前端面试题一记
1.写一个log函数,能在浏览器打印台打印出传递的未知参数。
eg: log('a') ---> 在浏览器控制台打印 'a', log('abc') ---> 打印'abc' , log('a', 'b', 'c'.....) ---->打印'a', 'b', 'c'.....
我当时写的:
function log() { console.log(...Array.prototype.slice.apply(arguments)); }
然后让用别的方法(不用arguments),未想到办法;
后来查得别的办法:
function log(){ console.log.apply(console,arguments); }
参考:https://segmentfault.com/q/1010000004452553/a-1020000004460755
2.
var obj = { a: 10, get: function () { return this.a; } } var get2 = obj.get; get2(); // 请问输出是多少?,我当时会报错,回来试试,结果是undefiend // 怎么改? get2.apply(obj); // get2() 和get2.apply(obj)的区别;
后来补充:var get2 = obj.get相当于var get2 = function () {return this.a};get2()执行,this指向window,而window.a未定义,因此输出为undefined;
get2()和get2.apply(obj),get2()相当于get2.apply(window);主要区别是函数执行的上下文不一样;
参考:https://www.jianshu.com/p/bc541afad6ee
3.

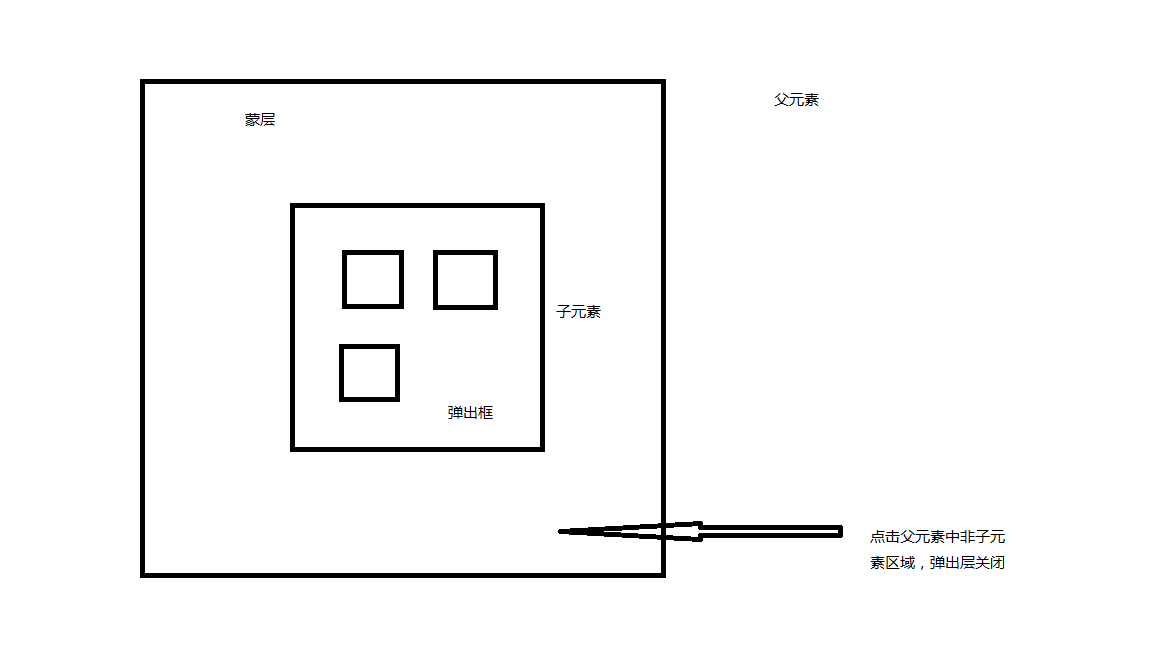
我当时说通过e.target.className来区别蒙层与子元素区域,这个办法其实并不好,让用别的,想了半天也没想出来。
后来上网查查,发现当时把问题想复杂了,用两个fixed定位元素就可以了(一个蒙层,一个弹出框),具体实现网上很多。
4. for in 和for of的区别
他们的区别?他们都能遍历对象吗?
区别for in
for in可以遍历对象,for...in语句以任意顺序遍历一个对象的可枚举属性
for of 不能遍历对象,只能遍历可迭代对象(包括 Array,Map,Set,String,TypedArray,arguments 对象等等);
区别一:for in写法:for (let k in iterable) {}, for of写法:for (let v in iterable) {},for in中的K只是索引或者key,而for of中的v是value
区别二:for in和for of都能遍历可迭代对象,for in还能迭代对象Object,for of不能。
区别三:它们之间的主要区别在于它们的迭代方式。(https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/for...of)通过代码来看这个区别:
Object.prototype.objCustom = function() {}; Array.prototype.arrCustom = function() {}; let iterable = [3, 5, 7]; iterable.foo = 'hello'; for (let i in iterable) { console.log(i); // logs 0, 1, 2, "foo", "arrCustom", "objCustom" } for (let i in iterable) { if (iterable.hasOwnProperty(i)) { console.log(i); // logs 0, 1, 2, "foo" } } for (let i of iterable) { console.log(i); // logs 3, 5, 7 }
也就是说for in会对象本身的所有可枚举属性,以及对象从其构造函数原型中继承的属性,而let of只遍历对象本身的所有可枚举属性。
注:for...in不应该用于迭代一个 Array,其中索引顺序很重要。代码如下:
Array.prototype['2.2'] = 2.2; Array.prototype['4.2'] = 4.2; Array.prototype['8'] = 8; var arr = [0, 1, 2]; arr['2.3'] = 2.3; arr[9] = 9; arr['3.5'] = 3.5; arr['2.6'] = 2.6; var obj = { '3': 3, '1': 1, '5': 5, '4': 4 }; for (let prop in arr) { console.log(prop, arr[prop]); // '0' 0 // '1' 1 // '2' 2 // '9' 9 // '2.3' 2.3 // '3.5' 3.5 // '2.6' 2.6 // '8' 8 // '2.2' 2.2 // '4.2' 4.2 } for (let prop of arr) { console.log(prop); //0 //1 //2 //5次 undefined //8 //9 }
可以看出用 for in来迭代数组时遍历的顺序没有按次序,但是用for of是按整数的索引顺序来输出的。
数组索引只是具有整数名称的枚举属性,并且与通用对象属性相同。不能保证for ... in将以任何特定的顺序返回索引。for ... in循环语句将返回所有可枚举属性,包括非整数类型的名称和继承的那些。
因为迭代的顺序是依赖于执行环境的,所以数组遍历不一定按次序访问元素。因此当迭代访问顺序很重要的数组时,最好用整数索引去进行for循环(或者使用 Array.prototype.forEach() 或 for...of 循环)。





