Django-4.2博客开发教程:数据库操作-页面动态展示数据库中的数据(十)
1.python虚拟环境搭建virtualenv2.Django-4.2博客开发教程:欢迎页面(三)3.Django-4.2博客开发教程:需求分析并确定数据表(四)4.Django-4.2博客开发教程:创建项目(一)5.Django-4.2博客开发教程:初始化应用配置(二)6.Django-4.2博客开发教程:维护后台数据admin模块(六)7.Django-4.2博客开发教程:使用第三方库美化后台页面,丰富文章内容(七)8.Django-4.2博客开发教程:URL与视图函数(八)9.Django-4.2博客开发教程:初识模板(九)
10.Django-4.2博客开发教程:数据库操作-页面动态展示数据库中的数据(十)
1、数据准备工作
首先增加2篇文章用于展示数据。

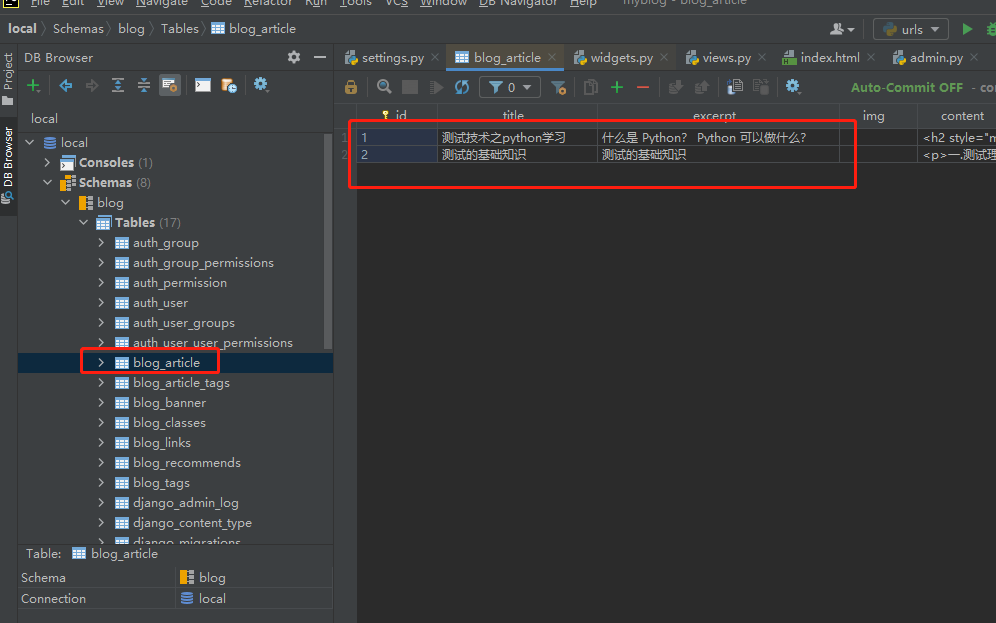
我用的mysql数据库,使用pycharm的DB Browser 进行数据查询。双击blog库下面对应的文章表,则显示当前数据。

2、查询数据并动态展示
models.py 里的类就是一个模板,在views.py引入并实例化。即将值查询出来并赋值到一个对象,在页面展示:
想深入学习了解大家可以从官网了解一下Manager,这里不多介绍:Manager
views.py
from django.shortcuts import render from django.http import HttpResponse from .models import Article #导入想要操作表 # Create your views here. def index(request): all_article = Article.objects.all() #方法 all() 返回了一个包含数据库中所有对象的 QuerySet 对象。查询表中所有的数据相当于select * from Article; #把查询到的对象,封装到上下文 context = { 'all_article': all_article, } #把上传文传到模板页面index.html里 return render(request,'index.html',context)
templates/index.html 改成如下
<body> <div> <ul> <h4>所有文章:</h4> {% for article in all_article %} <li>{{ article.title }}</li> {% endfor %} </ul> </div> </body>
for逐一取单个对象,并展示单个对象的某些字段。这里展示的是文章的标题。
django核展示的总结:
M模型、T模板、V视图、MTV共同实现,步骤如下:
1、M models.py里定义数据模型,以类的方式定义数据表的字段。
2、T templates/xx.html 模板的数据展示,动态展示的数据通过对象.字段加上for展示,即生成相应的HTML网页,在浏览器里展现出来。
3、V views.py导入M模型所定义的类,这个类为数据表对象,通过Django的数据库操作方法,获取到数据表里的数据。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