4/11小组个人工作总结
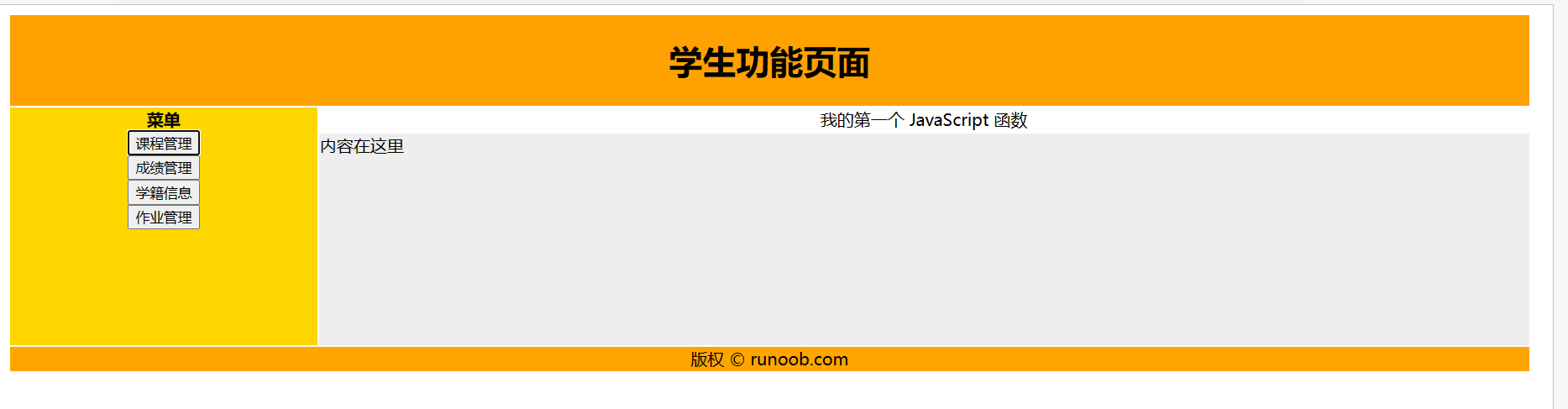
今天对教学管理系统的学生页面进行了初步的绘制,样子比较难看,功能也不齐全,日后慢慢改进。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title></head><body><table width="1450" border="0"><tr><td colspan="2" style="background-color:#FFA100;"><h1 style = "text-align:center">学生功能页面</h1></td></tr><tr><td style="text-align:center;background-color:#FFD700;width:100px;vertical-align:top;" rowspan="2"><b>菜单</b><br><button onclick="courseManage()">课程管理</button><script src="course.js"></script><br><button onclick="myFunction()">成绩管理</button><br><button onclick="myFunction()">学籍信息</button><br><button onclick="myFunction()">作业管理</button><br></td><td id = "demo" style="text-align:center;"><b >详细功能列表</b></td></tr><tr><td style="background-color:#eeeeee;height:200px;width:400px;vertical-align:top;">内容在这里</td></tr><tr><td colspan="2" style="background-color:#FFA500;text-align:center;">版权 © runoob.com</td></tr></table></body></html> |
function courseManage() { document.getElementById("demo").innerHTML=""; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?