Django框架初识
python三大主流web框架
# django 特点:大而全 自带的功能特别特别特别的多 类似于航空母舰 不足之处: 有时候过于笨重 # flask 特点:小而精 自带的功能特别特别特别的少 类似于游骑兵 第三方的模块特别特别特别的多,如果将flask第三方的模块加起来完全可以盖过django 并且也越来越像django 不足之处: 比较依赖于第三方的开发者 # tornado 特点:异步非阻塞 支持高并发 牛逼到甚至可以开发游戏服务器 不足之处: 暂时你不会 """ A:socket部分 B:路由与视图函数对应关系(路由匹配) C:模版语法 """ #=========== # django A用的是别人的 wsgiref模块 B用的是自己的 C用的是自己的(没有jinja2好用 但是也很方便) # flask A用的是别人的 werkzeug(内部还是wsgiref模块) B自己写的 C用的别人的(jinja2) # tornado A,B,C都是自己写的
Django注意事项:(Django正常运行条件)
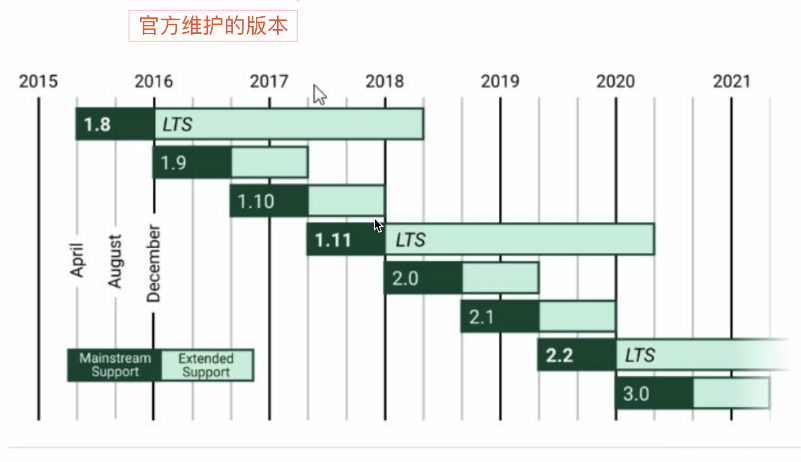
# 如何让你的计算机能够正常的启动django项目 1.计算机的名称不能有中文 2.一个pycharm窗口只开一个项目 3.项目里面所有的文件也尽量不要出现中文 4.python解释器尽量使用3.4~3.6之间的版本 (如果你的项目报错 你点击最后一个报错信息 去源码中把逗号删掉) # django版本问题 1.X 2.X 3.X(直接忽略) 1.X和2.X本身差距也不大 我们讲解主要以1.X为例 会讲解2.X区别 公司之前用的1.8 满满过渡到了1.11版本 有一些项目用的2.0 # django安装 # pip3 install django==1.11.11 如果已经安装了其他版本 无需自己卸载 直接重新装 会自动卸载安装新的 如果报错 看看是不是timeout 如果是 那么只是网速波动 重新安装即可 验证是否安装成功 终端输入django-admin看看有没有反应

Django基本操作
命令行操作
1、创建Django项目
C:\Users\dell>E: # 先从C盘切到E盘 E:\>cd django_project #进入之前创建的总的django项目目录,注意Django所有目录名不能出现中文 E:\django_project>django-admin startproject mysite # 在目录下创建名为mysite的项目 E:\django_project>
2、到E:\django_project目录下查看创建的项目



3、启动Django项目
# 注意: 启动项目时,一定要在命令行终端先切换到项目目录下。
例如:上面创建的mysite项目,要先进入到E:\django_project\mysite\里面
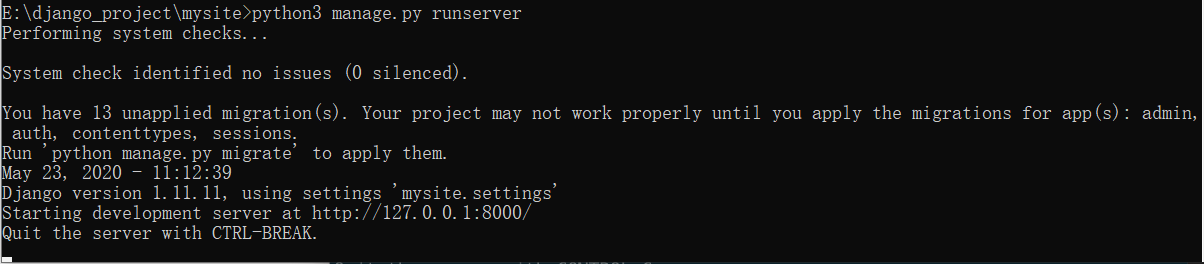
E:\django_project>cd mysite E:\django_project\mysite>python3 manage.py runserver # ps: # python3 manage.py runserver 这个命令如果后面不跟ip和端口,默认是本机ip:127.0.0.1,端口是本机8000端口 # 如果后面跟ip和端口: # python3 manager.py runserver 127.0.0.1:9090
命令执行情况:

停止的方法:
ctrl + c
在浏览器访问这个链接:

4、创建应用(要先切换到项目目录)
注意网页提示的"Next, start your first app by running python manage.py startapp [app_label].";这句话意思就是:接下来,通过运行python manager .py startapp [app_label]命令启动您的第一个应用程序。。
创建命令就是:
# python manage.py startapp [app_label] #[app_label]是创建的app名字
例如:
# python3 manage.py startapp app01 #创建名为app01的应用
ps:
应用名应该做到见名知意
user
order
web
...
# 应用说明
""" django是一款专门用来开发app的web框架 django框架就类似于是一所大学(空壳子) app就类似于大学里面各个学院(具体功能的app) 比如开发淘宝 订单相关 用户相关 投诉相关 创建不同的app对应不同的功能 选课系统 学生功能 老师功能 一个app就是一个独立的功能模块 """
# 开始创建
先停止之前的项目,之后创建应用,创建应用也要在项目目录下,E:\django_project\mysite\里面
E:\django_project\mysite>python3 manage.py startapp app01
E:\django_project\mysite>

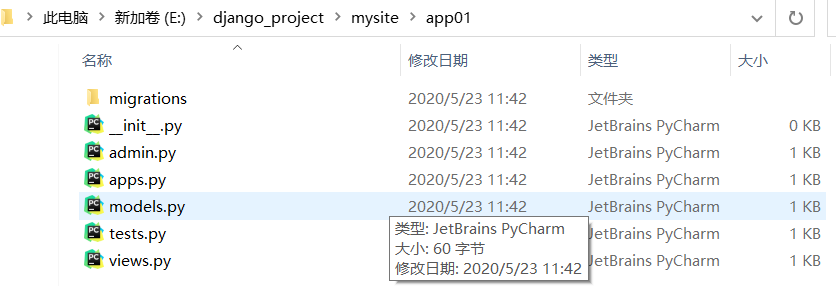
执行完创建应用命令;会在项目目录生成对应的文件夹
创建完应用一定要到配置文件中注册
""" ***********************创建的应用一定要去配置文件中注册********************** INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', # 全写 'app01', # 简写 ] # 创建出来的的应用第一步先去配置文件中注册 其他的先不要干 ps:你在用pycharm创建项目的时候 pycharm可以帮你创建一个app并且自动注册 ***********************************************************************
主要文件介绍
E:\django_project\mysite文件夹下:

manage.py # Django的入口文件 db.sqlite3 # Django自带的sqlite3数据库(小型数据库,功能不是很多,还有bug)
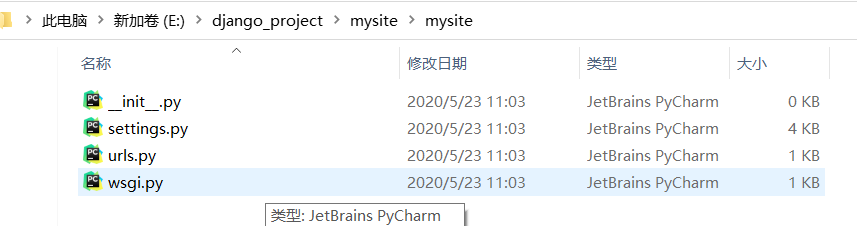
E:\django_project\mysite\mysite\文件夹下:

