场景
浏览器web端实现语音消息录制并在录制结束之后将其上传到后台接口。
若依前后端分离版手把手教你本地搭建环境并运行项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108465662
在上面的基础上,搭建前后端的架构。
js-audio-plugin
纯js实现浏览器端录音。
支持录音,暂停,恢复,和录音播放。
支持音频数据的压缩,支持单双通道录音。
支持录音时长、录音大小的显示。
支持边录边转(播放) 后续支持。
支持导出录音文件,格式为pcm或wav。
支持录音波形显示,可自己定制。
项目地址
https://github.com/2fps/recorder
演示地址
https://recorder.zhuyuntao.cn/
文档地址
http://recorder.api.zhuyuntao.cn/注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、Vue安装插件
npm i js-audio-recorder

2、调用
import Recorder from 'js-audio-recorder'; let recorder = new Recorder();
这里是在Vue页面中,所以直接在data()中声明并初始化参数
data() { return { recorder: new Recorder({ sampleBits: 16, // 采样位数,支持 8 或 16,默认是16 sampleRate: 16000, // 采样率,支持 11025、16000、22050、24000、44100、48000,根据浏览器默认值,我的chrome是48000 numChannels: 1, // 声道,支持 1 或 2, 默认是1 // compiling: false,(0.x版本中生效,1.x增加中) // 是否边录边转换,默认是false }), }; },
3、api调用
开始录音
