前情提要
今天主要学习的是bom 和事件
一:正则表达式


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var phone = "13523114333"; //alert(/^1\d{10}$/.test(phone) ? "合法的手机号码" : "非法的手机号码"); var re = new RegExp("1\\d{10}$"); alert(re.test(phone) ? "合法的手机号码" : "非法的手机号码"); /*//手机号规则: //1) 必须是1开头;2)长度必须要11位;3)必须是数字; var num = phone.charAt(0); if (num != "1") { alert("非法的手机号码!"); } else if (phone.length != 11) { alert("非法的手机号码"); } else { num = parseInt(phone); //把手机号码转换number if (num.toString().length != 11) { alert("非法的手机号码"); } else { alert("有效的手机号"); } }*/ </script> </head> <body> </body> </html>

二:匹配qq号码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> /* QQ号码的规则: 1)必须是数字;2)长度至少5位; */ var re = /^\d{5,}$/ var qq = "888"; alert(re.test(qq) ? "合法的QQ" : "非法的QQ"); </script> </head> <body> </body> </html>

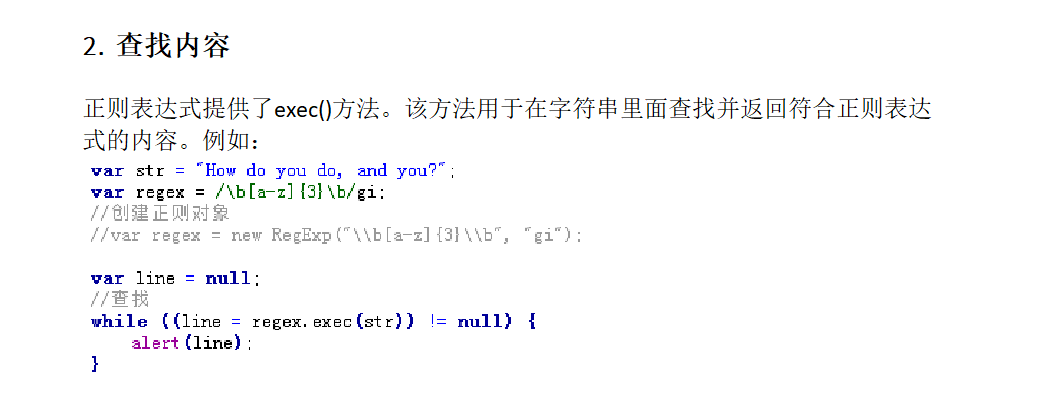
三:正则表达式的查询方法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var content = "hello java Php python go c++ html css R Objectc android Sql c#"; //使用正则表达式查找包含3个英文的单词 var re = /\b[a-z]{3}\b/gi; //g模式全文查找,i模式忽略大小写 var arr = re.exec(content); //根据正则查找3个英文的单词,并保存到一个数组中 while (arr != null) { alert(arr[0]); arr = re.exec(content); //继续查找下一个符合正则的单词 } /*//查找包含3个英文的单词 var arr = content.split(" ") var newArr = new Array(); for (var i = 0; i < arr.length; i++) { if (arr[i].length == 3 && check(arr[i])) { //获取每一个单词 newArr.push(arr[i]); } } alert(newArr); //检查单词是否都是英文,如果是就返回true,否则返回false。 function check(word) { for (var i = 0; i < word.length; i++) { var code = word[i].charCodeAt(0); // 获取第1个英文的ascii码 //97~122 65~90 if (!(code >= 97 && code <= 122 || code >= 65 && code <= 90)) { return false; } } return true; }*/ </script> </head> <body> </body> </html>

