第23天:安全开发-PHP应用&后台模块&Session&Cookie&Token&身份验证&唯一性
#知识点:
1、PHP留言板前后端功能实现
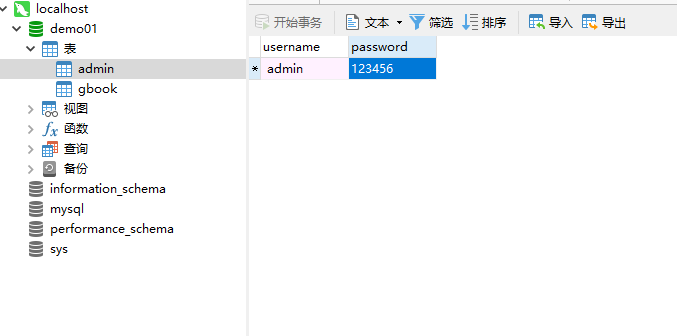
2、数据库创建&架构&增删改查
3、内置超全局变量&HTML&JS混编
4、第三方应用插件&传参&对象调用
--------------------------------------
1、PHP后台身份验证模块实现
2、Cookie&Session技术&差异
3、Token数据包唯一性应用场景
项目1:用cookie做后台身份验证
项目2:用session做后台身份验证
项目3:用token做用户登录判断
#章节点
PHP:
功能:新闻列表,会员中心,资源下载,留言版,后台模块,模版引用,框架开发等
技术:输入输出,超全局变量,数据库操作,逻辑架构,包含上传&下载删除;
技术:JS&CSS混用,Cookie,Session操作,MVC架构,ThinkPHP引用等。
演示案例:
➢ 后台模块-身份验证-Cookie技术
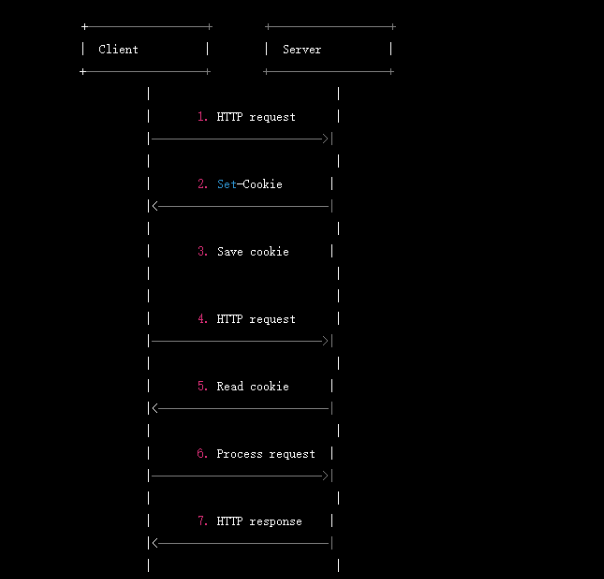
生成cookie的原理图过程:见图

1、客户端向服务器发送HTTP请求。
2、服务器检查请求头中是否包含cookie信息。
3、如果请求头中包含cookie信息,则服务器使用该cookie来识别客户端,否则服务器将生成一个新的cookie。
4、服务器在响应头中设置cookie信息并将其发送回客户端。
5、客户端接收响应并将cookie保存在本地。
6、当客户端发送下一次HTTP请求时,它会将cookie信息附加到请求头中。
7、服务器收到请求并检查cookie的有效性。
8、如果cookie有效,则服务器响应请求。否则,服务器可能会要求客户端重新登录。
setcookie(): 设置一个cookie并发送到客户端浏览器。
unset(): 用于删除指定的cookie。
利用chat编写一个登录框代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后台登录</title> <style> body { background-color: #f1f1f1; } .login { width: 400px; margin: 100px auto; background-color: #fff; border-radius: 5px; box-shadow: 0 0 10px rgba(0,0,0,0.3); padding: 30px; } .login h2 { text-align: center; font-size: 2em; margin-bottom: 30px; } .login label { display: block; margin-bottom: 20px; font-size: 1.2em; } .login input[type="text"], .login input[type="password"] { width: 100%; padding: 10px; border: 1px solid #ccc; border-radius: 5px; font-size: 1.2em; margin-bottom: 20px; } .login input[type="submit"] { background-color: #2ecc71; color: #fff; border: none; padding: 10px 20px; border-radius: 5px; font-size: 1.2em; cursor: pointer; } .login input[type="submit"]:hover { background-color: #27ae60; } </style> </head> <body> <div class="login"> <h2>后台登录</h2> <form action="" method="post"> <label for="username">用户名:</label> <input type="text" name="username" id="username" required> <label for="password">密码:</label> <input type="password" name="password" id="password" required> <input type="submit" value="登录"> </form> </div> </body> </html> <?php include '../config.php';
//登录文件
/*
* 1、接受输入的帐号密码
* 2、判断帐号密码正确性
* 3、正确后生成的cookie进行保存
* 3、1错误的帐号密码就进行提示
* 4、跳转至成功登录的页面
*/
//1、接受输入的帐号密码
$user=$_POST['username'];
$pass=$_POST['password'];
//2、判断帐号密码正确性
//连接数据库 进行数据库查询将数据进行对比
$sql="select * from admin where username='$user' and password='$pass';";
$data=mysqli_query($con,$sql);
if($_SERVER["REQUEST_METHOD"] == "POST"){
//判断用户登录成功
if(mysqli_num_rows($data) > 0){
$expire = time() + 60 * 60 * 24 * 30; // 一个月后过期
setcookie('username', $user, $expire, '/');
setcookie('password', $pass, $expire, '/');
//echo '<script>alert("登录成功!")</script>';
header('Location: index-c.php');
exit();
}else{
//判断用户登录失败
echo '<script>alert("登录失败!")</script>';
}
}
//登录文件 /* * 1、接受输入的帐号密码 * 2、判断帐号密码正确性 * 3、正确后生成的cookie进行保存 * 3、1错误的帐号密码就进行提示 * 4、跳转至成功登录的页面 */ //1、接受输入的帐号密码 $user=$_POST['username']; $pass=$_POST['password'];

//2、判断帐号密码正确性 //连接数据库 进行数据库查询将数据进行对比 $sql="select * from admin where username='$user' and password='$pass';"; $data=mysqli_query($con,$sql); if($_SERVER["REQUEST_METHOD"] == "POST"){ //判断用户登录成功 if(mysqli_num_rows($data) > 0){ $expire = time() + 60 * 60 * 24 * 30; // 设置coolie一个月后过期 setcookie('username', $user, $expire, '/'); setcookie('password', $pass, $expire, '/'); //echo '<script>alert("登录成功!")</script>'; header('Location: index-c.php'); exit(); }else{ //判断用户登录失败 echo '<script>alert("登录失败!")</script>'; } }
➢ 后台模块-身份验证-Seesion技术
➢ 后台及其他-数据唯一性-Token技术




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)