//开始录音 startRecordAudio() { Recorder.getPermission().then( () => { console.log("开始录音"); this.recorder.start(); // 开始录音 }, (error) => { this.$message({ message: "请先允许该网页使用麦克风", type: "info", }); console.log(`${error.name} : ${error.message}`); } ); },
停止录音
//停止录音 stopRecordAudio() { console.log("停止录音"); this.recorder.stop(); },
播放录音
//播放录音 playRecordAudio() { console.log("播放录音"); this.recorder.play(); },
获取PCB录音数据
//获取PCB录音数据 getPCBRecordAudioData() { var pcmBlob = this.recorder.getPCMBlob(); console.log(pcmBlob); },
获取WAV录音数据
//获取WAV录音数据 getWAVRecordAudioData() { var wavBlob = this.recorder.getWAVBlob(); console.log(wavBlob); },
下载PCB录音文件
//下载PCB录音文件 downloadPCBRecordAudioData() { this.recorder.downloadPCM("badao"); },
下载WAV录音文件
//下载WAV录音文件 downloadWAVRecordAudioData() { this.recorder.downloadWAV("badao"); },
4、录音文件blob数据上传
//上传wav录音数据 uploadWAVData() { var wavBlob = this.recorder.getWAVBlob(); // 创建一个formData对象 var formData = new FormData() // 