html5 window.postMessage 传递数据的使用
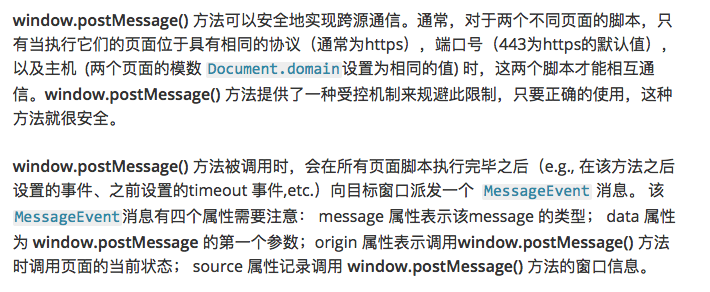
window.postMessage(图片介绍):

发送方(图片介绍):

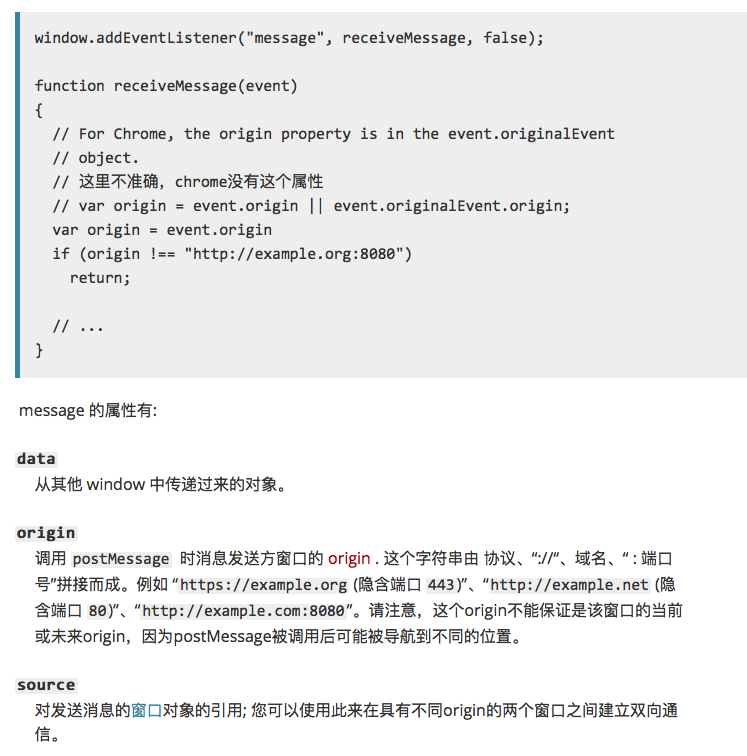
接收方(图片介绍):

个人测试一(iframe):
发送方,地址为:http://localhost:63342/HelloHBuilder/html2/postmessage.html?_ijt=cdirh338ca9a8sbhrjg5ti9odk ,页面内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>postmessage</title> </head> <body> <h1>iframe:</h1> <iframe id="iframe" src="http://localhost:63342/HelloHBuilder/html2/onmessage.html" style="width: 100%; height: 300px;"></iframe> <input id="msg" type="text" placeholder="请输入要发送的消息"> <button id="send">发送</button> <script> window.onload =function() { document.getElementById('send').onclick = function() { var msg = document.getElementById('msg').value; var iframeWindow = document.getElementById('iframe').contentWindow; iframeWindow.postMessage(msg, "http://localhost:63342/HelloHBuilder/html2/onmessage.html"); } } </script> </body> </html>
接收方:地址为:http://localhost:63342/HelloHBuilder/html2/onmessage.html?_ijt=bis6jq7vbn70k1vfeoeqbbb83n,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>onmessage</title> </head> <body> <div> <h2>target.html,以下是接收到的消息:</h2> <p id="msg"></p> </div> <script> window.onload = function() { if(window.addEventListener){ window.addEventListener("message", handleMessage, false); } else{ window.attachEvent("onmessage", handleMessage); } function handleMessage(event) { event = event || window.event; if (event.origin === 'http://localhost:63342') { document.getElementById('msg').innerHTML = event.data; } } } </script> </body> </html>
实验结果,在页面发送message后,内嵌的iframe可以接收到参数。当发送方和接收方在浏览器的不同Tab标签页时,接收方无法接收message.
个人测试二(window.open):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>postMessage</title> </head> <body> <script> window.onload = function () { var popup = window.open('http://localhost:63342/HelloHBuilder/html2/postMessage(window_open)/onMessage.html?_ijt=s34sf7dgctrlurfdubbn9i3ibg'); popup.onload = function () { //必须要有onload // 假设当前页面没有改变location,这条语句会成功添加message到发送队列中去(targetOrigin设置对了) popup.postMessage("hello there!", "http://localhost:63342/HelloHBuilder/html2/postMessage(window_open)/onMessage.html?_ijt=s34sf7dgctrlurfdubbn9i3ibg"); function receiveMessage(event) { if (event.origin !== "http://localhost:63342") { return; } console.log(event.data); } window.addEventListener("message", receiveMessage, false); } }; </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>on message</title> </head> <body> <h1>this is a new tab, crate by <code>window.open()</code></h1> <script> document.onreadystatechange = function(e) { if (document.readyState === 'complete') { window.addEventListener('message', receiveMessage, false); } }; function receiveMessage(event) { if (event.origin !== "http://localhost:63342") { return; } console.log('message', event.data); console.log('origin', event.source); document.write(event.data); // 假设你已经验证了所受到信息的origin (任何时候你都应该这样做), 一个很方便的方式就是把enent.source // 作为回信的对象,并且把event.origin作为targetOrigin event.source.postMessage("hi there yourself! the secret response " + "is: rheeeeet!", event.origin); } </script> </body> </html>
注:子视窗必须要在父窗口的onload事件执行之前添加message事件监听。
参考:https://www.cnblogs.com/milo-xie/p/6569017.html https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage https://www.cnblogs.com/MarcoHan/p/5245519.html
标签:
H5 postMessage






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY