原型设计工具比较及实践
目录
一、原型设计工具比较
1. 墨刀
-
适用领域
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
-
优点
-
控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小,无需去担心有多移动一点或多 选择一点
-
提供强大的共享创建功能,预览速度快
-
系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少工作环节
-
-
缺点
-
交互效果上、控件组合上,操作面板的选择上不灵活
-
目前原型的交互效果系统自带的比较少
-
需要充费才能够使用更强大的共享创建功能
-
2. Axure
-
适用领域
Axure RP是美国Axure Software Solution公司旗舰产品,可以用来制作原型图、流程图以及界面文档的软件。其功能非常强大,可以实现从低保真到高保真的视觉界面以及大部分界面交互效果。
-
优点
-
制作的原型几乎能够媲美前端开发的效果,不止是视觉设计上的更包括交互层面,其特有的丰富的交互事件、交互规则能够制作出非常多而且流畅的交互效果
-
支持多人协作和版本控制管理,可以上传到一个公共的文件库,方便团队管理和其他成员查阅修改
-
内置的插件库可以定制特殊的动作和行为
-
-
缺点
-
陡峭的学习曲线,对于初学者来说不算容易
-
在导出HTML之前无法对原型进行预览
-
素材需要寻找第三方素材库进行载入,需要花费较多时间
-
对其它设备的支持较差
-
3. Mockplus
-
适用领域
摹客(Mockplus)是成都摹客科技有限公司旗下设计协作品牌,专注于一站式的产品设计和协作平台,为产品开发团队提供全流程协作、高保真设计和设计规范管理支持。
-
优点
-
设计了组件、图标、收藏、母版的Tab,切换起来很方便
-
筛选了一部分常用的组件固定在组件库上面,实现高频操作不用找,另外折叠面板的功能很棒,不用纠结展开和关闭的问题。
-
低保真、无需学习、快速上手、功能够用,并能够很好地表达自己的设计
-
-
缺点
-
对于一些过于复杂的功能是不支持的
-
表格功能还需要完善
-
手机预览不是很清楚
-
不支持鼠标悬停
-
二、原型设计
1. 主题名称
简评
2. 功能
-
学生可对校内的商铺发帖交流,根据帖子的热度和发布时间进行排序
-
商家可通过顾客的反馈,及时了解顾客需求,推出顾客需要的消费项目
3. 界面设计考虑因素
-
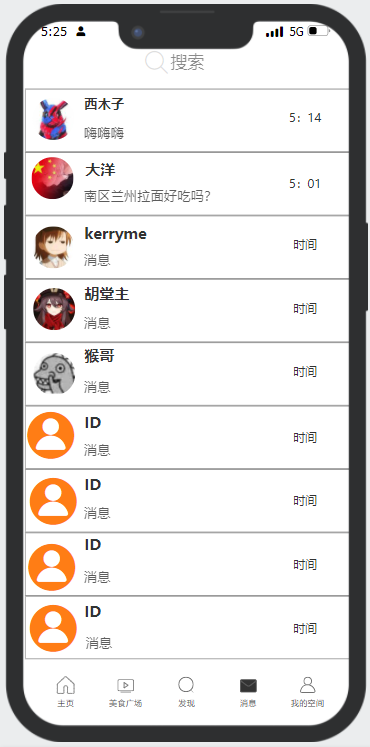
消息页面以显示谁发的消息以及时间为主,其它切换图标分布周围,方便切换
-
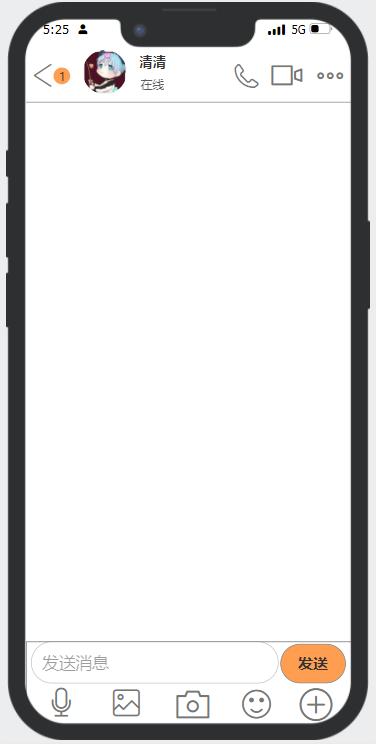
私信页面以自己与好友之间的聊天消息为主,其它电话、视频、照片以及表情功能分布在上下两部分
-
店铺增添页面显示了店铺名称、店铺详细地址等需要商家填写的内容,用以让商家填写信息
-
商品增添页面显示了商家要增添的商品的名称、类目以及描述等内容,用以让商家填写信息
4. 切换界面
1.消息页面

