Vue性能优化之组件按需加载(以及一些常见的性能优化方法)
关于Vue中的按需加载我就简单介绍一下:大概就是我们所有的东西都会在app.js里面,但是我们并不需要把所有的组件都一次性加载进来,我们可以在需要它的时候再将它加载进来,话不多说,开车!
1、webpack2 + ES5结合开车
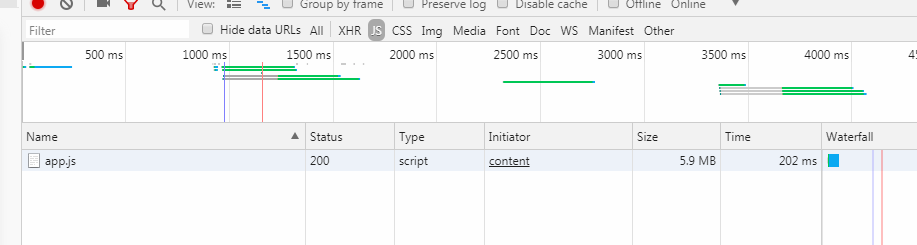
没发车前,我们页面加载的js是这样的:
任你随便点,你就只加载了这一个app.js文件,你所有的组件都在这里面
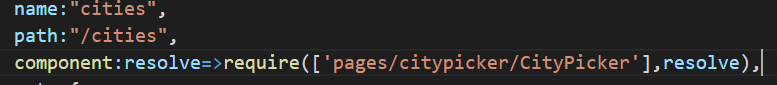
准备发车:把你的路由中引入组件的方式改成这样:
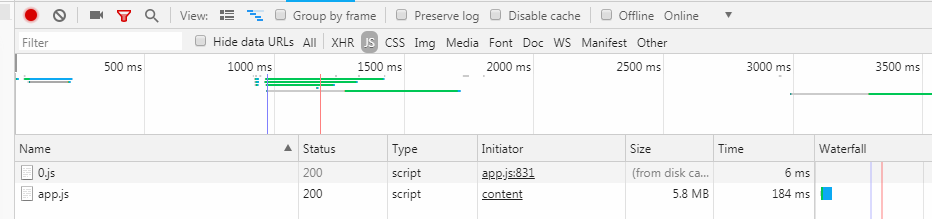
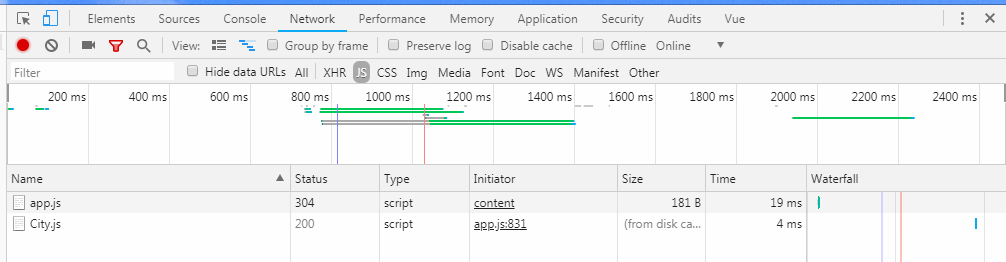
再来看看我们的页面上加载的js文件(开车后):
只有当你加载了这个CityPicker组件的时候,我才引入它,也就是0.js,这就实现了异步加载,大概意思就是把我们的组件变成了一个函数,刚开始的时候它是不执行的,只有当你需要它的时候来触发它了它才会加载进来。
1、webpack代码分割结合AMD规范的require
开车前就不说了,无论你怎么挣扎,你所有的东西都在app.js里,一次性全给你加再进来,准备发车:
发车准备:把你路由里面引入组件的形式变成这样:
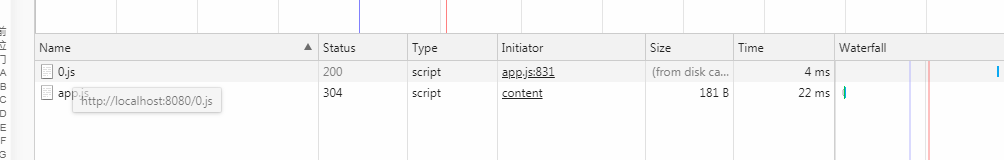
发车后的形态:
漂亮,同样达到了我们想要的效果
3、webpack的ensure来进行终极开车:
简单说一下它的思想:webpack编译时,会静态的解析代码中的require.ensure(),同时将模块添加到一个分开的chunk中,新的chunk会被webpack通过jsonp来按需加载。此方法内部依赖于Promise。
一共有三个参数:
参数一:字符串数组,模块的依赖项,会提前进行加载,一般情况下为空。
参数二:依赖项加载完成之后的回调函数。
参数三:chunk名。相同chunk名的文件,所有的依赖都会被放进相同的文件束中。
开始发车
发车前:将你的引入组件的方式改成这样:
发车后:
同样实现了异步加载,并且最终要的是,City就是chunk名,相同chunk名的的文件,所有的依赖都会被放到相同的文件束中。
异步加载可以大大的提高性能,避免不必要的资源浪费,今天关于vue的性能优化就先到这里,下课,额再补充几个Vue中性能优化的方法吧:
1. 可以使用computed计算属性来代替一些函数方法,(函数的话每次都会调用一次,计算属性是根据它依赖的值变化了才会执行);
2. 对于一些不需要频繁调用的形式,使用v-if来取代v-show。(v-if的话是只有它存在了才会进行渲染,而v-show是无论如何都会渲染,只不过是将它隐藏了而已);
3. 为item设置唯一的key值。(快速精准的定位到diff);
4. SSR(服务器端渲染);
5. 骨架屏加载。(在数据还没来之前显示骨架屏,提高用户体验);
6. loading图。(提高用户体验度,用户第一);
7. 图片按需加载,图片懒加载技术。(避免不必要的资源浪费)。
...未完待续