ps常用操作
ps基本操作以及常用快捷键:
因为网页美工大部分效果图都是利用ps 来做的,所以,以后我们大部分切图工作都是在ps里面完成。
-
文件--打开 -- 可以打开 我们要测量的图片
-
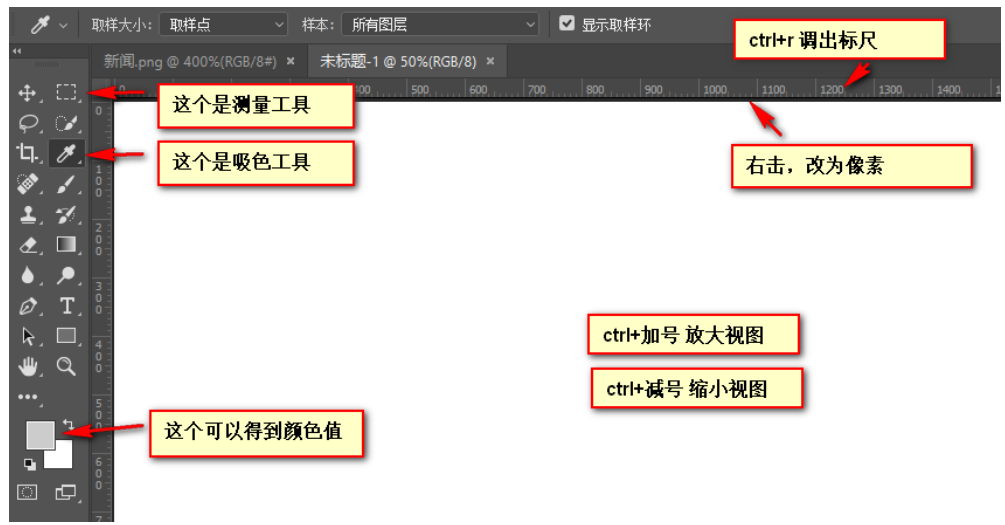
ctrl+r 可以打开标尺 或者 视图 -- 标尺
-
右击标尺, 把里面的单位改为 像素
-
ctrl+ 加号 键 可以 放大 视图 ctrl+ 减号 缩小视图
-
按住空格键, 鼠标可以 变成小手 ,拖动 ps 视图
-
用选区 拖动 可以 测量 大小
-
ctrl+ d 可以取消选区 或者旁边空白处点击一下也可以取消选区

Photoshop 切图
常见的图片格式
1. jpg图像格式: JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的 2. gif图像格式: GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果 3. png图像格式 是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景 4. PSD图像格式 PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计草稿。
PS切图 可以 分为 利用切片工具切图 以及 利用PS的插件快速切图。

ps切图片,分两大步:
1). 用切片选中图片
-
利用切片工具手动划出
-
图层菜单---新建基于图层的切片
-
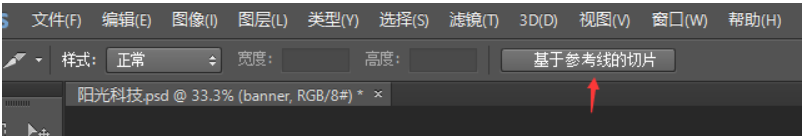
利用辅助线 来切图 -- 基于参考线的切片

