场景
若依前后端分离版手把手教你本地搭建环境并运行项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108465662
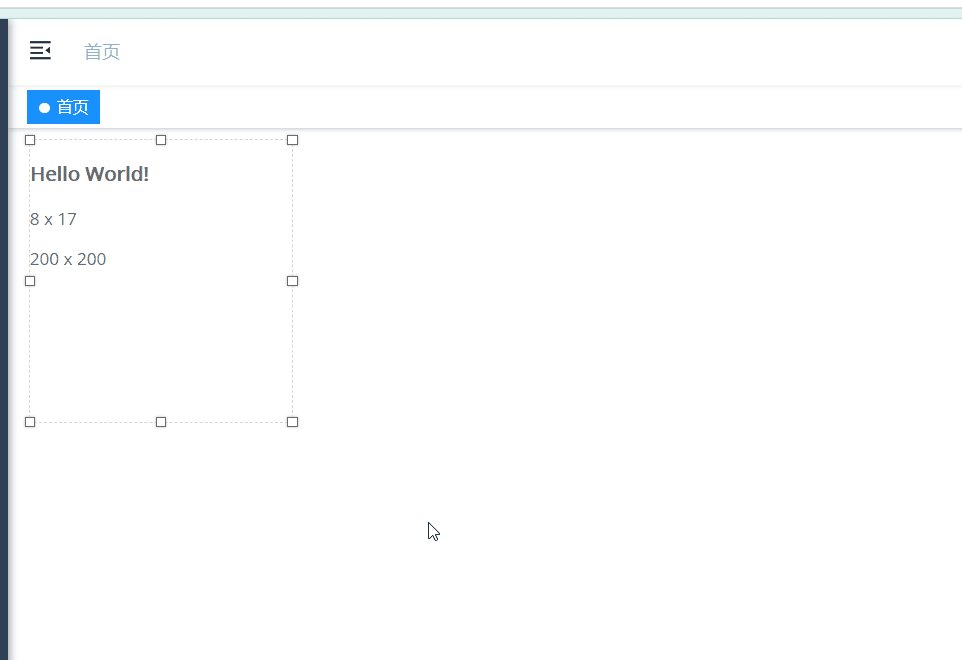
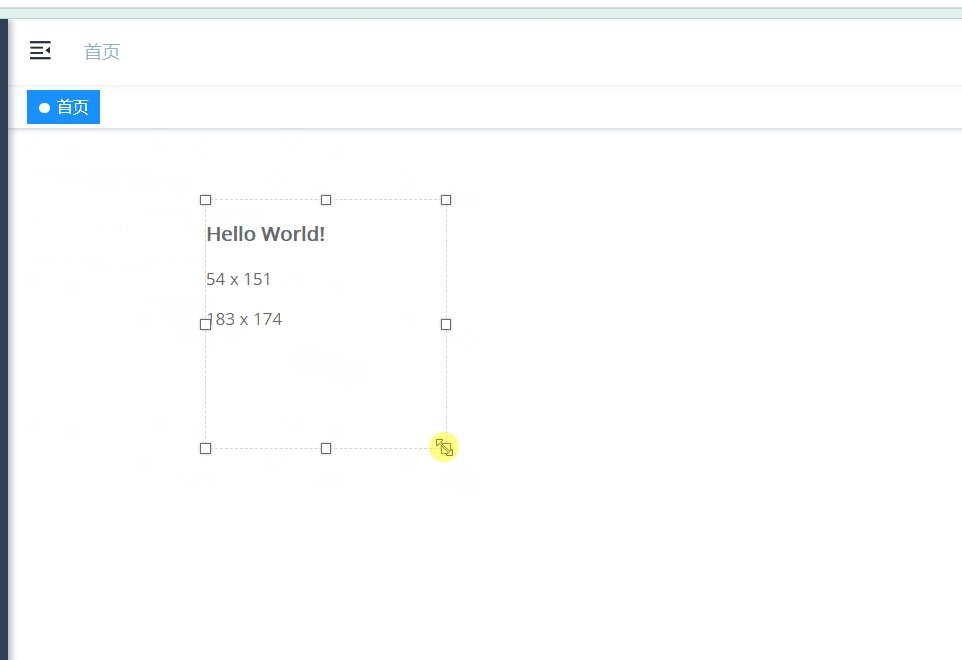
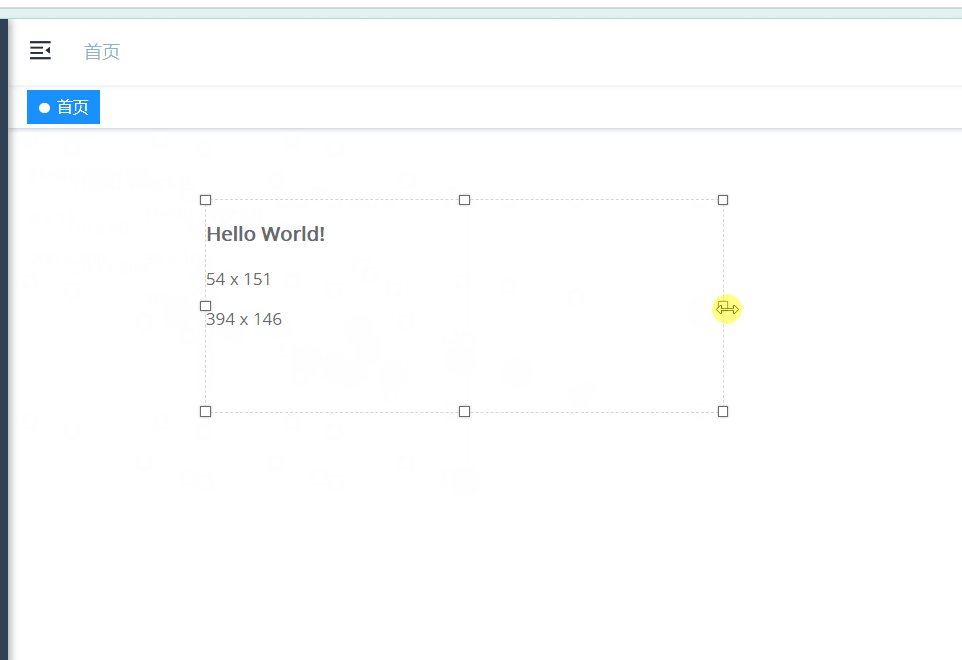
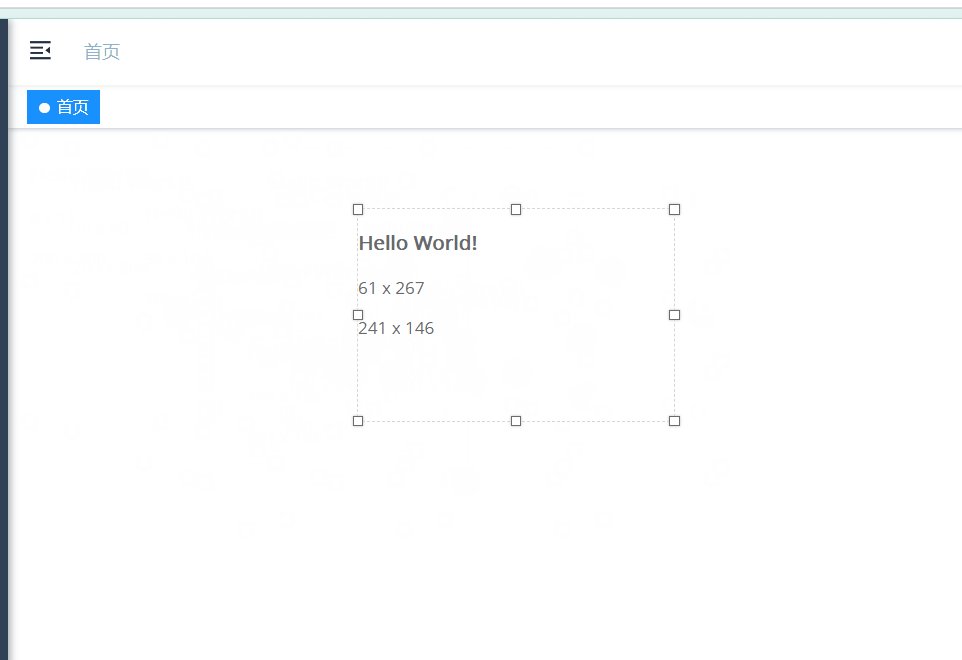
在上面的基础上,实现弹窗窗体可移动以及随意缩放大小。
效果如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
实现
1、vue-drag-resize
https://github.com/kirillmurashov/vue-drag-resize
示例demo地址
https://kirillmurashov.com/vue-drag-resize/
2、安装
npm i -s vue-drag-resize
3、注册组件
import Vue from 'vue' import VueDragResize from 'vue-drag-resize' Vue.component('vue-drag-resize', VueDragResize)
4、组件使用
<template>
<div id="app">
<VueDragResize :isActive="true" :w="200" :h="200" v-on:resizing="resize" v-on:dragging="resize">
<h3>Hello World!</h3>
<p>{{ top }} х {{ left }} </p>
<p>{{ width }} х {{ height }}</p>
</VueDragResize>
</div>
</template>
<script>
import VueDragResize from 'vue-drag-resize';
export default {
name: 'app',
components: {
VueDragResize
},
data() {
return {
width: 0,
height: 0,
top: 0,
left: 0
}
},
methods: {
resize(newRect) {
this.width = newRect.width;
this.height = newRect.height;
this.top = newRect.top;
this.left = newRect.left;
}
}
}
</script>
5、属性
isActive
Type: Boolean
Required: false
Default: false
Determines whether the component should be active.
