根据获取的value值,设置radio、checkbox 的选中状态
单选按钮系列操作:
1、获取单选按钮选中的值:
$("input[name='zhiFu']:checked").val()
2、根据后台传入的值,显示单选按钮的选中状态:
$("input[name='zhiFu'][value='"+data.zhiFu+"']").prop("checked", "checked");
----------------------------------------- 残忍的分割一下 --------------------------------------------------
多选按钮系列操作:
1、获取多选按钮选中的值:
遍历取得选中的多选按钮的值,存在字符串中:
var eight="";
$("input:checkbox[name='eight']:checked").each(function() {
eight += $(this).val() + ",";
});
2、根据后台传入的值,显示多选按钮的选中状态:
遍历字符串,并将逗号切割掉,依次设置多选按钮的选中项:
var str = "A,B,C";
$(str.split(",")).each(function (i,e){
$("input[name='eight'][value='"+e+"']").prop("checked",true);
});
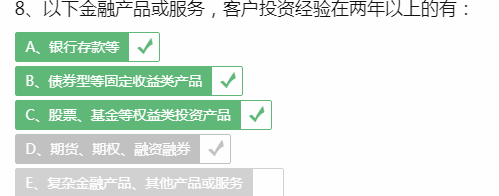
如图展示效果: