第22天:安全开发-PHP应用&留言板功能&超全局变量&数据库操作&第三方插件引用

#知识点:
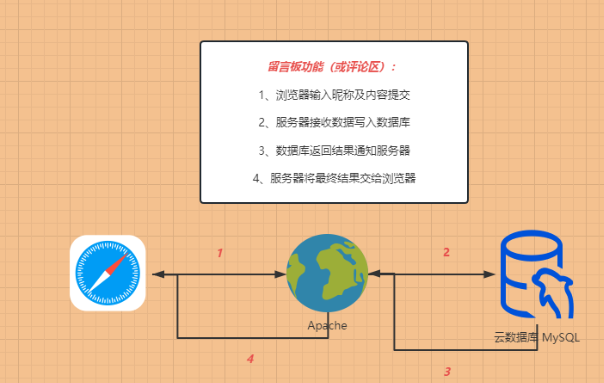
1、PHP留言板前后端功能实现
2、数据库创建&架构&增删改查
3、内置超全局变量&HTML&JS混编
4、第三方应用插件&传参&对象调用
#章节点
PHP:
功能:新闻列表,会员中心,资源下载,留言版,后台模块,模版引用,框架开发等
技术:输入输出,超全局变量,数据库操作,逻辑架构,包含上传&下载删除;
技术:JS&CSS混用,Cookie,Session操作,MVC架构,ThinkPHP引用等。
JS:内容筹备中......
Java:内容筹备中......

演示案例:
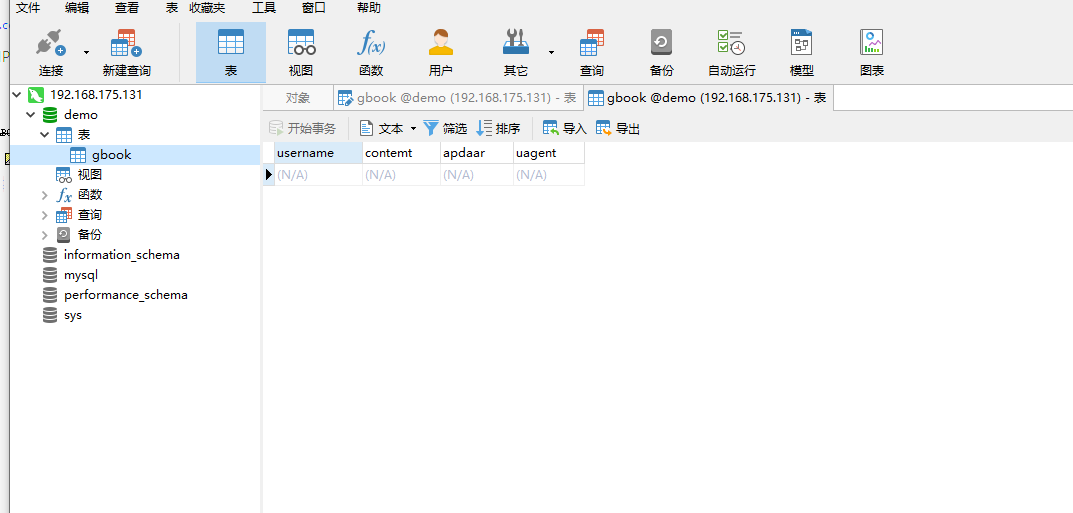
➢ 数据导入-mysql架构&库表列
#开发环境:
DW + PHPStorm + PhpStudy + Navicat Premium
DW : HTML&JS&CSS开发
PHPStorm : 专业PHP开发IDE
PhpStudy :Apache MYSQL环境
Navicat Premium: 全能数据库管理工具
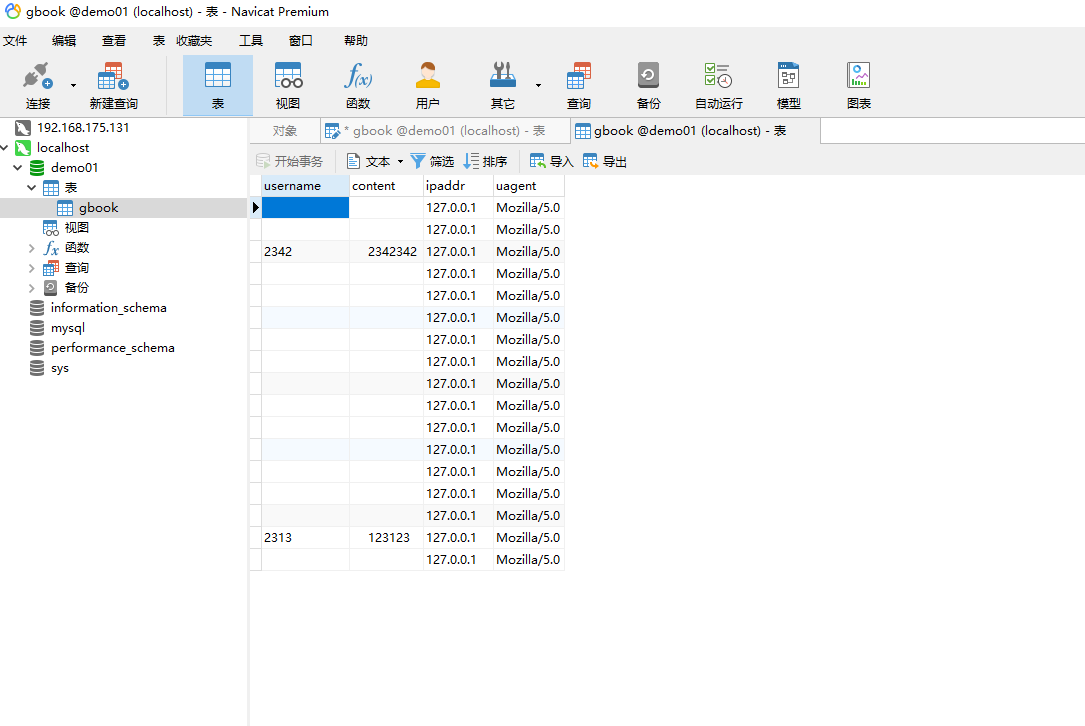
#数据导入-mysql架构&库表列
1、数据库名,数据库表名,数据库列名



2、数据库数据,格式类型,长度,键等
➢ 数据库操作-mysqli函数&增删改查
参考:https://www.runoob.com/php/php-ref-mysqli.html
常用:
mysqli_connect() 打开一个到MySQL的新的连接。
mysqli_select_db() 更改连接的默认数据库。
mysqli_query() 执行某个针对数据库的查询。
mysqli_fetch_row() 从结果集中取得一行,并作为枚举数组返回。
mysqli_close() 关闭先前打开的数据库连接。
MYSQL增删改查:
查:select * from 表名 where 列名='条件';
增:insert into 表名(`列名1`, `列名2`) value('列1值1', '列2值2');
删:delete from 表名 where 列名 = '条件';
改:update 表名 set 列名 = 数据 where 列名 = '条件';
//post提交数据,action发送给谁,留空发送给自己
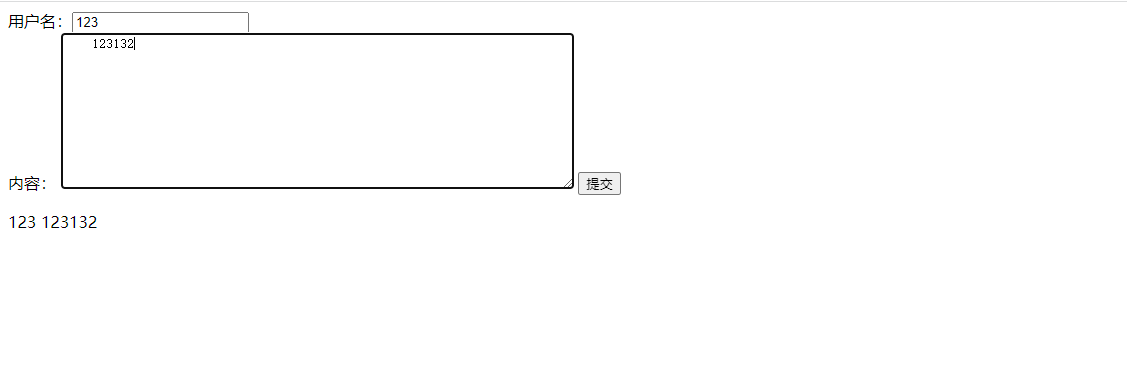
<form id="form1" name="form1" method="post" action=""> 用户名:<input type="text" name="username" maxlength="2000"><br> 内容: <textarea id="content" rows="10" cols="70" name="content" style="border:1px solid #E5E5E5;"> </textarea> <script type="text/javascript"> UE.getEditor("content"); //实例化编辑器传参,id为将要被替换的容器。 </script> <input type="submit" name="submit" id="submit" value="提交"> </form> <?php $u=@$_POST['username']; $c=@$_POST['content']; echo $u; echo $c;

数据库通讯
<form id="form1" name="form1" method="post" action=""> 用户名:<input type="text" name="username" maxlength="2000"><br> 内容: <textarea id="content" rows="10" cols="70" name="content" style="border:1px solid #E5E5E5;"> </textarea> <script type="text/javascript"> UE.getEditor("content"); //实例化编辑器传参,id为将要被替换的容器。 </script> <input type="submit" name="submit" id="submit" value="提交"> </form> <?php $dbip='localhost'; $dbuser='root'; $dbpass='root'; $dbname='demo01'; $con=mysqli_connect($dbip,$dbuser,$dbpass,$dbname); // 检测连接,如果连接成功输出ok if (!$con) { die('连接错误' . mysqli_connect_error()); }else{ echo'ok'; } $u=@$_POST['username']; $c=@$_POST['content'];

连接成功后执行写入sql语句
<form id="form1" name="form1" method="post" action=""> 用户名:<input type="text" name="username" maxlength="2000"><br> 内容: <textarea id="content" rows="10" cols="70" name="content" style="border:1px solid #E5E5E5;"> </textarea> <script type="text/javascript"> UE.getEditor("content"); //实例化编辑器传参,id为将要被替换的容器。 </script> <input type="submit" name="submit" id="submit" value="提交"> </form> <?php $dbip='localhost'; $dbuser='root'; $dbpass='root'; $dbname='demo01'; $con=mysqli_connect($dbip,$dbuser,$dbpass,$dbname); // 检测连接 if (!$con) { die('连接错误' . mysqli_connect_error()); }else{ $u=@$_POST['username']; $c=@$_POST['content']; $i=@$_SERVER['REMOTE_ADDR']; $ua=@$_SERVER['HTTP_USER_AGENT']; $sql="insert into gbook(`username`, `content`,`ipaddr`,`uagent`) value('$u', '$c','$i','$ua');"; echo $sql; mysqli_query($con,$sql ); } ?>


➢ 数据接收输出-html混编&超全局变量
参考:
https://www.w3school.com.cn/php/php_superglobals.asp
https://www.php.net/manual/zh/language.variables.superglobals.php
$GLOBALS:这种全局变量用于在 PHP 脚本中的任意位置访问全局变量
$_SERVER:这种超全局变量保存关于报头、路径和脚本位置的信息。
$_REQUEST:$_REQUEST 用于收集 HTML 表单提交的数据。
$_POST:广泛用于收集提交method="post" 的HTML表单后的表单数据。
$_GET:收集URL中的发送的数据。也可用于收集提交HTML表单数据(method="get") $_FILES:文件上传且处理包含通过HTTP POST方法上传给当前脚本的文件内容。
$_ENV:是一个包含服务器端环境变量的数组。
$_COOKIE:是一个关联数组,包含通过cookie传递给当前脚本的内容。
$_SESSION:是一个关联数组,包含当前脚本中的所有session内容。
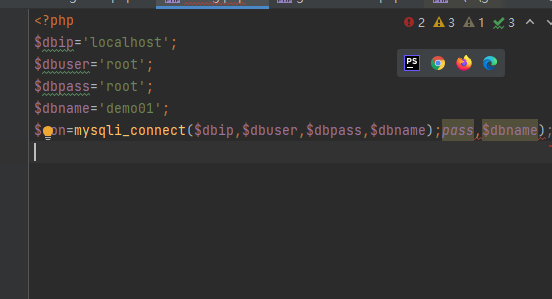
新建config,php文件
<?php
$dbip='localhost';
$dbuser='root';
$dbpass='root';
$dbname='demo01';
$con=mysqli_connect($dbip,$dbuser,$dbpass,$dbname);

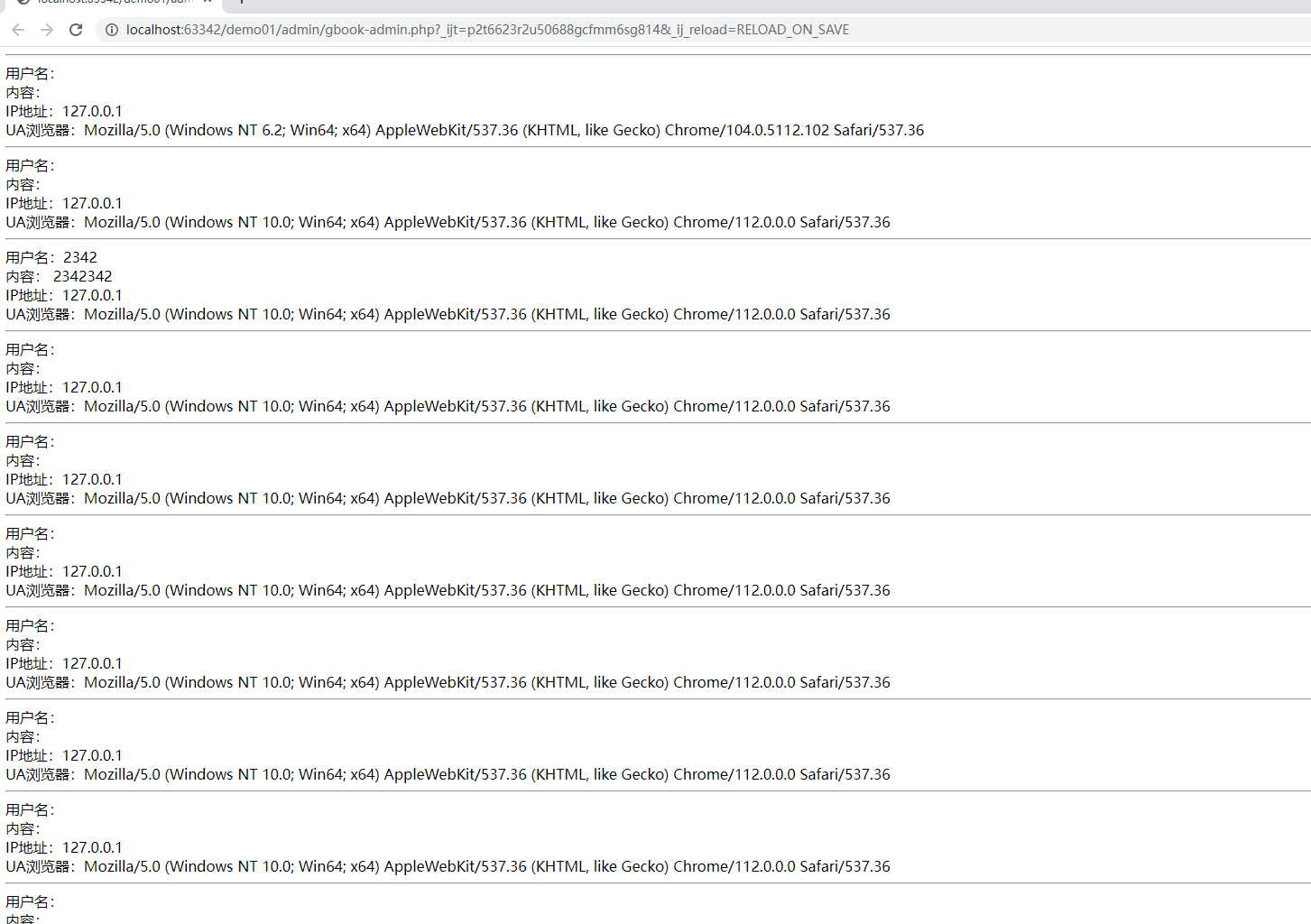
留言板文件
<?php include '../config.php'; $sql1 = "select * from gbook"; $data = mysqli_query($con, $sql1); while ($row = mysqli_fetch_row($data)) { echo '<hr>'; echo '用户名:' . $row[0] . '<br>'; echo '内容:' . $row[1] . '<br>'; echo 'IP地址:' . $row[2] . '<br>'; echo 'UA浏览器:' . $row[3] . '<br>'; }


➢ 第三方插件引用-js传参&函数对象调用
引用:<script src='../xxx.js'></script>
函数对象调用:
var obj = {
value : 0,
increment : function (inc) {
this.value += typeof inc === 'number' ? inc :1;
//设置inc且为数字时 value=inc 反之 value=1
}
}
obj.increment();
console.log(obj.value); //1
obj.increment(2);
console.log(obj.value); //2




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)