确定组件是否应处于活动状态。
<vue-drag-resize :isActive="true">
preventActiveBehavior
Type: Boolean
Required: false
Default: false
Disable behavior of the component by clicking on it and
clicking outside the component's area (isActive: true / false).
If the prop is enabled, the
component is oriented only to the specified.
通过单击组件并单击组件区域外部来禁用组件的行为(isActive:true / false)。
如果启用了prop,则组件仅面向指定的。
<vue-drag-resize :preventActiveBehavior="true">
parentW
Type: Number
Required: false
Default: 0
Define the initial width of the parent element. If not
specified it calculated automatically.
With this parameter, you can set the bounding area for the
component, and also it is used when resizing in real time.
定义父元素的初始宽度。 如果未指定,则自动计算。
使用此参数,您可以设置组件的边界区域,并在实时调整大小时使用它。
<vue-drag-resize :parentW="2000">
parentH
Type: Number
Required: false
Default: 0
Define the initial height of the parent element. If not
specified it calculated automatically.
With this parameter, you can set the bounding area for the
component, and also it is used when resizing in real time.
定义父元素的初始高度。 如果未指定,则自动计算。 使用此参数,您可以设置组件的边界区域,并在实时调整大小时使用它。
<vue-drag-resize :parentH="2000">
parentScaleX
Type: Number
Required: false
Default: 1
Define the initial horizontal scale or the parent element.
Same value in parent's transform: scale() css definition.
The drag/resize and the
sticks' sizes will computed with this value.
定义初始水平比例或父元素。父级的transform:scale()css定义中的值相同。
拖动/调整大小和杆的大小将使用该值计算。
<vue-drag-resize :parentScaleX="0.5">
parentScaleY
Type: Number
Required: false
Default: 1
Define the initial vertical scale or the parent element.
Same value in parent's transform: scale() css definition.
The drag/resize and the
sticks' sizes will computed with this value.
定义初始垂直比例或父元素。父级的transform:scale()css定义中的值相同。
拖动/调整大小和杆的大小将使用该值计算。
<vue-drag-resize :parentScaleY="0.5">
isDraggable
Type: Boolean
Required: false
Default: true
Determines whether the component should draggable.
确定组件是否应可拖动。
<vue-drag-resize :isDraggable="false">
isResizable
Type: Boolean
Required: false
Default: true
Determines whether the component should resize.
确定组件是否应调整大小。
<vue-drag-resize :isResizable="false">
parentLimitation
Type: Boolean
Required: false
Default: false
Limits the scope of the component's change to its parent size.
将组件更改的范围限制为其父大小。
<vue-drag-resize :parentLimitation="true">
snapToGrid
Type: Boolean
Required: false
Default: false
Determines whether the component should move and resize in predefined steps.
<vue-drag-resize :snapToGrid="true">
gridX
Type: Number
Required: false
Default: 50
Define the grid step size for the horizontal axis. Both sides of the component (left and right) will snap to this step.
<vue-drag-resize :snapToGrid="true" :gridX="20">
gridY
Type: Number
Required: false
Default: 50
Define the grid step size for the vertical axis. Both sides of the component (top and bottom) will snap to this step.
<vue-drag-resize :snapToGrid="true" :gridY="20">
aspectRatio
Type: Boolean
Required: false
Default: false
Determines whether the component should retain its proportions.
确定组件是否应保持其比例。
<vue-drag-resize :aspectRatio="false">
w
Type: Number|String
Required: false
Default: 200
Define the initial width of the component.
