angular采坑记录
在angular中会遇到一些莫名的问题,导致不能完成想要的功能,可能是某项用法使用错误,或许是angular相对应不支持,或者是我们功力根本就没有达到。为了在每次采坑之后能有所收获,再遇到时能理解其根本的原因,所以在这里做下记录。希望对自己和朋友们有所帮助。
1.$scope的值无法从model层传递到view层
1.
$scope下的key是基本类型,并且当其值变化的时候,类型变化,导致其双向绑定失败
eg:
$scope.activeCategoryMenu = 3;
$scope.activeCategoryMenu = 'liveMenu';
发生这个变化的时候数据双向绑定在view层不会变化,具体原理待查......
解决办法:
在key前在加一层数据,变为引用类型
$scope.someObj.activeCategoryMenu = 3;
$scope.someObj.activeCategoryMenu = 'liveMenu';
这样就可以在view层体现数据的变化了;
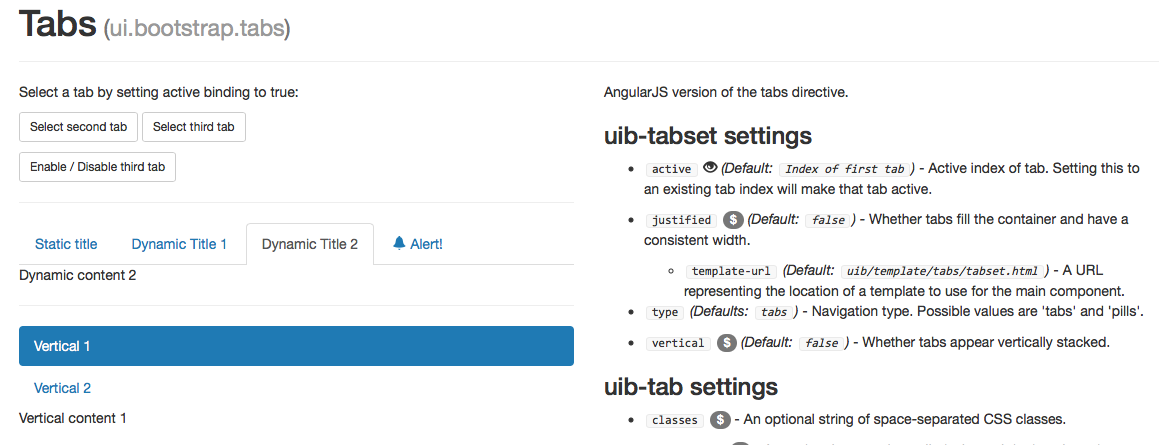
2.uib tabs
使用的angular-ui-boostrap类库的组件Tabs,此时在tabs切换时,同样,数据无法传递到view层,

解决办法:在数据前在加一层数据,变为引用类型。
3.$apply
在angular中使用setTimeout、setInterval、非$http的ajax请求,函数里面的要处理的数据不能从model层传递到view层,需要运行apply;
setTimeout(function() { $scope.$apply(function() { $scope.activeNum = 5; ) }, 5000);



