场景
Nginx在Windows下载安装启动与配置前后端请求代理:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108122023
上面基于Vue的web项目进行代理请求后台接口。
如果是进行异地接口联调,访问后台接口都需要通过vpn访问,前端需求是使用
单html页面(带其他js、三方sdk资源)进行接口联调调用,后续需将该静态html
资源封装到APP中。若线上环境网络均是内网,不存在跨域问题,在联调阶段
如何进行模拟请求对接。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
实现
1、通过vpn访问的第三方接口地址

假设这里的地址是
http://1.2.3.4:18079/cardata/api/GetCarRealData
2、在html中直接通过ajax请求
$.ajax({ type: 'get', url: 'http://1.2.3.4:18079/cardata/api/GetCarRealData', dataType: 'json', success: function (r) { if (r && r.code === 200) { } } })
在浏览器中转直接打开该本地html,请求时则会提示跨域问题。
3、所以需要使用nginx做一个请求的代理
修改nginx的配置文件
server { listen 900; server_name 127.0.0.1; #charset koi8-r; #access_log logs/host.access.log main; location / { root D:/test/lrtest/; try_files $uri $uri/ /index.html; index wsindex.html index.htm; } location /cardata/api/ { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://1.2.3.4:18079/cardata/api/; } # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }
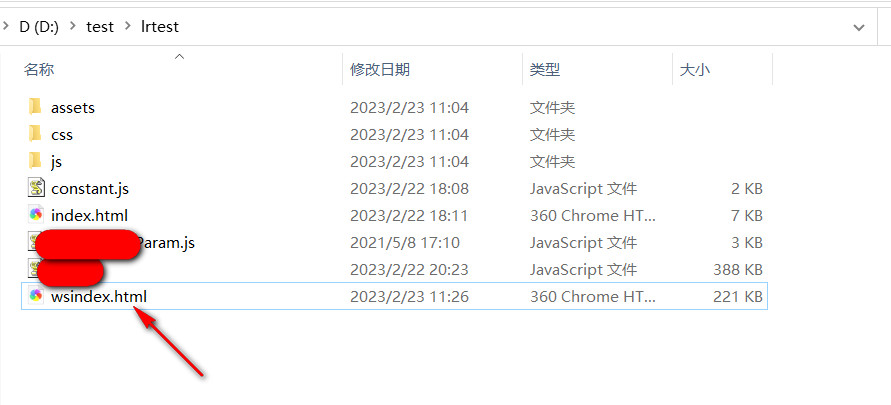
这里将单html页面,这里是wsindex.html以及需要请求的js文件等放在d盘test/lrtest目录下

这里的
location / { root D:/test/lrtest/; try_files $uri $uri/ /index.html; index wsindex.html index.htm; }
就是配置静态html的路径
然后配置请求代理
location /cardata/api/ { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://1.2.3.4:18079/cardata/api/; }
将/cardata/api/开头的请求代理到 http://1.2.3.4:18079/cardata/api/
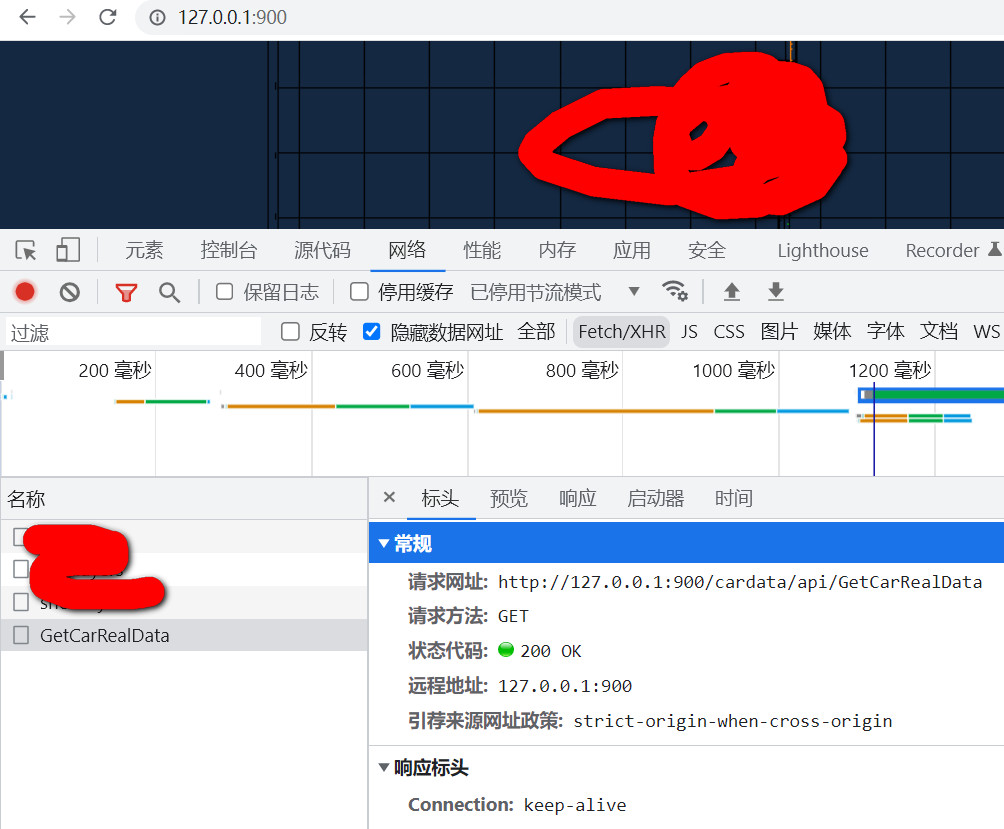
然后保存配置文件,启动Nginx,访问
可以发现ajax请求不再有跨域问题

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
分类:
Nginx


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?