场景
若依前后端分离版本地搭建开发环境并运行项目的教程:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108465662
在上面搭建起来前后端架构之后,在前后端分别进行AES方式的加解密。
Android+Java中使用Aes对称加密的工具类与使用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/111540501
Java与Winform进行AES加解密数据传输的工具类与对应关系和示例:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/129357081
上面分别讲了在SpringBoot以及Android和Winform中的AES加解密的对应关系。
如果是SpringBoot与前端Vue进行交互的话,在Vue中如何进行AES加解密。
注意这里的对应关系
Java AES加密中的ECB加密模式对应于Vue中的CryptoJS.mode.ECB模式;
Java中的PKCS5Padding填充方式,对应于Vue中的CryptoJS.pad.Pkcs7;
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
实现
1、安装依赖
npm install crypto-js --save
2、封装加解密工具类
import CryptoJS from 'crypto-js' export default { //加密 encrypt(word, keyStr) { // 当未输入秘钥时,以下代码设置默认的秘钥 keyStr = keyStr ? keyStr : 'abcdefgabcdefg12'; var key = CryptoJS.enc.Utf8.parse(keyStr); var srcs = CryptoJS.enc.Utf8.parse(word); var encrypted = CryptoJS.AES.encrypt(srcs, key, { mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 }); return encrypted.toString(); }, //解密 decrypt(word, keyStr) { // 当未输入秘钥时,以下代码设置默认的秘钥 keyStr = keyStr ? keyStr : 'abcdefgabcdefg12'; var key = CryptoJS.enc.Utf8.parse(keyStr); var decrypt = CryptoJS.AES.decrypt(word, key, { mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7, }); return decrypt.toString(CryptoJS.enc.Utf8).toString(); }, //生成AES 16位秘钥 getKey() { let len = 16; let chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz1234567890'; let maxPos = chars.length; let character = ''; for (let i = 0; i < len; i++) { character += chars.charAt(Math.floor(Math.random() * maxPos)) } return character; } }
3、加解密调用
<template lang="html"> </template> <script> import AES from "@/utils/aes"; export default { name: "aesEncrpt", data() {}, mounted() { var key = "badaodechengxvyu"; var ss = AES.encrypt("https://blog.csdn.net/BADAO_LIUMANG_QIZHI", key); console.log("AES加密:" + ss); console.log("AES解密 : " + AES.decrypt(ss, key)); }, methods: { }, }; </script> <style lang="css"> </style>
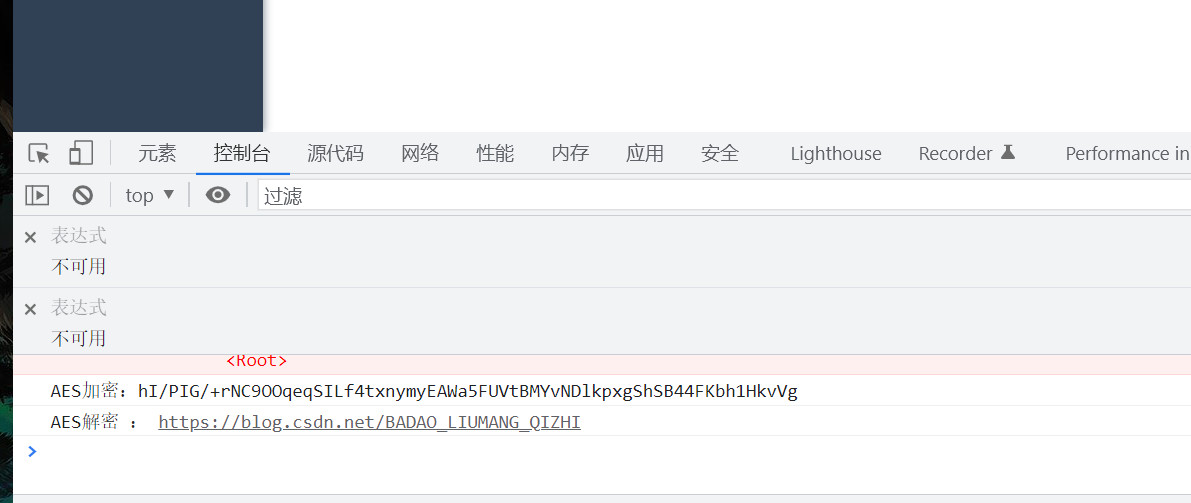
4、调用结果

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
分类:
前端那些骚操作



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通