场景
Vue中使用vue-video-player插件播放本地mp4视频文件:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/128216192
上面在播放本地mp4文件时,路径写死,如果实现动态url设置。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、设置src时赋值空
playerOptions: { width: "800px", height: "600px", language: "zh-CN", muted: true,// 默认情况下将会消除任何音频 autoplay: true,// 如果true,浏览器准备好时开始回放。 controls: false, //不显示暂停、声音、进度条组件 loop: true, // 视频一结束就重新开始。 sources: [ { type: "video/mp4", src: '', }, ], },
2、在点击预览或者播放时动态赋值url
let url = "/video/video"+Math.floor((3+1- 1) * Math.random() + 1)+".mp4" // url地址 this.playerOptions['sources'][0]['src'] = url;
这里url通过模拟1到3之间的整数拼接获取,因为这里准备了三个mp4文件

3、然后在点击预览或播放时动态生成或赋值url
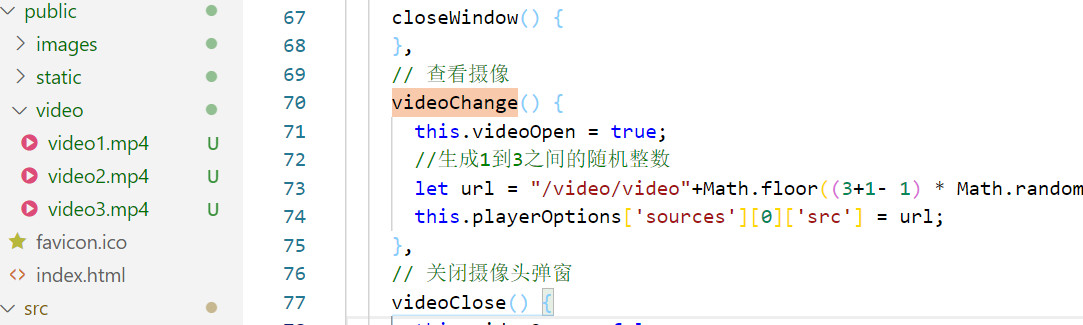
videoChange() { this.videoOpen = true; //生成1到3之间的随机整数 let url = "/video/video"+Math.floor((3+1- 1) * Math.random() + 1)+".mp4" // url地址 this.playerOptions['sources'][0]['src'] = url; },
注意这里的videoChange是在父组件的预览按钮的点击事件中调用
videoChange() { this.$refs.carVideo.videoChange() },
如果动态传值可自行传递并拼接url
播放组件完整示例代码
<template> <el-dialog title="视频监控" :visible.sync="videoOpen" width="800px" height="600px" append-to-body @close="videoClose" class="video_box" > <!--视频窗口展示--> <div id="playWnd" class="playWnd"> <videoPlayer class="vjs-custom-skin videoPlayer" ref="videoplayer" :playsinline="true" width="800px" height="600px" :options="playerOptions" customEventName="changed" > </videoPlayer> </div> </el-dialog> </template> <script> import { videoPlayer } from "vue-video-player"; import 'video.js/dist/video-js.css' export default { name: "HkVideo", components: { videoPlayer, }, data() { return { videoOpen: false, playerOptions: { width: "800px", height: "600px", language: "zh-CN", muted: true,// 默认情况下将会消除任何音频 autoplay: true,// 如果true,浏览器准备好时开始回放。 controls: false, //不显示暂停、声音、进度条组件 loop: true, // 视频一结束就重新开始。 sources: [ { type: "video/mp4", src: '', }, ], }, }; }, mounted(){ }, methods: { //预览功能 preview() { console.log("preview"); }, //停止全部预览功能 stopAllPreview() {}, //关闭视频窗口 closeWindow() { }, // 查看摄像 videoChange() { this.videoOpen = true; //生成1到3之间的随机整数 let url = "/video/video"+Math.floor((3+1- 1) * Math.random() + 1)+".mp4" // url地址 this.playerOptions['sources'][0]['src'] = url; }, // 关闭摄像头弹窗 videoClose() { this.videoOpen = false; this.closeWindow(); }, }, }; </script> <style scoped lang="scss"> .video_box { width: 100%; height: 100%; } .plugin { width: 100%; height: 100%; } .playWnd { width: 800px; height: 600px; margin: 0; } .video_box { ::v-deep .el-dialog__body { padding: 0 !important; } } </style>
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