settings.py # 项目配置文件 urls.py # 路由与视图函数对应关系(路由层) wsgi.py # web服务网关接口
ps:wsgiref模块补充
#web服务网关接口 1.请求来的时候解析封装 响应走的时候打包处理 2.django默认的wsgiref模块不能承受高并发 最大只有1000左右 上线之后会替换成uwsgi来增加并发量 3.WSGI跟wsgiref和uwsgi是什么关系 WSGI是协议 wsgiref和uwsgi是实现该协议的功能模块
E:\django_project\mysite\mysite\app01\文件夹下:

admin.py # Django的后台管理 apps.py # 注册使用 migrations文件夹 # 数据库迁移记录 models.py # 数据库相关的模型类(orm) tests.py # 测试文件 views.py # 视图函数(视图层)
Pycharm创建Django项目
1、点击file-New Project
注意:每创建一个Django项目就New Project,不要创建文件夹方式,还有项目路径不能出现中文

2、创建完毕后,查看


templates # 存放html文件
注意:和命令行创建的对比(两者区别)
命令行创建的项目文件夹

# 1 命令行创建不会自动有templatew文件夹 需要你自己手动创建而pycharm会自动帮你创建并且还会自动在项目配置文件settings.py中配置对应的路径 # pycharm创建 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] ] # 命令行创建 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], ] """ 也就意味着你在用命令创建django项目的时候不单单需要创建templates文件夹还需要去配置文件中配置路径 'DIRS': [os.path.join(BASE_DIR, 'templates')]
3、启动项目
点绿色三角:

4、创建应用
方法一:在pycharm的terminal终端窗口直接输入:
# python3 manage.py startapp app01
方法二:点击Tools-Run manage.py Task...

在下面的窗口中直接输入:(输命令时还会有提示)

注意:创建的应用一定要去配置文件注册
""" ***********************创建的应用一定要去配置文件中注册********************** INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', # 全写 'app01', # 简写 ] # 创建出来的的应用第一步先去配置文件中注册 其他的先不要给我干 ***********************************************************************
创建app遇到的问题:
# python3 manage.py startapp app01 命令行创建app时提示如下报错
TypeError: unsupported operand type(s) for /: 'str' and 'str'
解决:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', # 'DIRS': [BASE_DIR / 'templates'] 'DIRS': [BASE_DIR , 'templates'] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ],
在settings.py中找到上面代码,把DIRS那行注释掉,用下面一行代替即可解决问题。
django1.11 启动错误:Generator expression must be parenthesized
解决参考:https://blog.csdn.net/qq_28194001/article/details/86709006
5、settings.py内容说明

