用javascript实现下拉列表的自动筛选功能
下拉列表大家都用的多了,如果下拉列表里面有太多项,用户在查找其中的一项就比较困难。这种时候大家都会想到排序,但有时候关键字不总是排在第一位,排序后还是有些难找。对下拉列表项目进行简单筛选就变得特别有效。
在使用的时候,向如下调用:
function SelectFilter(sel)
{
var txt = window.prompt("请输入过滤条件:", "");
if(document.filter == undefined)
{
document.filter = new Array();
}
if(document.filter[sel.id] == undefined)
{
document.filter[sel.id] = new Array();
for(var i = 0; i < sel.options.length; i++)
{
document.filter[sel.id][i] = sel.options[i];
}
}
else
{
for(var i = sel.options.length - 1; i >= 0; i--)
{
sel.options.remove(i);
}
for(var i = 0; i < document.filter[sel.id].length; i++)
{
sel.options.add(document.filter[sel.id][i]);
}
}
if(txt == undefined || txt == "")
{
return;
}
for(var i = sel.options.length - 1; i >= 0; i--)
{
if(sel.options[i].text.indexOf(txt) < 0)
{
sel.options.remove(i);
}
}
if(sel.options.length > 0)
{
sel.options[0].selected = true;
}
}
{
var txt = window.prompt("请输入过滤条件:", "");
if(document.filter == undefined)
{
document.filter = new Array();
}
if(document.filter[sel.id] == undefined)
{
document.filter[sel.id] = new Array();
for(var i = 0; i < sel.options.length; i++)
{
document.filter[sel.id][i] = sel.options[i];
}
}
else
{
for(var i = sel.options.length - 1; i >= 0; i--)
{
sel.options.remove(i);
}
for(var i = 0; i < document.filter[sel.id].length; i++)
{
sel.options.add(document.filter[sel.id][i]);
}
}
if(txt == undefined || txt == "")
{
return;
}
for(var i = sel.options.length - 1; i >= 0; i--)
{
if(sel.options[i].text.indexOf(txt) < 0)
{
sel.options.remove(i);
}
}
if(sel.options.length > 0)
{
sel.options[0].selected = true;
}
}
在使用的时候,向如下调用:
1 <input type="button" value=" " onclick="javascript:SelectFilter(<%= ddlInterval.ClientID %>);">
" onclick="javascript:SelectFilter(<%= ddlInterval.ClientID %>);">
 " onclick="javascript:SelectFilter(<%= ddlInterval.ClientID %>);">
" onclick="javascript:SelectFilter(<%= ddlInterval.ClientID %>);">看看效果,应用之前:
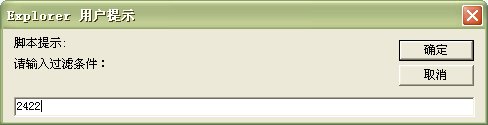
进行筛选,输入2422:
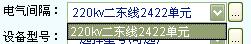
筛选出来的结果:
之前发的脚本还有些小问题,如果用户点“取消”按钮,会将下拉项全部清空,也不会默认选择第一项。这些都已经修正。