此处获取到blob对象后需要设置fileName满足当前项目上传需求,其它项目可直接传把blob作为file塞入formData const newbolb = new Blob([wavBlob], { type: 'audio/wav' }) //获取当时时间戳作为文件名 const fileOfBlob = new File([newbolb], new Date().getTime() + '.wav') formData.append('file', fileOfBlob) uploadWavData(formData).then((response) => { console.log(response); }); },
调用的post请求方法
import request from '@/utils/request' // 上传wav录音数据 export function uploadWavData(data) { debugger return request({ url: '/common/uploadWavFile', method: 'post', data: data }) }
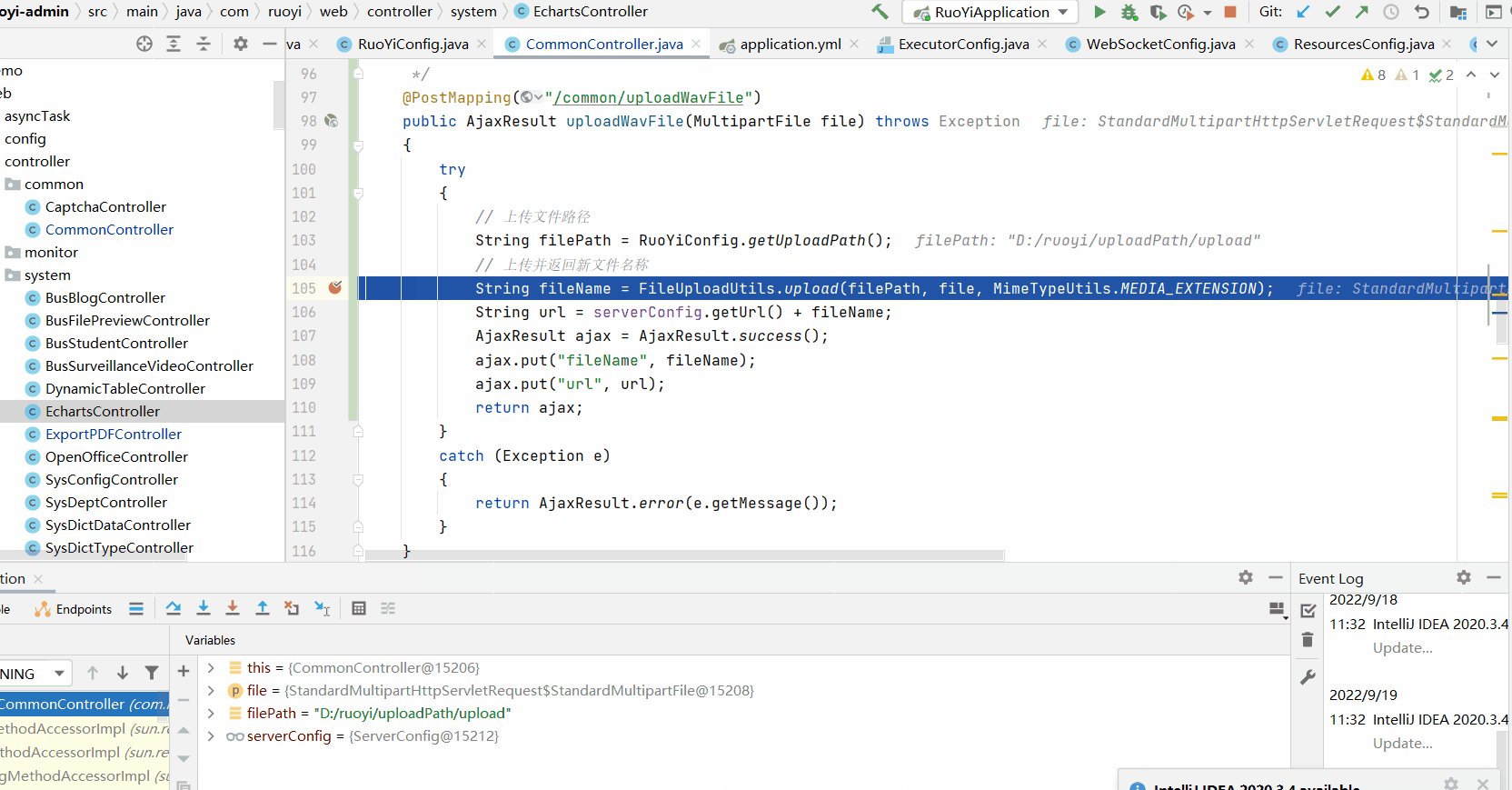
后台Controller实现
/** * 上传wav文件 */ @PostMapping("/common/uploadWavFile") public AjaxResult uploadWavFile(MultipartFile file) throws Exception { try { // 上传文件路径 String filePath = RuoYiConfig.getUploadPath(); // 上传并返回新文件名称 String fileName = FileUploadUtils.upload(filePath, file, MimeTypeUtils.MEDIA_EXTENSION); String url = serverConfig.getUrl() + fileName; AjaxResult ajax = AjaxResult.success(); ajax.put("fileName", fileName); ajax.put("url", url); return ajax; } catch (Exception e) { return AjaxResult.error(e.getMessage()); } }