- 界面功能
- 搜索功能
- 点开与好友的私信界面
- 界面组成
- 好友的头像和昵称
- 好友的最后一条消息以及发送时间
- 页面切换栏
- 前置条件
- 点击消息页按钮
- 后置条件
- 点开某个好友的私信界面
- 切换界面
2.私信页面

- 界面功能
- 给好友发送消息
- 给好友打电话或视频
- 打开好友个人资料页
- 界面组成
- 好友头像、昵称和状态
- 各类功能按钮
- 前置条件
- 点击好友头像或消息框
- 后置条件
- 发送消息
- 打电话后视频
- 返回消息页或关注页
3.店铺增添页面

- 界面功能
- 填写即将增添的店铺的各种信息
- 确认信息
- 界面组成
- 增添店铺的各种信息提示
- 信息确认按钮
- 前置条件
- 点击增添店铺按钮
- 后置条件
- 点击确认信息按钮
- 返回申请页面
4.增添商品页面

- 界面功能
- 填写即将增添的商品的各种信息
- 信息确认按钮
- 界面组成
- 增添商品的各种信息提示
- 信息确认按钮
- 前置条件
- 点击增添商品按钮
- 后置条件
- 点击确认信息按钮
- 返回申请页面
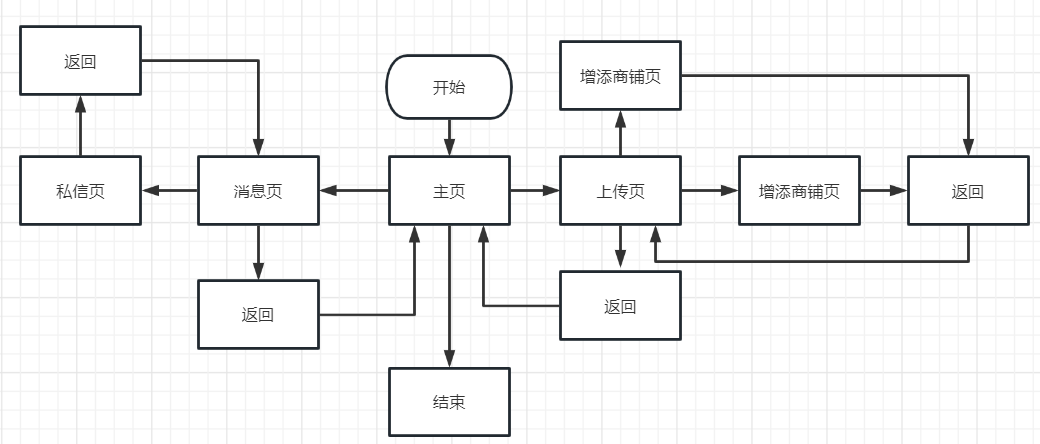
5. 界面切换流程
首先进入首页,点击消息,进入消息页,再点好友头像或消息框,进入好友私信页面。在首页点击申请,选择商铺,进入增添商铺页面;选择商品,进入商品增添页面。每个页面都提供返回按钮,可以切换到上一层界面。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?