<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="../plugins/bootstrap3.3.0/css/bootstrap.min.css" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
</head>
<body ng-controller="mainCtrol">
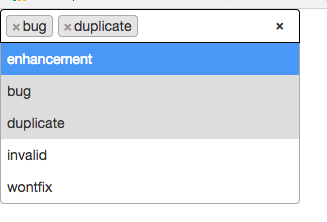
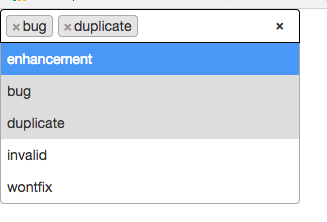
<select class="js-example-basic-multiple" name="states[]" multiple="multiple" style="width: 300px;">
<!--<option selected="selected">orange</option>-->
<!--<option>white</option>-->
<!--<option selected="selected">purple</option>-->
</select>
<script type="text/javascript" src="../plugins/angular1.5.8/angular.min.js"></script>
<script type="text/javascript" src="../plugins/jquery1.10.2/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="../plugins/bootstrap3.3.0/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
<script type="text/javascript">
var App = angular.module('App', []);
App.controller('mainCtrol', ['$scope', function($scope) {
$(document).ready(function() {
var data = [
{
id: 0,
text: 'enhancement'
},
{
id: 1,
text: 'bug',
selected: true
},
{
id: 2,
text: 'duplicate'
},
{
id: 3,
text: 'invalid'
},
{
id: 4,
text: 'wontfix'
}
];
var mySelect2 = $('.js-example-basic-multiple').select2({
data: data,
placeholder: 'This is my placeholder',
maximumSelectionLength: 5,
tags: true,
tokenSeparators: [',', ' '],
allowClear: true
// templateSelection: formatState
});
$('.js-example-basic-multiple').on('select2:select', function (e) {
var arr = mySelect2[0].selectedOptions;
var arr_res = [];
for (var i = 0, len = arr.length; i < len; i++) {
arr_res.push(Number(arr[i].value));
}
console.log(arr_res);
});
function formatState(state){
// console.log(state);
// if (!state.id) {
// return state.text;
return state.text;
// }
// var $state = $(
// '<span>' + state.text + '</span>'
// );
// return $state;
}
});
}]);
</script>
</body>
</html>