软件原型设计工具分析
1、Axure RP
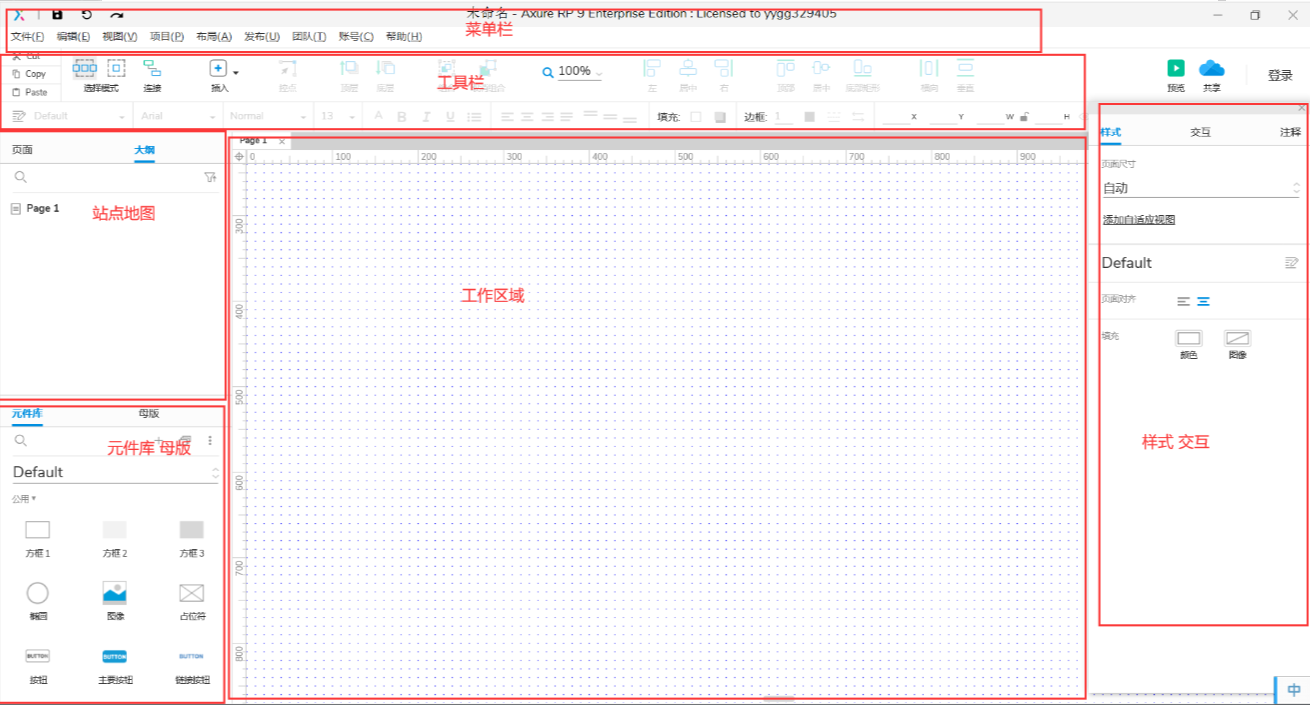
Axure 是一款专业的快速原型设计工具,是很多产品经理、设计师制作原型的入门软件。它可以帮助使用者定义需求和规格、设计功能和界面从而快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。它在Windows和iOS系统上都可以使用。它功能强大,可以做出很多交互效果,直接通过拖拽画出原型、生成网页;制作高效,只需遵循一些可用性原创,很快模拟出高保真页面原型。

功能特色:
- 元件库可生成HTML目录 ,提高原型可读性
- 自带各类元件库,包含设计原型所需的各种形状和图标
- 可从外部导入元件库
- 支持在元件库内搜索
- 支持交互设计
- 生成规格说明文档
- 输出HTML原型
- 版本控制管理
- 支持多人协作设计
- 母版功能:可在多个页面中复用的元件
- 支持动态面板和复用模板
适用情景:视觉稿/高保真原型,大型复杂项目,Web线框图,网页原型
缺点:
- 对于新手来说,需要投入较高的学习成本。
- 默认方式生成的原型在移动端使用性较差。
- 软件开发年代较早,组件库过时
2、Figma
Figma是一款全平台可使用的使用软件,可以在Mac,Windows PC,Linux计算机甚至Chromebook,和iPad上使用,使得原型设计不再受系统限制。
功能特色:
- 原型文件保存在云端账号下,节省本地空间
- 可基于自动保存功能读取原型的历史版本
- 共享协作;可将任何文件,页面或面板(在其他设计工具中称为画板)的基于不同权限(查看,编辑权限)进行共享。
- 共享方式简便,可直接发送链接,无需发送源文件
- 实时协作;可多人在一个页面共同完成一个项目,便于互相给出实时反馈
- 团队沟通;可进行实时设计评审
- 可使用插件进行功能拓展
缺点:
- 离线时仅可编辑本地的文件
- 部分功能需要依靠插件解决,如等比缩放、插入大图
3、Sketch
Sketch是一款适用于所有设计师的矢量绘图应用,它容易理解,上手简单,同时包含基本的位图处理工具和网页样式渲染,使得设计的原型可以接近网页样式。

优点:
- 容易理解,上手简单
- 节点式设计,便于设计页面的跳转与交互
- 同一文档内可分多个画板,便于同时设计多个页面
- 附带大量便于UI设计的工具,如辅助线、网格、标尺等
- 包含预设的画板模板,可以以特定设备的显示大小来设计界面
- 可使用插件进行功能拓展
缺点:
- 仅支持MacOS,无法在Windows上使用
- 缺少快捷键
- 制作功能草图效率较低,不适合初期功能设计
posted on 2023-05-17 15:40 BadPiggy1024 阅读(95) 评论(0) 编辑 收藏 举报



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理