5、Vue页面完整代码
<template>
<div>
<el-button type="button" @click="startRecordAudio">开始录音</el-button>
<h3>录音时长:{{ recorder.duration.toFixed(4) }}</h3>
<br />
<el-button type="button" @click="stopRecordAudio">停止录音</el-button>
<el-button type="button" @click="playRecordAudio">播放录音</el-button>
<el-button type="button" @click="getPCBRecordAudioData"
>获取PCB录音数据</el-button
>
<el-button type="button" @click="downloadPCBRecordAudioData"
>下载PCB录音文件</el-button
>
<el-button type="button" @click="getWAVRecordAudioData"
>获取WAV录音数据</el-button
>
<el-button type="button" @click="downloadWAVRecordAudioData"
>下载WAV录音文件</el-button
>
<el-button type="button" @click="uploadWAVData">上传WAV录音数据</el-button>
<br />
</div>
</template>
<script>
import Recorder from "js-audio-recorder";
import { uploadWavData } from "@/api/system/audioRecorder";
export default {
name: "audioRecorder",
data() {
return {
recorder: new Recorder({
sampleBits: 16, // 采样位数,支持 8 或 16,默认是16
sampleRate: 16000, // 采样率,支持 11025、16000、22050、24000、44100、48000,根据浏览器默认值,我的chrome是48000
numChannels: 1, // 声道,支持 1 或 2, 默认是1
// compiling: false,(0.x版本中生效,1.x增加中) // 是否边录边转换,默认是false
}),
};
},
mounted() {},
methods: {
//开始录音
startRecordAudio() {
Recorder.getPermission().then(
() => {
console.log("开始录音");
this.recorder.start(); // 开始录音
},
(error) => {
this.$message({
message: "请先允许该网页使用麦克风",
type: "info",
});
console.log(`${error.name} : ${error.message}`);
}
);
},
//停止录音
stopRecordAudio() {
console.log("停止录音");
this.recorder.stop();
},
//播放录音
playRecordAudio() {
console.log("播放录音");
this.recorder.play();
},
//获取PCB录音数据
getPCBRecordAudioData() {
var pcmBlob = this.recorder.getPCMBlob();
console.log(pcmBlob);
},
//获取WAV录音数据
getWAVRecordAudioData() {
var wavBlob = this.recorder.getWAVBlob();
