Django-4.2博客开发教程:使用第三方库美化后台页面,丰富文章内容(七)
1.python虚拟环境搭建virtualenv2.Django-4.2博客开发教程:欢迎页面(三)3.Django-4.2博客开发教程:需求分析并确定数据表(四)4.Django-4.2博客开发教程:创建项目(一)5.Django-4.2博客开发教程:初始化应用配置(二)6.Django-4.2博客开发教程:维护后台数据admin模块(六)
7.Django-4.2博客开发教程:使用第三方库美化后台页面,丰富文章内容(七)
8.Django-4.2博客开发教程:URL与视图函数(八)9.Django-4.2博客开发教程:初识模板(九)10.Django-4.2博客开发教程:数据库操作-页面动态展示数据库中的数据(十)一、丰富文章内容
默认的输入是这样的

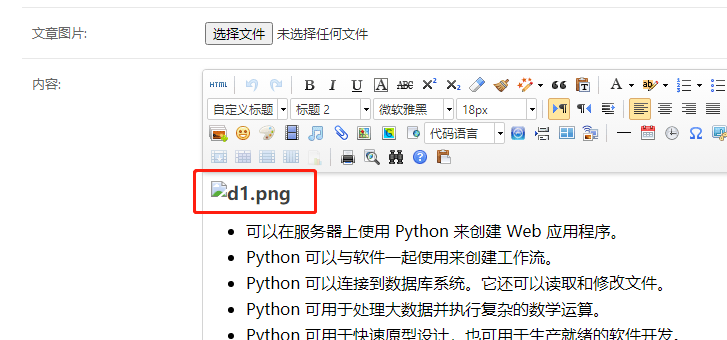
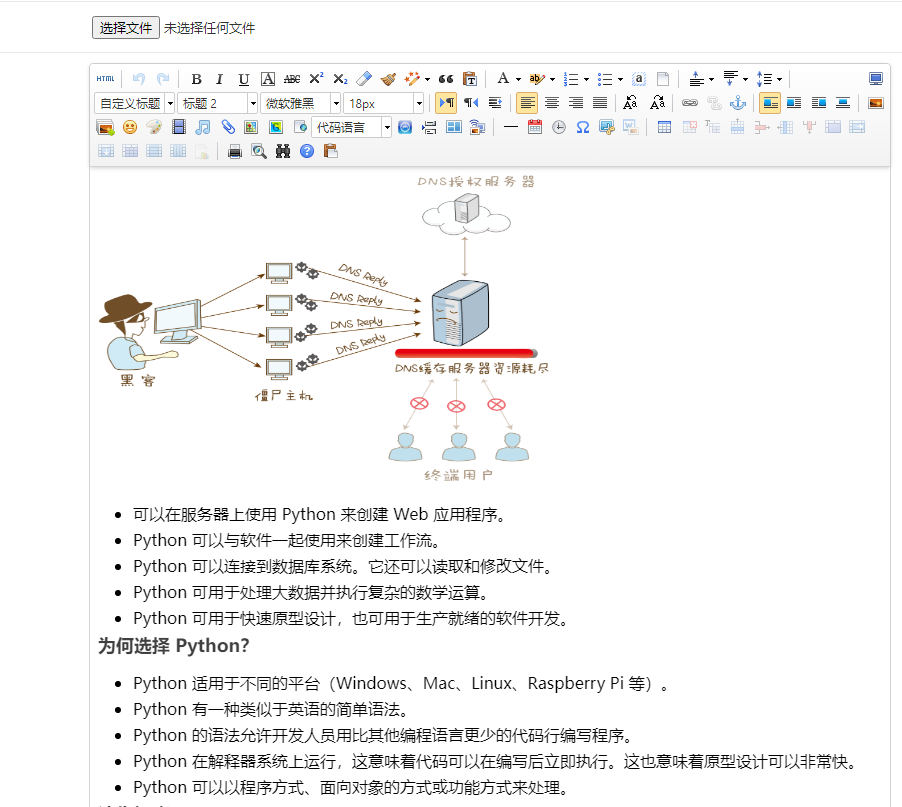
丰富编辑功能是这样的

我要做到这些,对于一个新人来说根本不可能实现的,现在有高人做出来并开源分享了出来,其中一个叫DjangoUeditor,当然还有很多大家可以自行研究。
这个库在github虽然开源但作者没有维护,只停留到django1.x的版本兼容,大家可以pip install DjangoUeditor 自行体验。
我这里有个基于别人的进行了维护版,https://github.com/lihongbin668/Django4Ueditor

操作步骤:
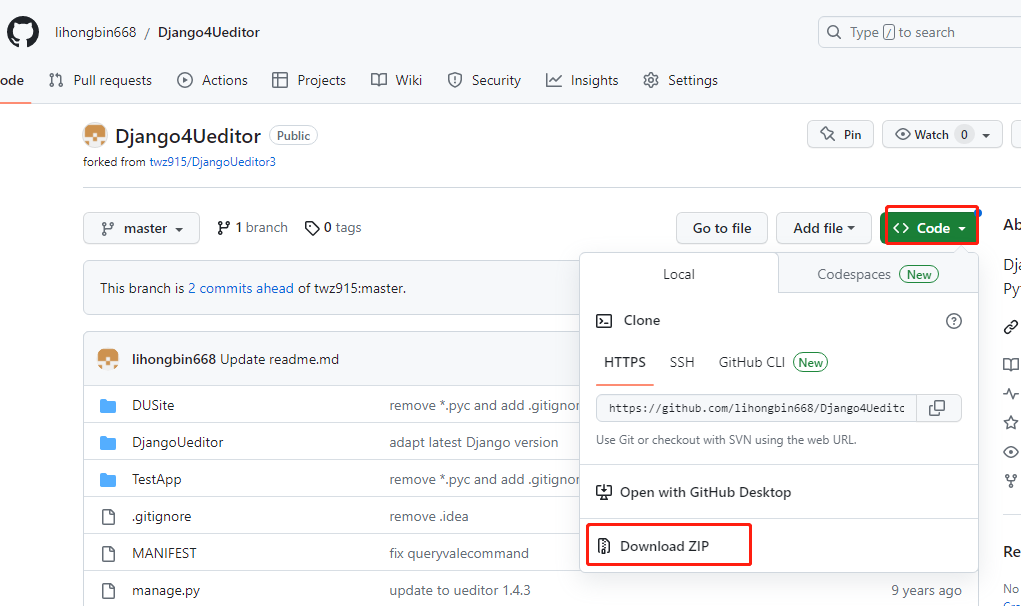
1、从上面的链接下载库,code》download zip。下载到本地任意目录
2、安装依赖 pip install six
然后到 .\Lib\site-packages 这个目录下,会发现有一个 six.py 的文件,直接 copy 到 venv\Lib\site-packages\django\utils
3、解压下载的库并安装
python setup.py install
4、修改项目的配置
settings.py里注册APP,在INSTALLED_APPS里添加'DjangoUeditor'
INSTALLED_APPS = [ # 'blog.apps.BlogConfig', #注册APP应用 'blog', #第三方应用 'DjangoUeditor', #django自带 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ]
myblog/urls.py里添加url
from django.contrib import admin from django.urls import path, include from DjangoUeditor import urls urlpatterns = [ path('admin/', admin.site.urls), path('ueditor/', include('DjangoUeditor.urls')), #添加DjangoUeditor的URL ]
修改blog/models.py里需要使用富文本编辑器渲染的字段
class Article(models.Model): ... # content = models.TextField() #原来的内容 content = UEditorField('内容', width=800, height=500, toolbars="full", imagePath="upimg/", filePath="upfile/", upload_settings={"imageMaxSize": 1204000}, settings={}, command=None, blank=True ) ...
图片无法正常显示解决:


myblog/urls.py文件,在里面输入如下代码:
from django.contrib import admin from django.urls import path, include, re_path from django.views.static import serve from django.conf import settings from DjangoUeditor import urls urlpatterns = [ path('admin/', admin.site.urls), path('ueditor/', include('DjangoUeditor.urls')), #添加DjangoUeditor的URL re_path('^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}), ]
二、美化管理后台
美化管理后台需要使用到另一个库django-simpleui
pip3 install django-simpleui
1秒变后台,在myblogs/settings.py 第3方应用添加库就可以了 'simpleui',
INSTALLED_APPS = [ # 'blog.apps.BlogConfig', #注册APP应用 'blog', #第三方应用 'DjangoUeditor', 'simpleui', #django自带 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ]
默认的后台是这样的


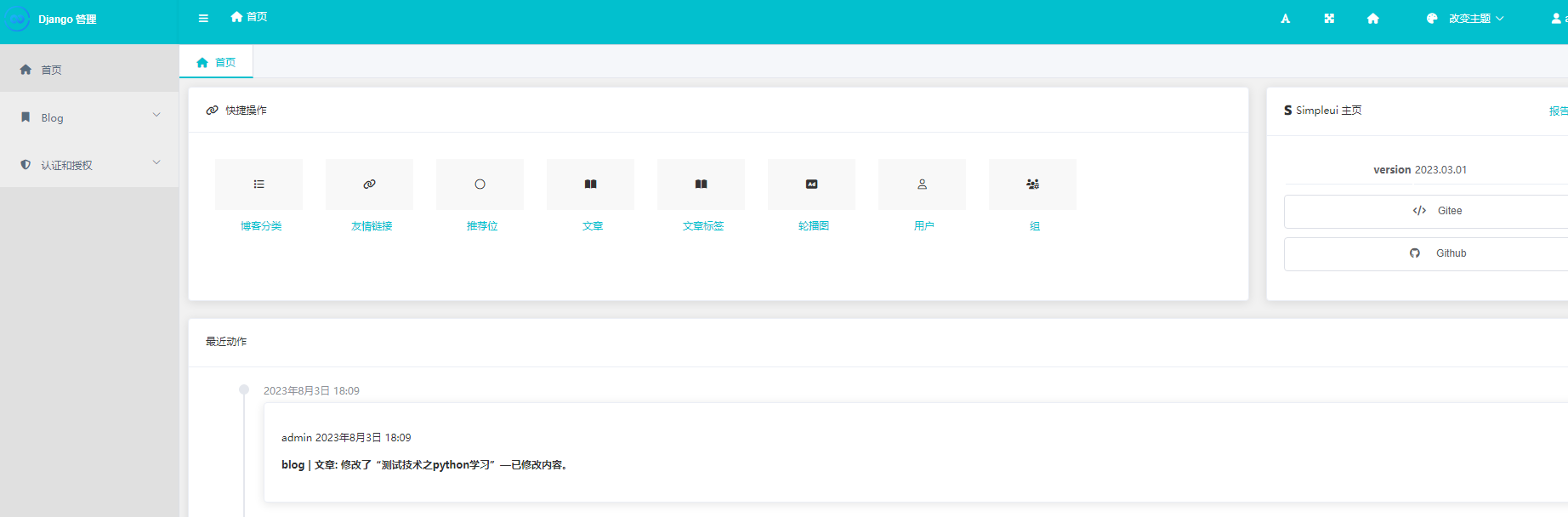
美化后的是这样的








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