如何在WPF中使用矢量图标
WPF中除了可以用传统的图片格式(jpg,png)做中控件的图标外,更常见的时使用Geometry作为图标。本文将讲解如何从网上找到svg数据,然后嵌入到WPF里。
准备数据
阿里矢量图【提供大量icon】
https://www.iconfont.cn/collections/index?spm=a313x.7781069.1998910419.40
-
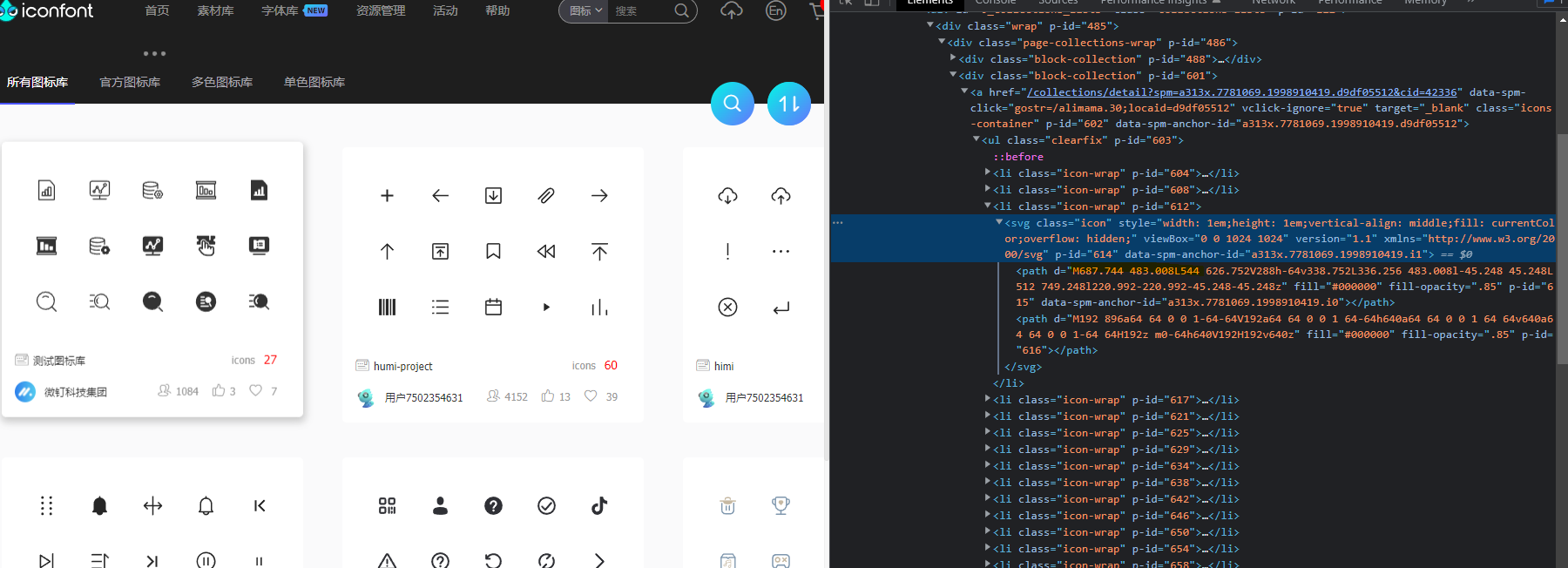
找到想要的icon后,在html中找到对应的svg标签,
-
复制标签内path数据

-
在WPF资源字典里创建Geomtry标签,如下:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<PathGeometry x:Key="Spanner" Figures="[添加复制的Path内容]" />
</ResourceDictionary>
- 现在就可以在XAML文件里引用新的图标了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)