【目的】
1. 掌握Android中颜色和字符串资源的使用方法。
2. 理解Android中尺寸和布局资源的使用方法。
【要求】
1. 在工程中为Activity、View使用颜色资源;
2. 使用字符串资源并理解字符串资源的引用机制;
3. 为Android中的视图组件设定尺寸;
4. 运用布局资源将界面上的组件放在指定的位置。
【原理】
Android资源管理机制。
【过程】
创建工程
修改字符串资源
打开/res/values/strings.xml文件。
点击Add按钮,添加字符串,输入字符串的name 和value
新建的工程含有三个已有字符串
新建颜色资源color.xml
使用资源颜色和字符串资源
颜色:R.color.red_gb
字符串:R.strings.s
打开res/layout/activity_main.xml文件,修改代码如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:textColor="@color/red_bg"
android:textSize="30sp"
android:text_color="@values/color/" />
</RelativeLayout>
于是,界面变成了这样
我们让TextView控件显示指定的字符串,并使用red_bg颜色资源,背景使用blue_bg资源。
尺寸、布局资源的使用
【过程】
1、 创建工程
a) Project name:Ziyuan
b) Package name:com.example.Ziyuan
c) Activity name: MainActivity
d) Application name::Ziyuan
e) Min SDK Version:8
2.打开activity_xml开始布局以一个Button按钮,一个TextView为例
3.示例代码
package com.example.ziyuan;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener {
TextView tv;
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = (Button)findViewById(R.id.button1);
btn.setOnClickListener(this);
tv=(TextView)findViewById(R.id.textView1);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
tv.setTextColor(TRIM_MEMORY_MODERATE);
}
}
1、Resdemo:layout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:background="@color/green" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:text="@string/hello_world" android:textSize="30sp" android:textColor="@color/red_bg" /> </RelativeLayout>
源码:
package com.example.resdemo; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
运行结果:

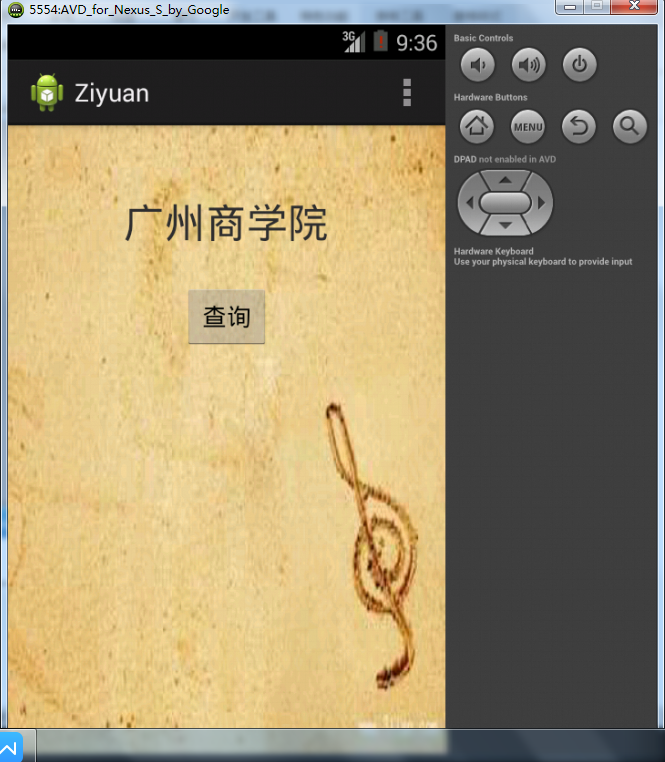
2、Ziyuan:layout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" android:background="@drawable/t0173c5e2396436a816" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="34dp" android:textSize="30sp" android:text="@string/gzcc" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView1" android:layout_centerHorizontal="true" android:layout_marginTop="25dp" android:text="@string/but" /> </RelativeLayout>
源码:
package com.example.ziyuan; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.TextView; public class MainActivity extends Activity implements OnClickListener{ TextView gzcc; Button but; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button but=(Button)findViewById(R.id.button1); but.setOnClickListener(this); gzcc=(TextView)findViewById(R.id.textView1); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public void onClick(View v) { // TODO Auto-generated method stub gzcc.setTextColor(TRIM_MEMORY_MODERATE); } }
运行结果:


<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@color/green"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="@string/hello_world"
android:textSize="30sp"
android:textColor="@color/red_bg"
/>
</RelativeLayout>