The value can either be a
number >= 0 or the string 'auto'.
If set to 'auto', the initial width value will be equal to
the width of the content within the component.
定义组件的初始宽度。
<vue-drag-resize :w="200">
h
Type: Number|String
Required: false
Default: 200
Define the initial height of the component.
The value can either be a
number >= 0 or the string 'auto'.
If set to 'auto', the initial height value will be equal to
the height of the content within the component.
定义组件的初始高度。
<vue-drag-resize :h="200">
minw
Type: Number
Required: false
Default: 50
Define the minimal width of the component.
定义组件的初始宽度。
<vue-drag-resize :minw="50">
minh
Type: Number
Required: false
Default: 50
Define the minimal height of the component.
定义组件的最小高度。
<vue-drag-resize :minh="50">
x
Type: Number
Required: false
Default: 0
Define the initial x position of the component.
定义组件的初始X位置。
<vue-drag-resize :x="0">
y
Type: Number
Required: false
Default: 0
Define the initial y position of the component.
定义组件的初始Y位置。
<vue-drag-resize :y="0">
z
Type: Number|String
Required: false
Default: auto
Define the zIndex of the component.
定义组件的zindex(层级)。
<vue-drag-resize :z="999">
stickSize
Type: Number
Required: false
Default 8
Define the sticks' size.
<vue-drag-resize :stickSize="12">
sticks
Type: Array
Required: false
Default: ['tl', 'tm', 'tr', 'mr', 'br', 'bm', 'bl', 'ml']
Define the array of handles to restrict the element resizing:
定义句柄数组以限制元素大小调整:
tl- Top lefttm- Top middletr- Top rightmr- Middle rightbr- Bottom rightbm- Bottom middlebl- Bottom leftml- Middle left
<vue-drag-resize :sticks="['tm','bm','ml','mr']">
axis
Type: String
Required: false
Default: both
Define the axis on which the element is draggable. Available
values are x, y, both or none.
定义元素可拖动的轴。 可用值为x,y,both或none。
<vue-drag-resize axis="x">
dragHandle
Type: String
Required: false
Defines the selector that should be used to drag the component.
定义应该用于拖动组件的选择器。
<vue-drag-resize dragHandle=".drag">
dragCancel
Type: String
Required: false
Defines a selector that should be used to prevent drag initialization.
定义应该用于防止拖动初始化的选择器。
<vue-drag-resize dragCancel=".drag">
contentClass
Type: String
Required: false
Defines a class that is applied on the div with the class vdr
<vue-drag-resize contentClass="box-shaddow">
Events
clicked
Required: false
Parameters: Original event handler
Called whenever the component gets clicked.
单击组件时调用。
<vue-drag-resize @clicked="onActivated">
activated
Required: false
Parameters: -
Called whenever the component gets clicked, in order to show handles.
单击组件时调用,以显示句柄。
<vue-drag-resize @activated="onActivated">
deactivated
Required: false
Parameters: -
Called whenever the user clicks anywhere outside the component, in order to deactivate it.
每当用户单击组件外部的任何位置时调用,以便将其停用。
<vue-drag-resize @deactivated="onDeactivated">
resizing
Required: false
Parameters: object
{
left: Number, //the X position of the component
top: Number, //the Y position of the component
width: Number, //the width of the component
height: Number //the height of the component
}
Called whenever the component gets resized.
每当组件调整大小时调用。
<vue-drag-resize @resizing="onResizing">
resizestop
Required: false
Parameters: object
{
left: Number, //the X position of the component
top: Number, //the Y position of the component
width: Number, //the width of the component
height: Number //the height of the component
}
Called whenever the component stops getting resized.
每当组件停止调整大小时调用。
<vue-drag-resize @resizestop="onResizstop">
dragging
Required: false
Parameters: object
{
left: Number, //the X position of the component
top: Number, //the Y position of the component
width: Number, //the width of the component
height: Number //the height of the component
}
Called whenever the component gets dragged.
每当拖动组件时调用。
<vue-drag-resize @dragging="onDragging">
dragstop
Required: false
Parameters: object
{
left: Number, //the X position of the component
top: Number, //the Y position of the component
width: Number, //the width of the component
height: Number //the height of the component
}
Called whenever the component stops getting dragged.
每当组件停止拖动时调用。
<vue-drag-resize @dragstop="onDragstop">