2). 导出切片
文件菜单 -- 存储为web设备所用格式 ---- 选择 我们要的图片格式 ---- 点存储 --- 别忘了选中的切片
辅助线和切片使用及清除
视图菜单-- 清除 辅助线/ 清除切片
2). 切图插件
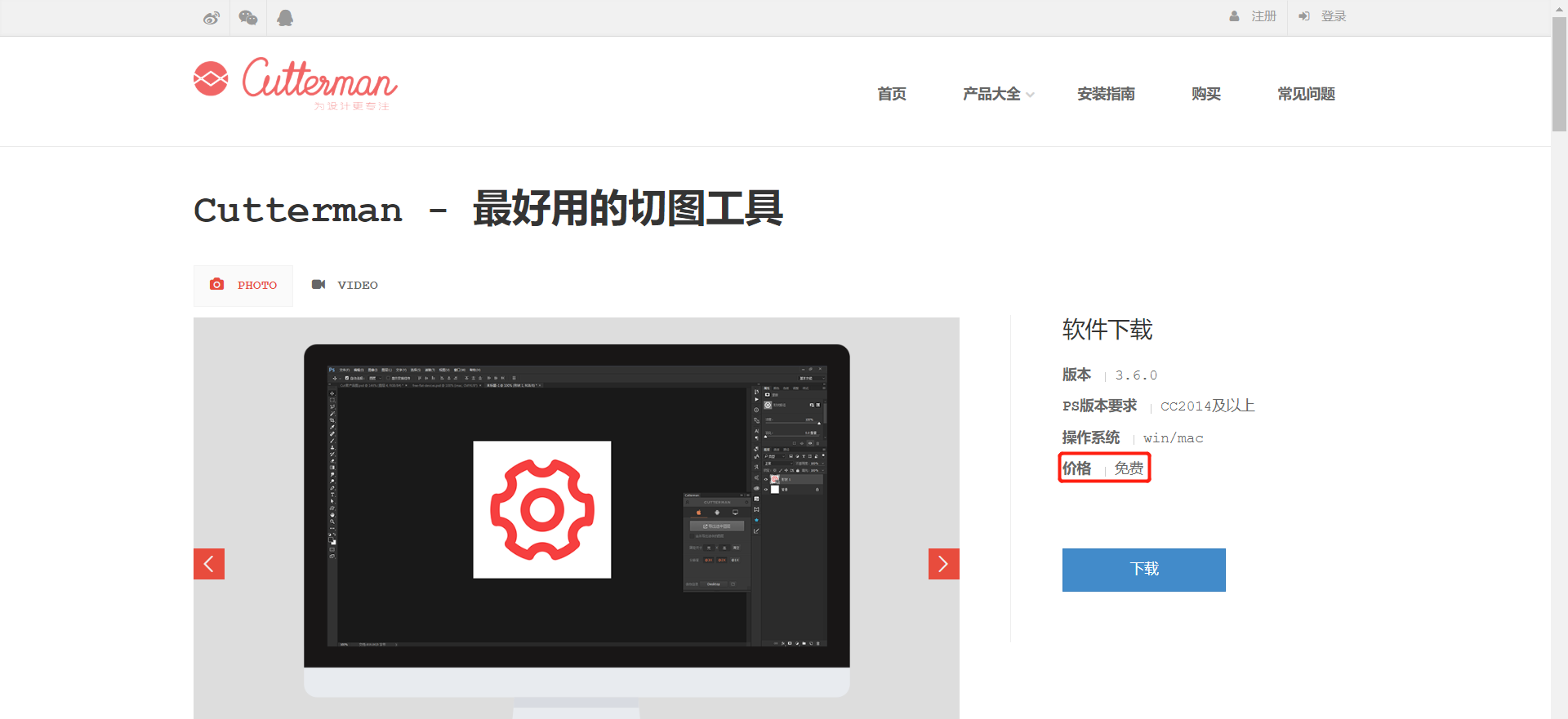
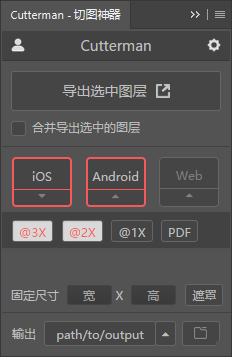
Cutterman是一款运行在photoshop中的插件(免费的哟),能够自动将你需要的图层进行输出, 以替代传统的手工 "导出web所用格式" 以及使用切片工具进行挨个切图的繁琐流程。 它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。 它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
官网: http://www.cutterman.cn/zh/cutterman
注意: cutterman插件要求你的ps 必须是完整版,不能是绿色版,所以大家需要从新安装完整版本。
查看是否是完整版(点击窗口==>扩展功能是否能选中)

1、下载好后,双击运行(默认安装位置),安装好后,重启ps,重启好之后就可以在,扩展功能里面就能看到安装好的插件神器了
在扩展功能点击插件(第一次需要注册账号)

注册好后登录

2、插件切图操作
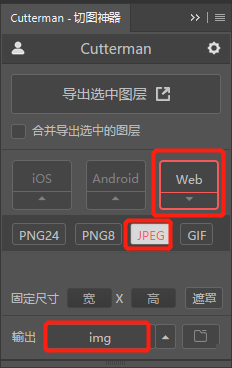
选中web,并选择保存格式,并选择保存位置

选中图层,点击导出图层

查看导出后文件