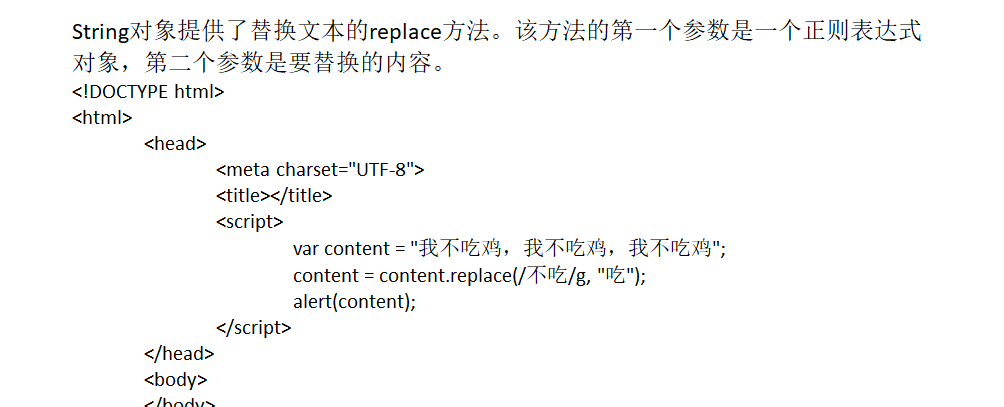
四:正则表达式的替换


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var msg = "请联系我13623贰34叁67,请联系我13623234567,请联系我13623234567,请联系我13623234567,请联系我13623234567"; var re = /1\d{10}/g msg = msg.replace(re, "***********"); //replace方法会把所有符合正则表达式的内容替换成*********** //该方法返回替换后的字符串 alert(msg); </script> </head> <body> </body> </html>

五:arguments变量


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //定义一个函数,实现任意数的相加 function sum(a, b) { return a + b; } function sum(a, b, c) { //undefined return a + b + c; } function sum() { //arguments数组保存所有的传入参数 var result = 0; for (var i = 0; i < arguments.length; i++) { result += arguments[i]; } return result; } alert(sum(10, 20, 30, 100)); //NaN //sum(10, 20, 30); </script> </head> <body> </body> </html>

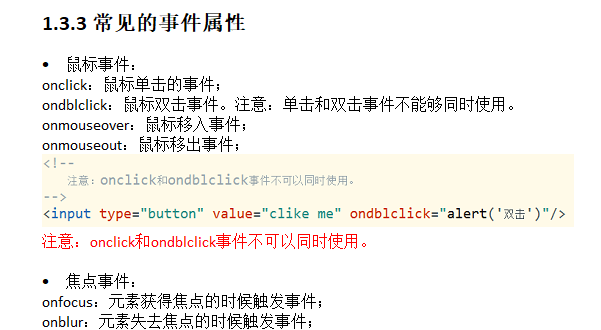
六:js 事件



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function checkUserName(username) { if (username == "") { alert("用户名不能够为空!"); } } </script> </head> <body onload="alert('页面被加载完成...')"> 用户名:<input type="text" value="小宝" onfocus="this.value=''" onblur="checkUserName(this.value)"/><br/> 居住地:<select onchange="alert(this.value)"> <option>请选择省份</option> <option>广东</option> <option>海南</option> </select> <select> <option>请选择城市</option> <option>深圳</option> <option>广州</option> </select> </body> </html>

