angular中label包含input点击事件的问题


问题:当点击input时,input不能勾选,单label内的其他区域点击均可控制input勾选。
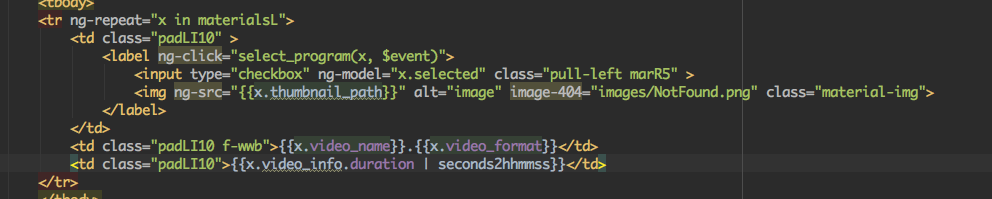
分析:点击input时,$event.target.tagName //INPUT,
点击img时,$event.target.tagName // IMG , INPUT,打印两次
点击label内空白处, $event.target.tagName // LABEL, INPUT,打印两次
ng-click的事件会运行多次,点击label时,先label再input再label,
解决: