场景
若依前后端分离版本地搭建开发环境并运行项目的教程:
CIM
Gitee地址:
CIM项目是基于mina或者netty框架下的推送系统,我们平常使用第三方的推送SDK,如极光推送,百度推送,小米推送,以及腾讯信鸽等来支撑自己的移动端的业务,或许有一些用户自己实现即时通讯系统的需求,那么CIM为您提供了一个解决方案或者思路,目前CIM支持 websocket,android,ios,桌面应用,系统应用等多端接入支持,目前CIM服务端使用springboot搭建仅仅拥有消息推送的功能,关于数据缓存与持久化都需要使用者自己开发,但是配备了比较完整的使用文档。最后希望CIM能为您带来一些价值。
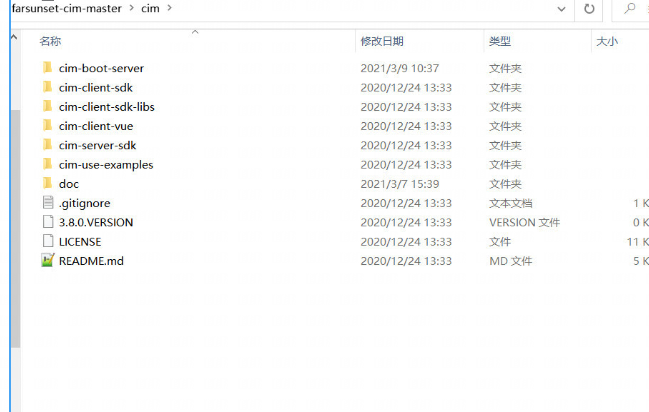
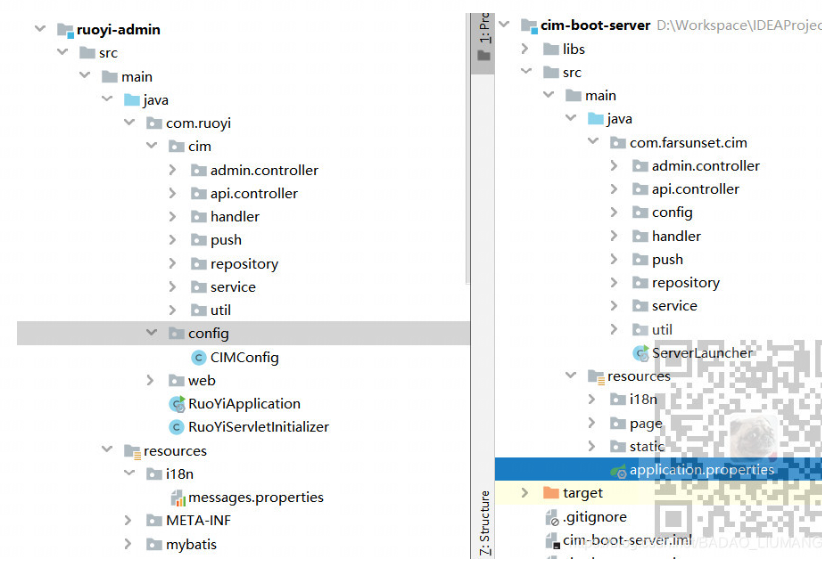
将上面的cim代码拉取到本地,代码结构如下

目录说明
1.cim-use-examples是各个客户端使用示例
2.cim-client-sdk 是各个客户端的SDK源码
3.cim-server-sdk 是服务端SDK源码,分为 mina和netty 两个版本,二者任选其一
4.cim-boot-server是springboot服务端工程源码,使用Idea工具开发
其中所有的sdk均为IntelliJ IDEA工程,Maven打包成jar导出引入到对应的客户端或服务端工程
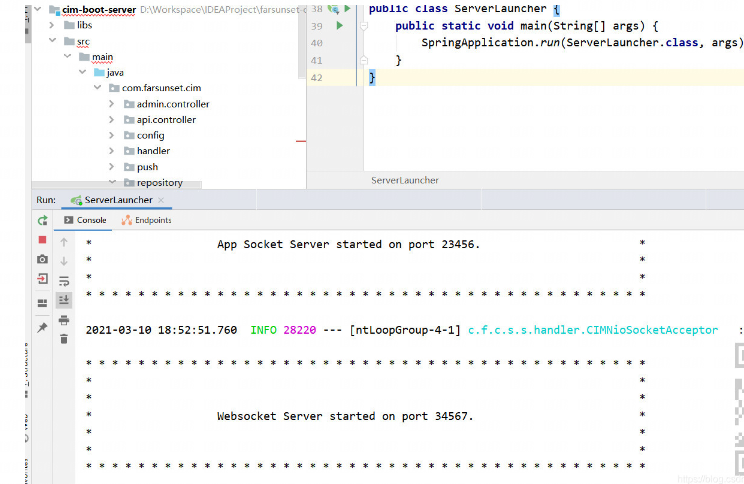
然后我们使用IDEA打开并运行其服务端代码

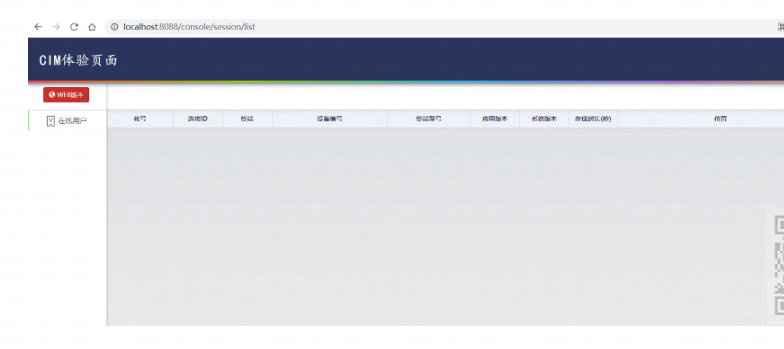
打开浏览器访问

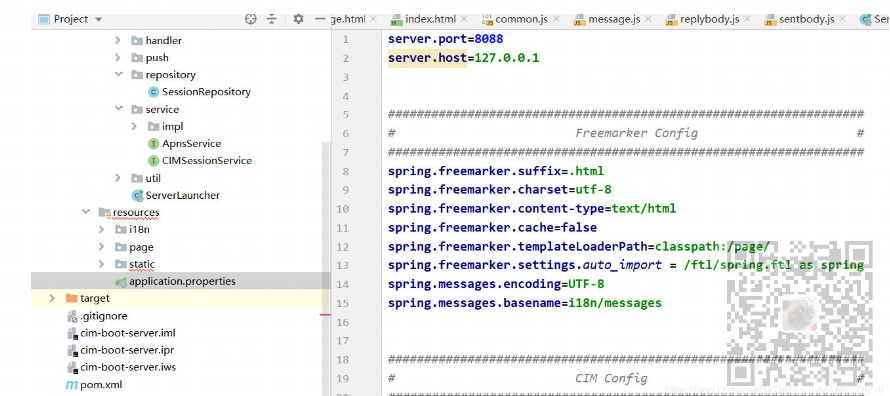
默认是8080端口,这里将其修改过

为了测试其推送效果,使用AndroidStudio打开其Android的示例代码

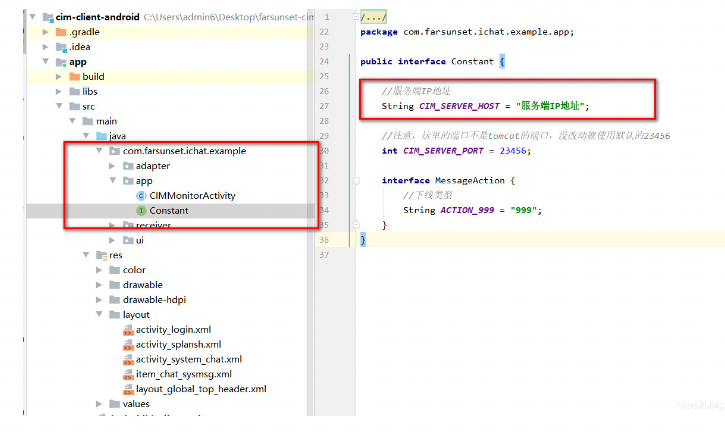
找到包路径下的app下的Constant中的服务器IP地址设置,将地址修改为上面启动的服务端的ip地址。其他端口号保持不变

然后运行APP

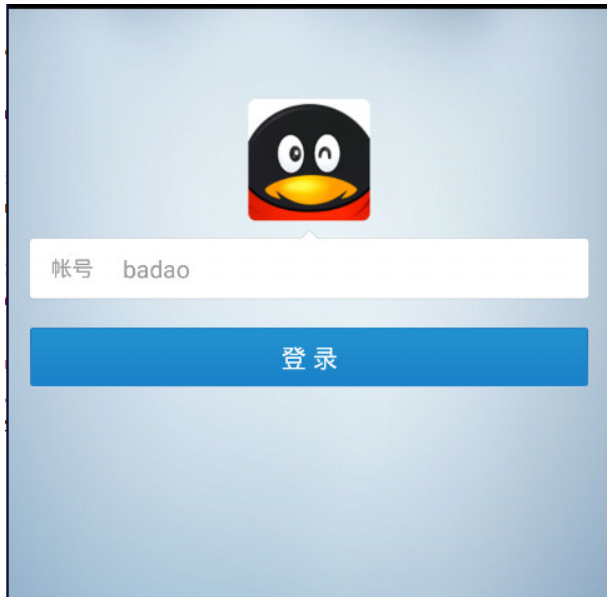
连接成功之后会跳转到登录页面,输入登录账号之后点击登录

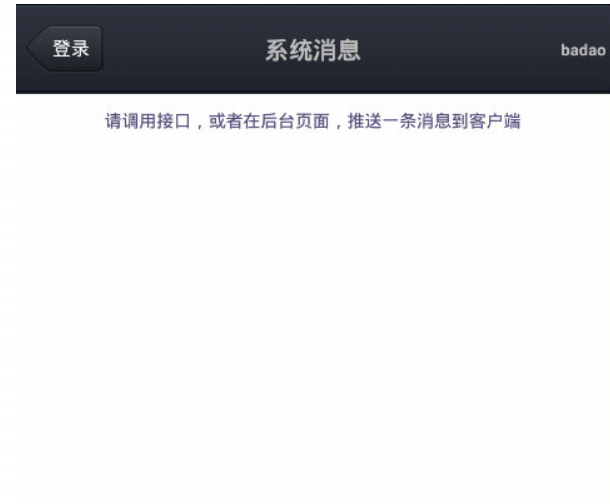
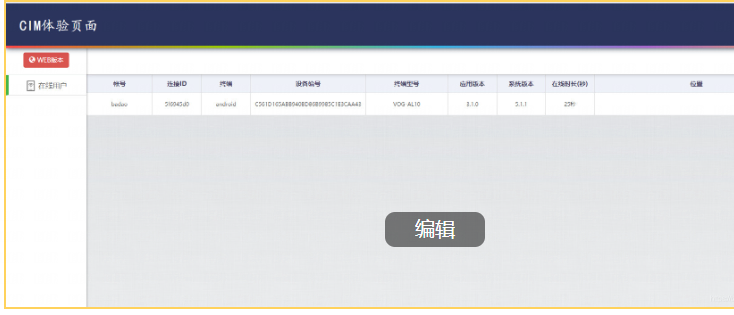
登录成功,然后回到后台服务端页面中

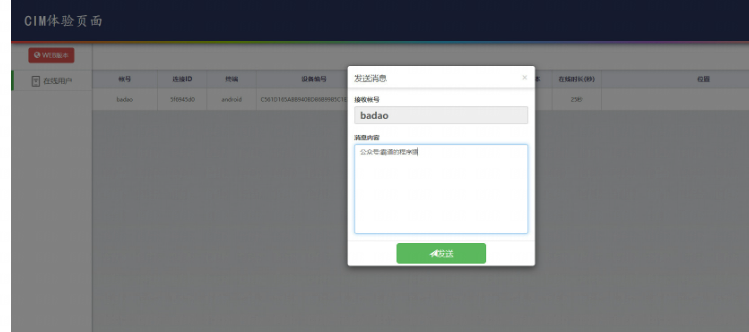
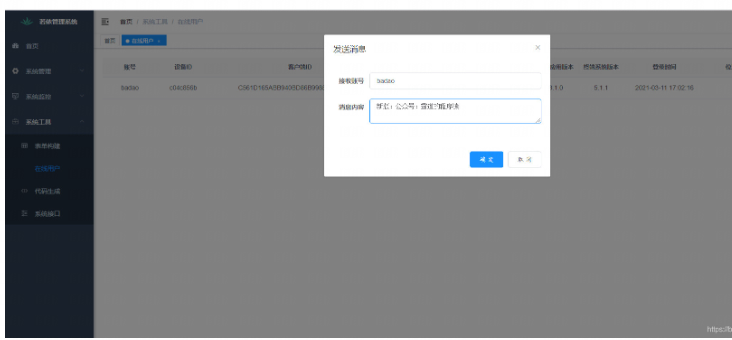
刷新页面,会发现在线用户列表中已经显示,点击发送消息

输入消息内容,点击发送

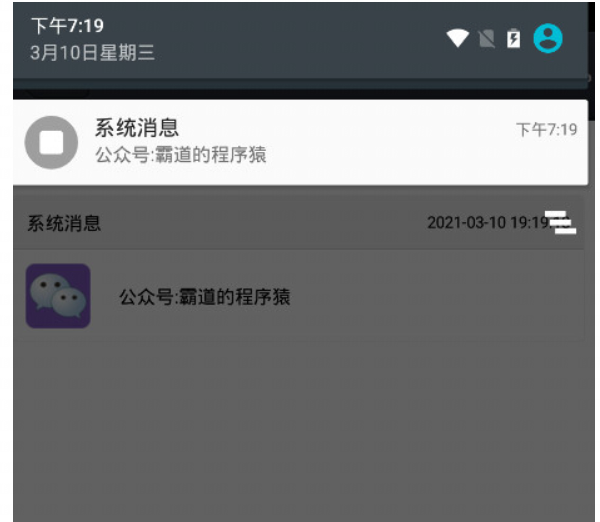
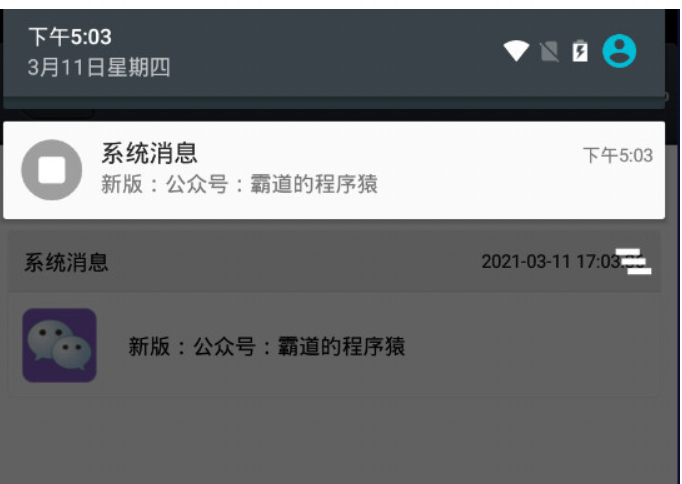
则会在app中收到消息推送。
以上是CIM自带服务端的推送效果,但是器服务端不是前后端分离版的,现在讲怎样
在SpringBoot+Vue前后端分离版的架构中集成CIM的服务端
首先按照上面一开始的博客将前后端分离的架构搭建好
然后找到若依的common模块的pom.xml中引入项目所需的依赖,首先添加properties
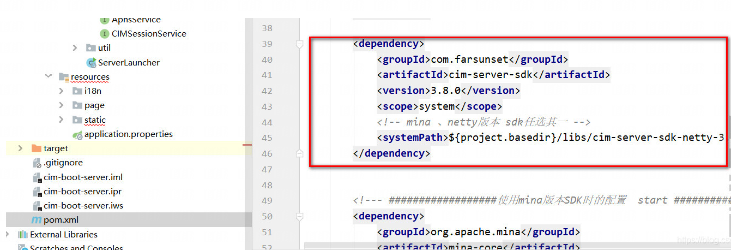
然后按照cim服务端的依赖添加坐标
注意这里不用引入sdk的依赖,下面直接将sdk的源码集成进来

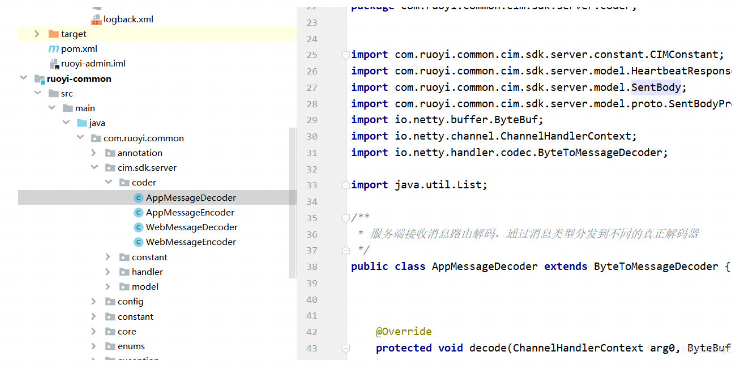
在ruoyi-common的包下直接新建cim.sdk.server目录,然后将CIM下的
cim-server-sdk下的cim-server-sdk-netty下的src下的包路径下的代码复制过来

复制到对应的上面新建的包路径下

将其复制过来之后,原有代码的引入路径会报错。将sdk.server下的每个代码中的引入路径全部删掉重新导入。

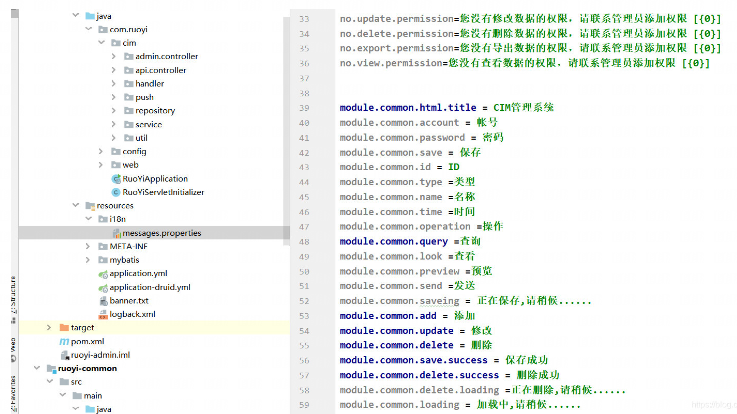
然后找到resources下的i18n下的message.properties国家化文件。将CIM自带的的国际化的字段信息复制到若依下面

接下来就是转移配置文件中的一些配置
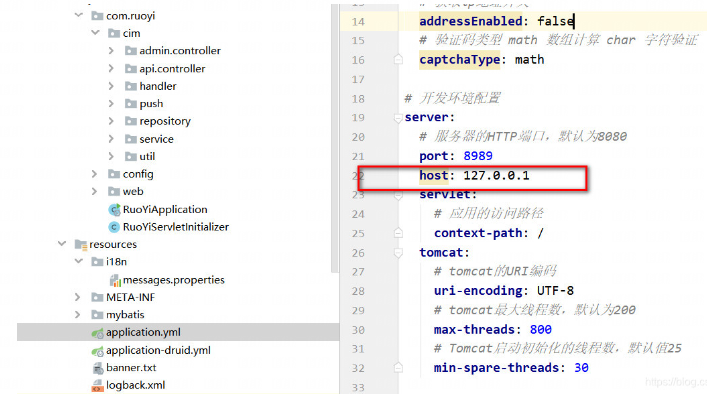
打开若依的application.yml
首先是添加host配置

若依默认是不带host配置的
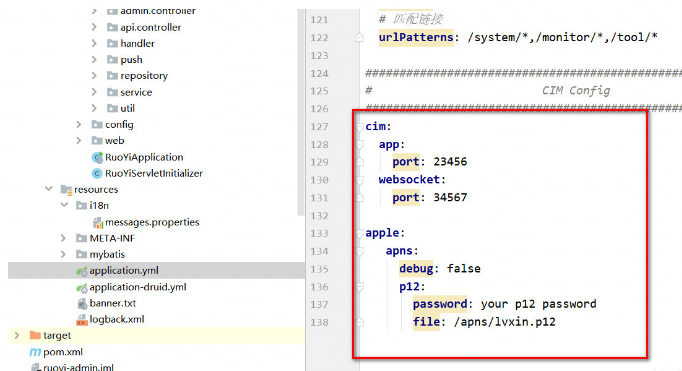
然后再添加cim所需要的配置

这里就需要把cim在properties中的配置改为yml中的配置了
下面就是将cim的服务端的代码集成到若依这套架构中
在若依的ruoyi-admin下的com.ruoyi下新建cim包以及config包,config包下主要是放置用来配置项目启动后
启动websocket服务的配置类,然后在cim包下放置cim服务端的代码