""" Django settings for day59 project. Generated by 'django-admin startproject' using Django 1.11.11. For more information on this file, see https://docs.djangoproject.com/en/1.11/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/1.11/ref/settings/ """ import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = '#(p@%sm3&&+w@3i)i_+)z223xpehj52*uy7znl@welx$w4)q&s' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True # 上线之后改为False ALLOWED_HOSTS = [] # 允许访问的主机,上线之后改为"*" # Application definition # 注册的app(app就是功能模块) INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', ] # Django中间件 MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'day59.urls' # HTML文件存放路径配置 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'day59.wsgi.application' # Database # https://docs.djangoproject.com/en/1.11/ref/settings/#databases # 项目指定的数据库 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } # Password validation # https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/1.11/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/ STATIC_URL = '/static/'
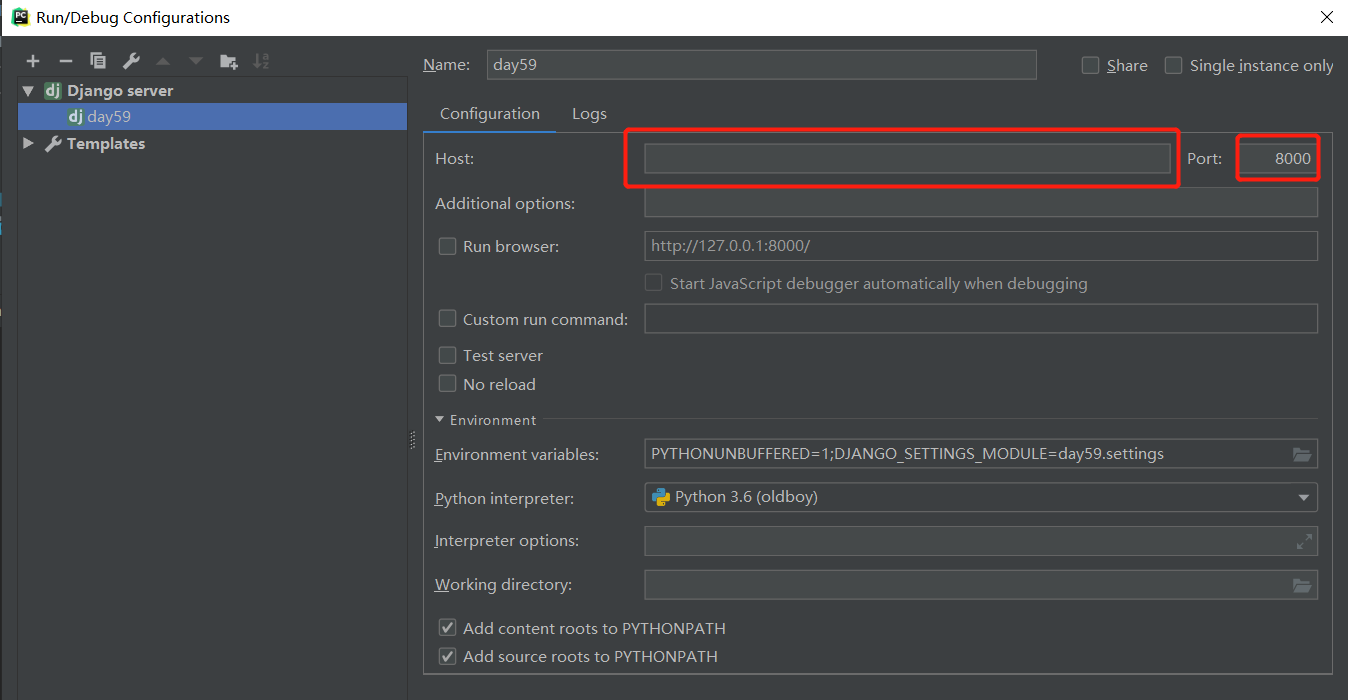
6、pycharm中改项目端口号的方法


注意如果没有三角为灰色也可以通过这个创建
Django小白必会三板斧
# HttpResponse 返回字符串类型的数据 return HttpResponse("你好啊,我是Django") # render 返回html文件的 return render(request,"index.html") # redirect 重定向 return redirect('https://www.mzitu.com/') return redirect('/home/')
render补充:
def ab_render(request): # 视图函数必须要接受一个形参request user_dict = {'username':'jason','age':18} # 第一种传值方式:更加的精确 节省资源 # return render(request,'01 ab_render.html',{'data':user_dict,'date':123}) #第三个参数:键对应html获取的变量名,值对应html获取的变量名对应的值 # 第二种传值方式:当你要传的数据特别多的时候 """locals会将所在的名称空间中所有的名字全部传递给html页面""" return render(request,'01 ab_render.html',locals())
示例:
目录:

主要文件代码:
settings.py #注册app
# 注册的app(app就是功能模块) INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', #注册的app ]
urls.py # 添加路由
from django.conf.urls import url from django.contrib import admin from app01 import views #导入app01下的视图层 urlpatterns = [ url(r'^admin/', admin.site.urls), # 写我们自己的路由与视图函数对应关系,这里我们可以根据功能的不同执行不同的app下面的views url(r'^index/', views.index), ]
app01下面的views.py #添加视图函数
from django.shortcuts import render,HttpResponse,redirect # Create your views here. # /index def index(request): """ :param request: 请求相关的所有数据,比之前用wsgrief模块实现传给函数的env大字典更厉害,request这是个对象 :return: """ # return HttpResponse("你好啊,我是Django") return render(request,"index.html") #自动去templates文件夹下帮你查找文件
django设置响应头