七:onsubmit 事件



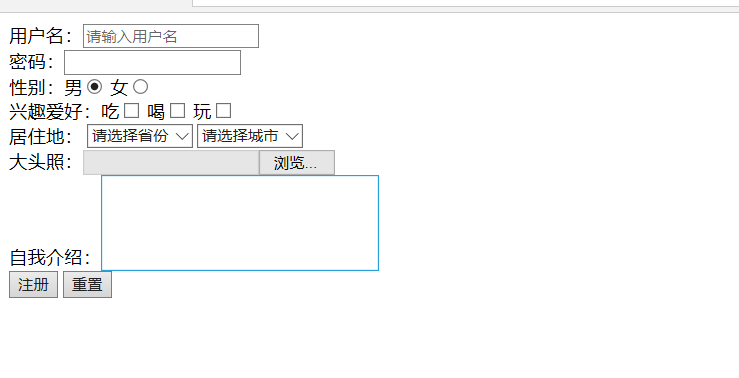
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //表单验证 function validate() { //验证每一个表单项是否符合规则。如果符合就返回true,否则返回false。 var username = document.getElementById("username").value; //获取用户名 var userpass = document.getElementById("userpass").value; //获取密码 var userNameRegex = /^[a-z0-9]{6,}$/i; if (!userNameRegex.test(username)) { alert("用户名不符合规则"); return false; } var userPassRegex = /^.{6,12}$/i; if (!userPassRegex.test(userpass)) { alert("密码长度必须6~12位"); return false; } return true; } </script> </head> <body> <!-- onsubmit:提交表单前执行指定的js代码。如果onsubmit中返回true,就会提交表单,否则不提交表单 --> <form action="http://www.baidu.com" method="post" onsubmit="return validate()"> <!-- 规则:不能够为空,必须是英文和数字组成,长度不能够少于6个字符 --> 用户名:<input type="text" id="username" name="username" title="请输入用户名" placeholder="请输入用户名" value=""/><br/> <!-- 规则:长度必须6~12位之间的字符 --> 密码:<input type="text" id="userpass" name="userpass"/><br/> <!-- 同一组单选框的name属性必须相同 --> 性别:男<input type="radio" name="gender" value="male" checked/> 女<input type="radio" name="gender" value="female"/><br/> <!-- 同一组的复选框的name属性必须相同 --> 兴趣爱好:吃<input type="checkbox" name="hobby" value="eat"/> 喝<input type="checkbox" name="hobby" value="drink"/> 玩<input type="checkbox" name="hobby" value="play"/><br/> 居住地: <select> <option>请选择省份</option> <option>广东省</option> <option>湖南省</option> </select> <select name="city"> <option>请选择城市</option> <option>深圳</option> <option>广州</option> <option>惠州</option> </select><br/> 大头照:<input type="file"/><br/> 自我介绍:<textarea name="introduce" cols="30" rows="5"></textarea><br/> <!-- submit: 提交按钮 button: 普通按钮 --> <input type="submit" value="注册"/> <input type="reset" value="重置"/> </form><br/> </body> </html>

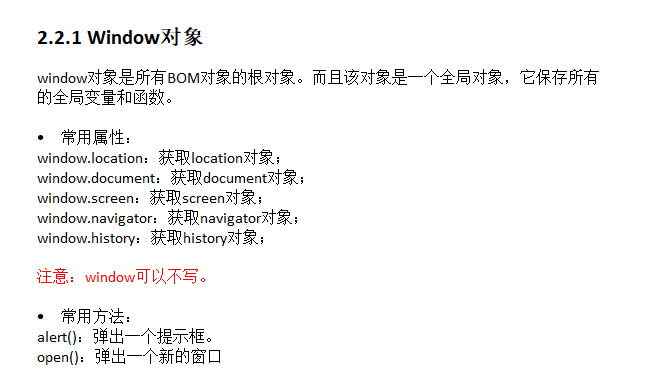
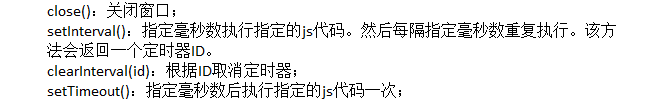
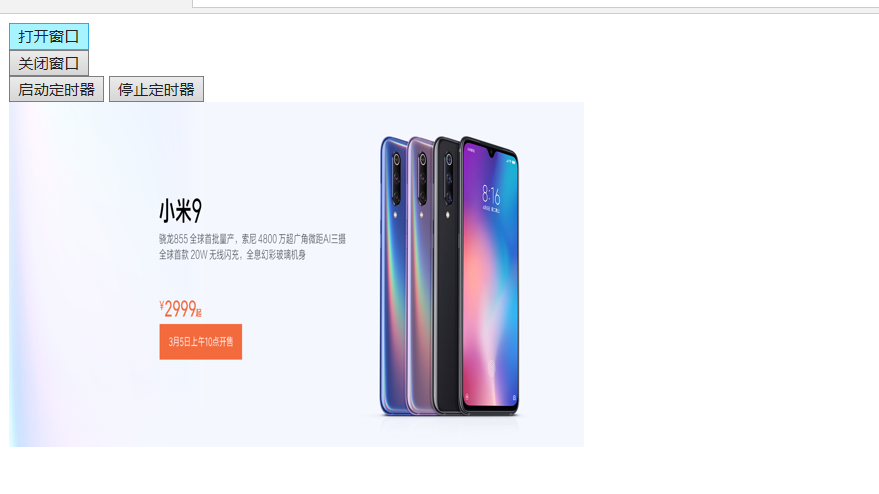
八:window 对象