然后将其复制过来之后,每个目录下引用的路径要修改。依次将每个打开,将错误的import删掉,重新导入。
然后修改sessionController,这个是显示在线用户的列表的接口,将其修改为前端请求数据的接口
然后将api.controller下的MessageController中的接口修改
然后就是生成前端代码。这里使用若依自带的代码生成工具
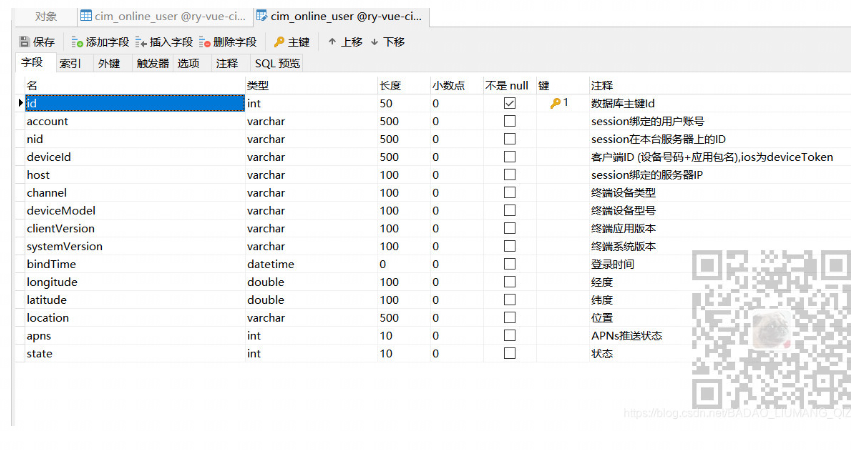
首先在数据库中设计一个表,表结构和CIM的sdk的CIMSession一样

表结构的sql如下
然后使用若依的代码生成工具,生成代码,这主要取前端代码和sql文件
然后替换为前端代码后,将其页面代码修改为请求后台接口获取
然后将请求的js的代码修改为
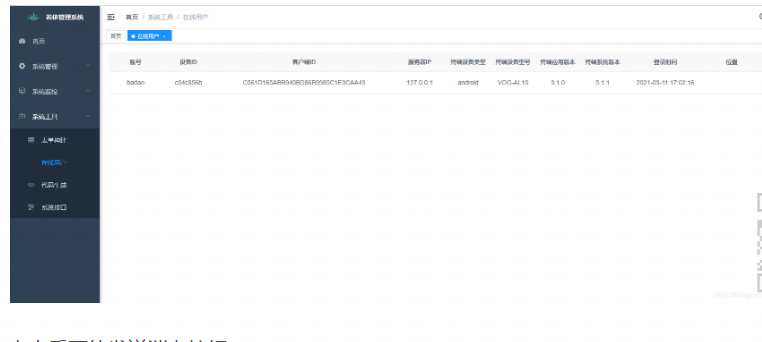
然后运行前端和后端项目,并且使用其app的demo,连接后台后,在新版的在线用户中,就可以看到app端连接的用户了

点击后面的发送消息按钮

点击发送

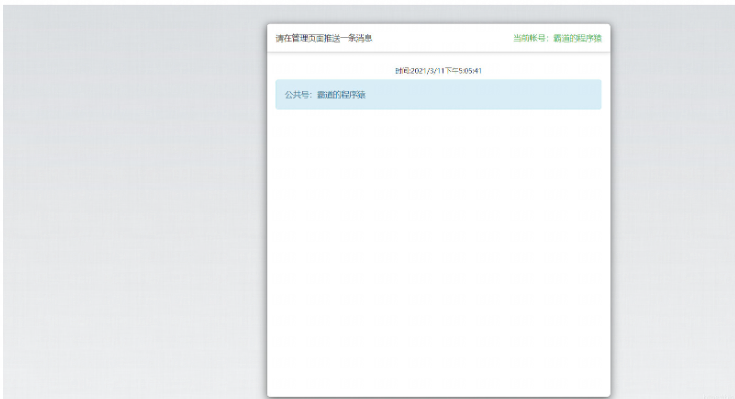
就会在app端收到推送,然后使用其示例代码中的cim-client-web中的index.html登录之后,就会在在线用户列表中看到

然后给web端发送消息

示例代码下载



