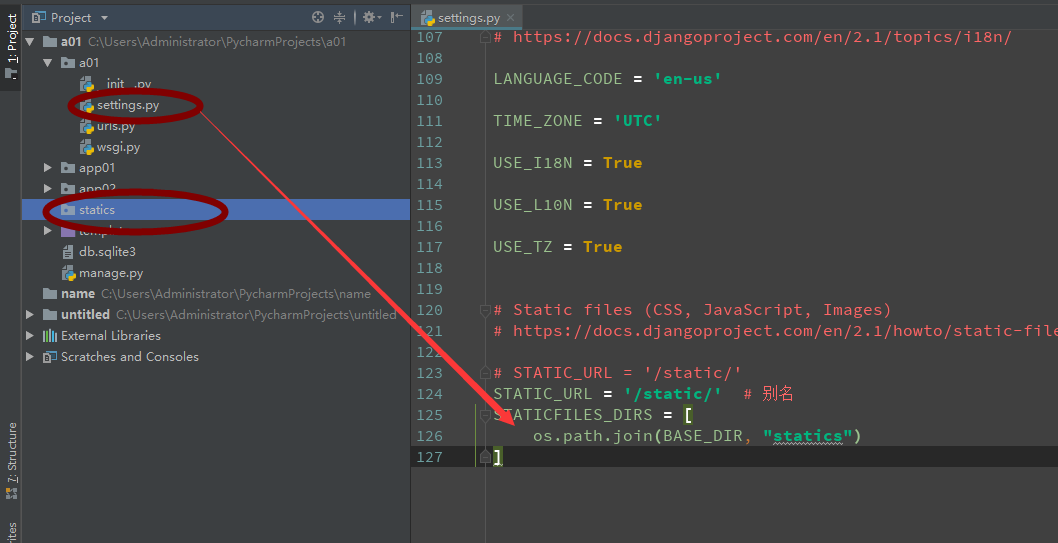
配置静态文件(js ,css ,bootstrap,img等等调用)