<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> /*var num = 10; //全局变量,保存在window对象中 //alert(window.num); alert(num); function sayHello() { //该函数实际上也是保存在window对象中 alert("你好"); } //window.sayHello(); sayHello();*/ function openWindow() { /* * 打开窗口 * 第一个参数:url地址 * 第二个参数:窗口名字 * 第三个参数:特征 * */ window.open("http://www.baidu.com", "百度", "width=500,height=300,left=100,top=100,location=no,scrollbars=no"); } function closeWindow() { close(); //关闭窗口 } var taskId; //定时器ID //启动定时器 function startInterval() { if (taskId == null) { //定时器,每隔3秒重复执行changeImg函数 taskId = window.setInterval("changeImg()", 3000); } } var i = 1; function changeImg() { i++; document.getElementById("slide").src = "images/" + i + ".jpg"; if (i == 3) { i = 0; } } function stopInterval() { //取消定时器 window.clearInterval(taskId); taskId = null; } function showImg() { window.setTimeout(function() { document.getElementById("slide").style.display = "block"; //显示图片 }, 3000); //指定3秒后执行匿名函数中的js代码 } </script> </head> <body onload="showImg()"> <input type="button" value="打开窗口" onclick="openWindow()"/><br/> <input type="button" value="关闭窗口" onclick="closeWindow()"/><br/> <input type="button" value="启动定时器" onclick="startInterval()"/> <input type="button" value="停止定时器" onclick="stopInterval()"/><br/> <!-- display: 控制HTML元素是否显示 none:不显示 block:显示。 --> <img id="slide" src="images/1.jpg" width="500" height="300" style="display:none"/> </body> </html>

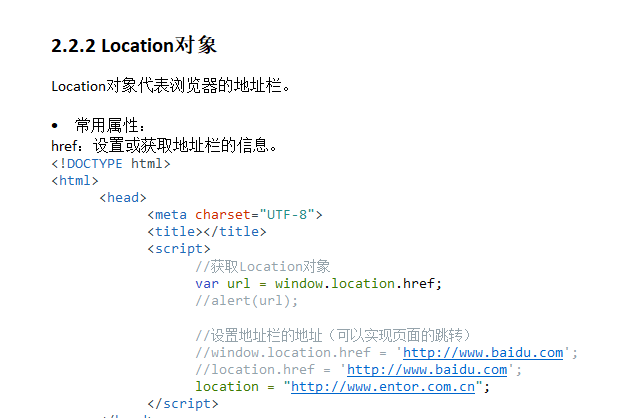
九:location 对象


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function gotoUrl() { location.href = "http://www.baidu.com"; //跳转页面 } </script> </head> <body> <input type="button" onclick="gotoUrl()" value="百度"/> </body> </html>
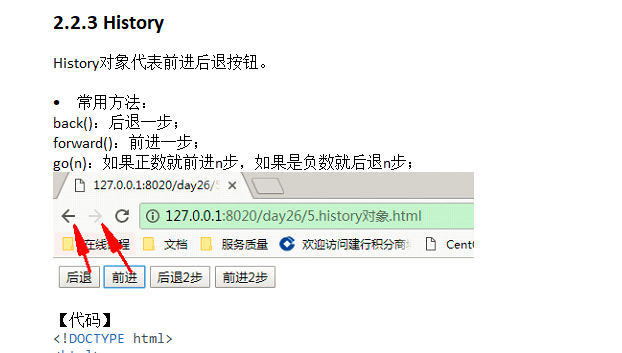
十: history 对象


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
十一:screen对象

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function openWindow() { //弹出框的宽度和高度 var width = 500; var height = 300; //获取屏幕的宽度和高度 var screenWidth = window.screen.availWidth; var screenHeight = window.screen.availHeight; var x = (screenWidth - width) / 2; var y = (screenHeight - height) / 2; /* * 打开窗口 * 第一个参数:url地址 * 第二个参数:窗口名字 * 第三个参数:特征 * */ window.open("http://www.baidu.com", "百度", "width=" + width + ",height=" + height + ",left=" + x + ",top=" + y + ",location=no,scrollbars=no"); } </script> </head> <body> <input type="button" value="打开窗口" onclick="openWindow()"/><br/> </body> </html>
十二:naviagator 对象

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //获取浏览器的名称 alert(window.navigator.appName); //获取浏览器的版本信息 alert(window.navigator.appVersion); </script> </head> <body> </body> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表单验证</title> <script type="text/javascript"> //验证用户名(规则:不能空,必须字母开头) function checkName(userName) { var userName = userName var re = RegExp("[A-Z]") if (userName==''){ alert("用户名不能为空") } else if (!re.test(userName)){ alert("必须以大写开头") } // alert(re.test(userName) ? "合法" : "不合法必须以大写开头") } //验证密码长度(规则:不能空,a-z0-9、不区分大小写,长度6-10) function checkPass(pwd) { pwd =pwd; var re =RegExp("[a-zA-Z0-9]{6,10}") if (pwd==''){ alert("密码不能为空") } else if (!re.test(pwd)){ alert("密码必须是6到10位") } } function ensurePass(rePwd){ var pwd =pwd; var rePwd =rePwd; if (!rePwd==pwd){ alert("两次密码不一致") } } //验证邮箱 function checkEmail() { var email =document.getElementById("email").value; if (email=='') { alert("email不符合规则"); return false } return true; } //验证所有表单项 function checkAll() { var sex =document.getElementById("male").value; if (sex=='') { alert("xingbie不符合规则"); return false } var city1 =document.getElementById("city").value; if (city1=='') { alert("城市不符合规则"); return false } return true; } </script> </head> <body> <form action="success.html" method="post" onsubmit="return checkAll()" > <table border="1px" width="50%" align="center" cellspacing="0px" cellpadding="3px"> <tr> <td width="25%">姓名:</td> <td> <input type="text" name="userName" id="userName" onblur="checkName(this.value)" > <span id="nameSpan"></span> </td> </tr> <tr> <td >密码:</td> <td> <input type="text" name="pwd" id="pwd" onblur="checkPass(this.value)"/> <span id="passSpan"></span> </td> </tr> <tr> <td>确认密码:</td> <td> <input type="text" name="rePwd" id="rePwd" onblur="ensurePass(this.value)" /> <span id="repassSpan"></span> </td> </tr> <tr> <td>邮箱</td> <td> <input type="text" name="email" id="email" onblur="checkEmail()"/> <span id="emailSpan"></span> </td> </tr> <tr> <td>性别</td> <td> <input type="radio" checked="ture" name="gender" id="male" value="male"/>男 <input type="radio" name="gender" value="female"/>女 </td> </tr> <tr> <td>爱好:</td> <td> <input type="checkbox" name="hobby" />吃 <input type="checkbox" name="hobby" />睡 <input type="checkbox" name="hobby"/>玩 </td> </tr> <tr> <td>城市</td><td> <select name="city" id="city"> <option value="">请选择</option> <option value="gz">广州</option> <option value="zs">中山</option> <option value="zh">珠海</option> </select> </td> </tr> <tr> <td>自我介绍</td><td> <textarea cols="50" rows="5" name="description" id="description"></textarea></td> </tr> <tr align="center"> <td colspan="2"> <!--提交按钮--> <input type="submit" value="注册"/> </td> </tr> </table> </form> </body> </html>

年与时驰,意与日去,遂成枯落,
多不接世,悲守穷庐,将复何及。