console.log(wavBlob);
},
//下载PCB录音文件
downloadPCBRecordAudioData() {
this.recorder.downloadPCM("badao");
},
//下载WAV录音文件
downloadWAVRecordAudioData() {
this.recorder.downloadWAV("badao");
},
//上传wav录音数据
uploadWAVData() {
var wavBlob = this.recorder.getWAVBlob();
// 创建一个formData对象
var formData = new FormData()
// 此处获取到blob对象后需要设置fileName满足当前项目上传需求,其它项目可直接传把blob作为file塞入formData
const newbolb = new Blob([wavBlob], { type: 'audio/wav' })
//获取当时时间戳作为文件名
const fileOfBlob = new File([newbolb], new Date().getTime() + '.wav')
formData.append('file', fileOfBlob)
uploadWavData(formData).then((response) => {
console.log(response);
});
},
},
watch: {},
};
</script>
<style scoped lang="scss">
</style>
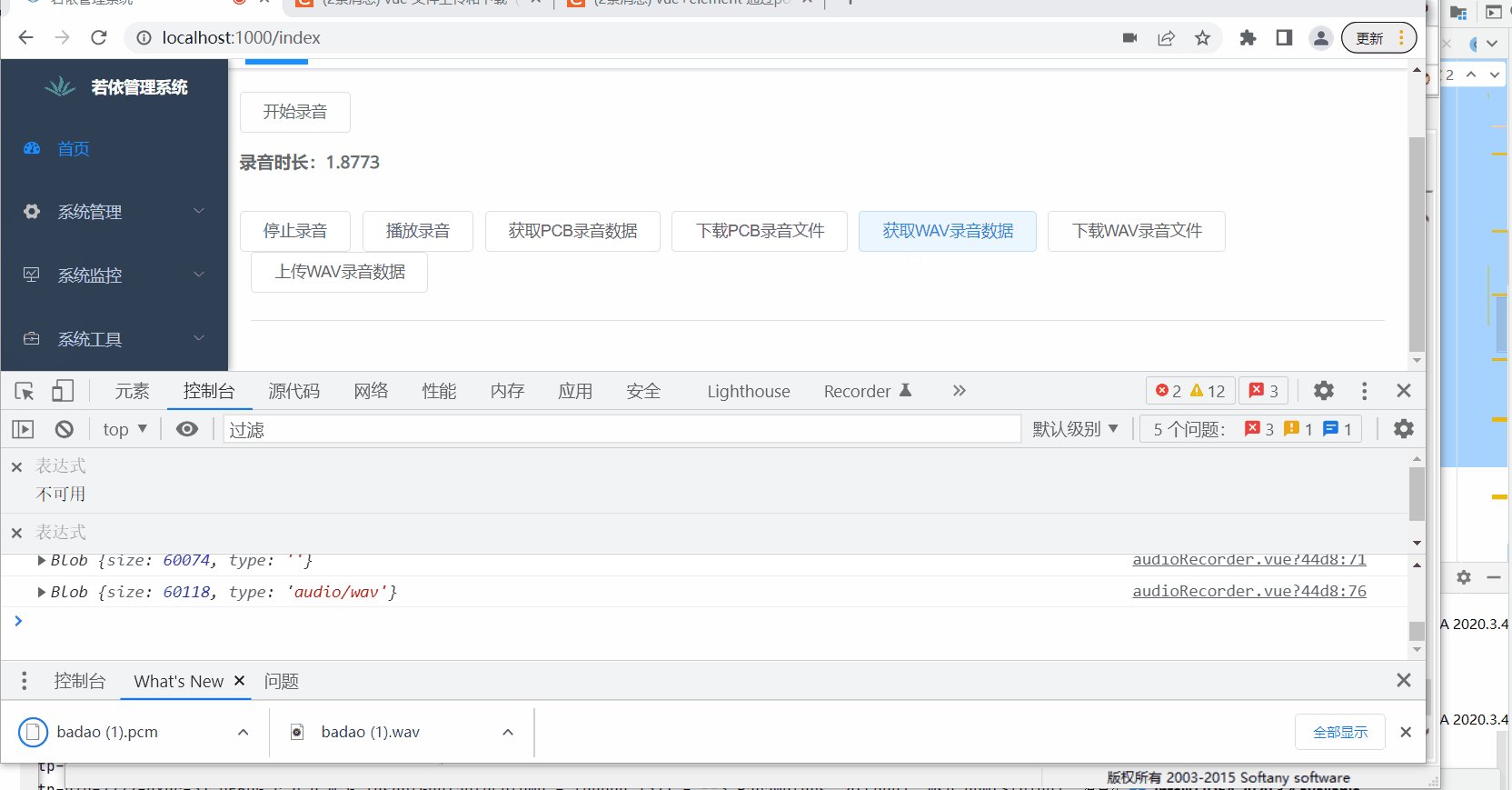
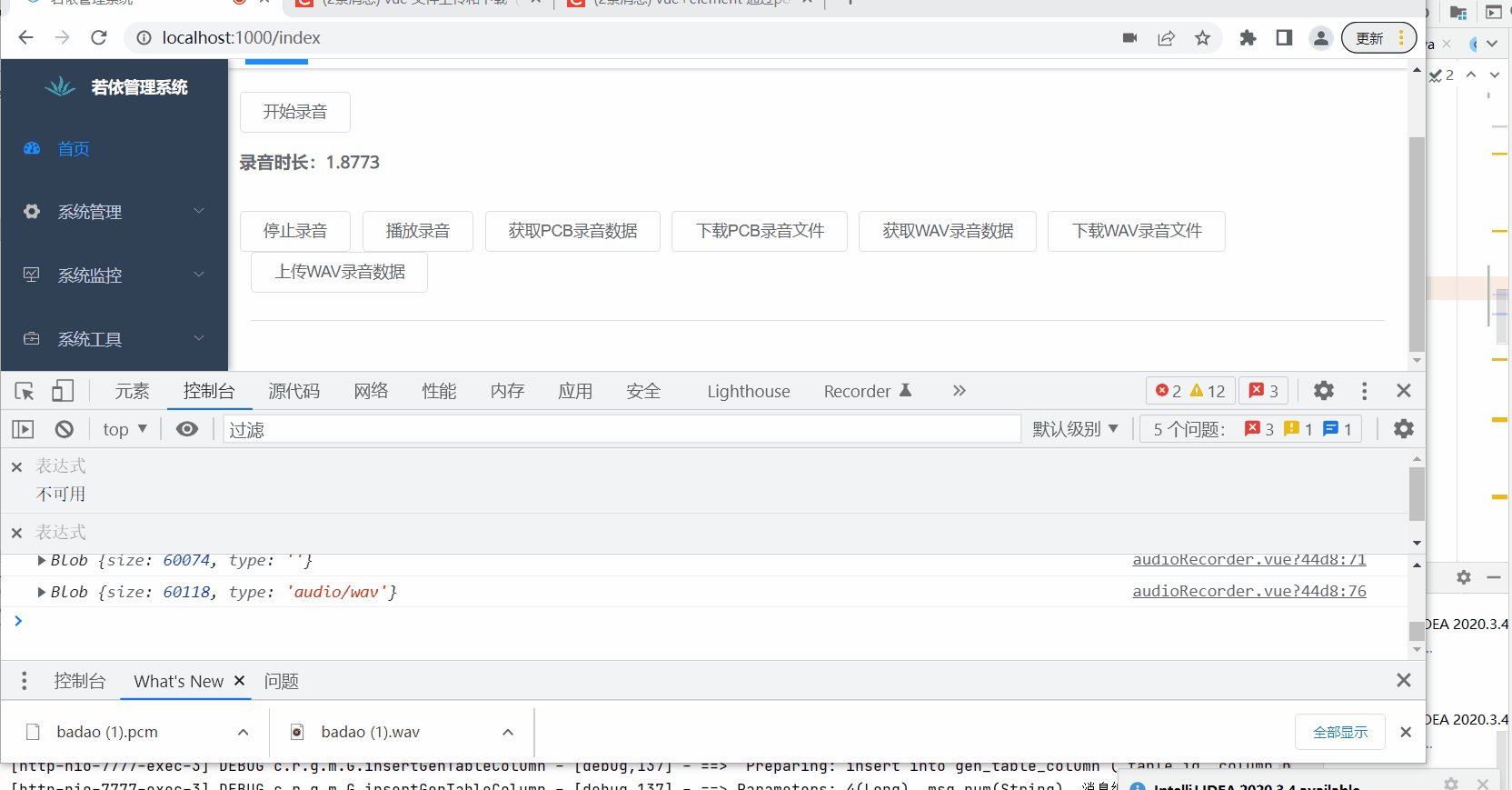
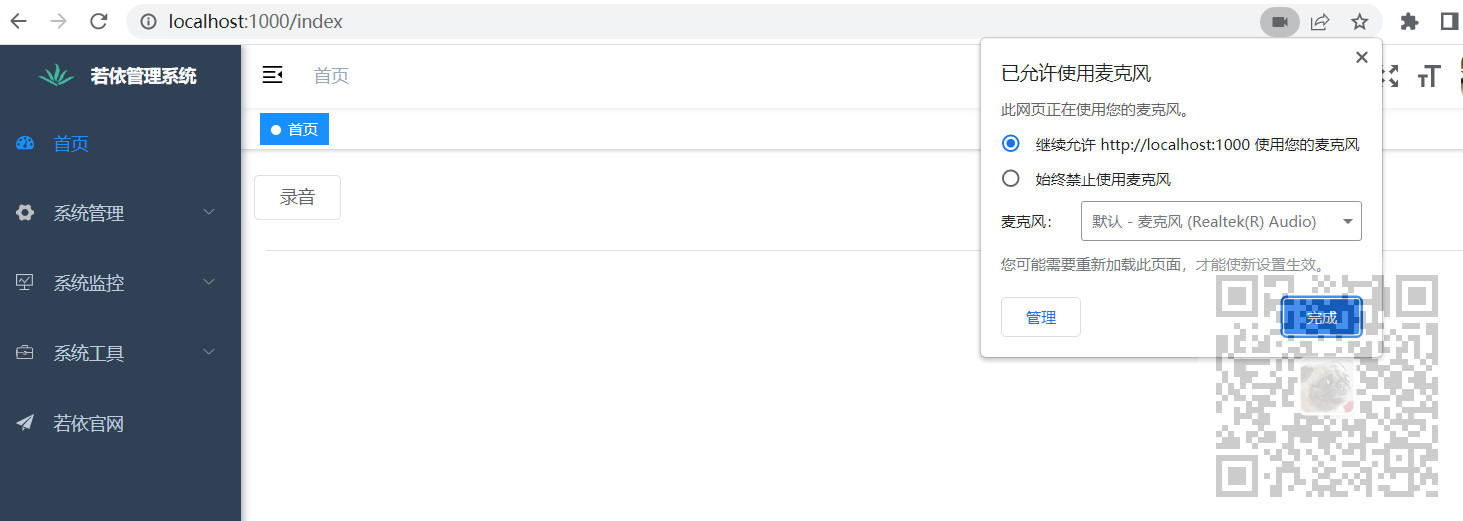
6、录音实现效果

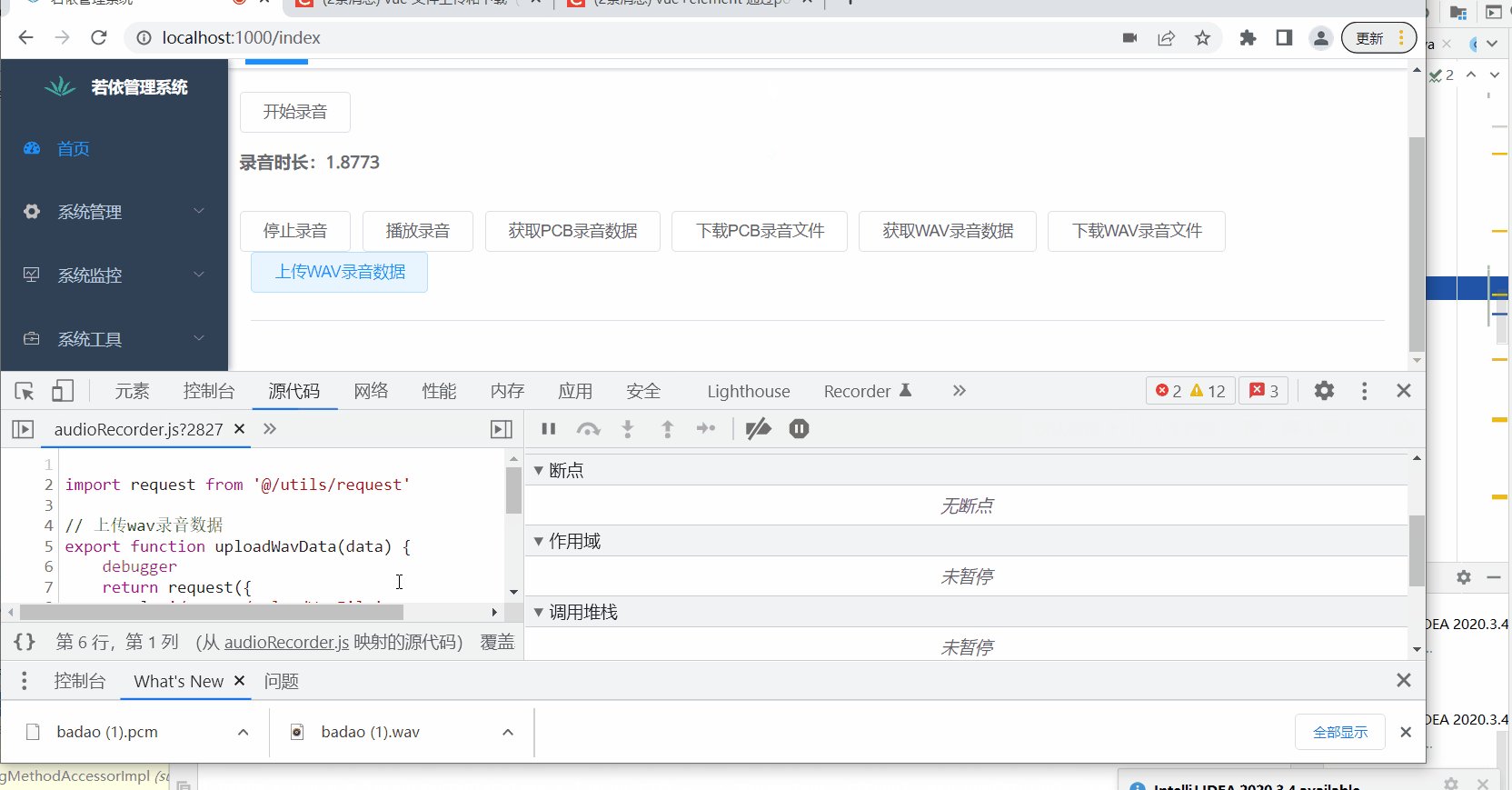
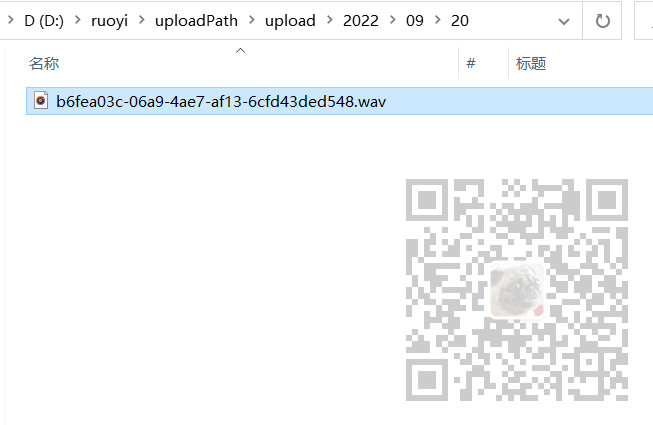
上传到后台接口效果

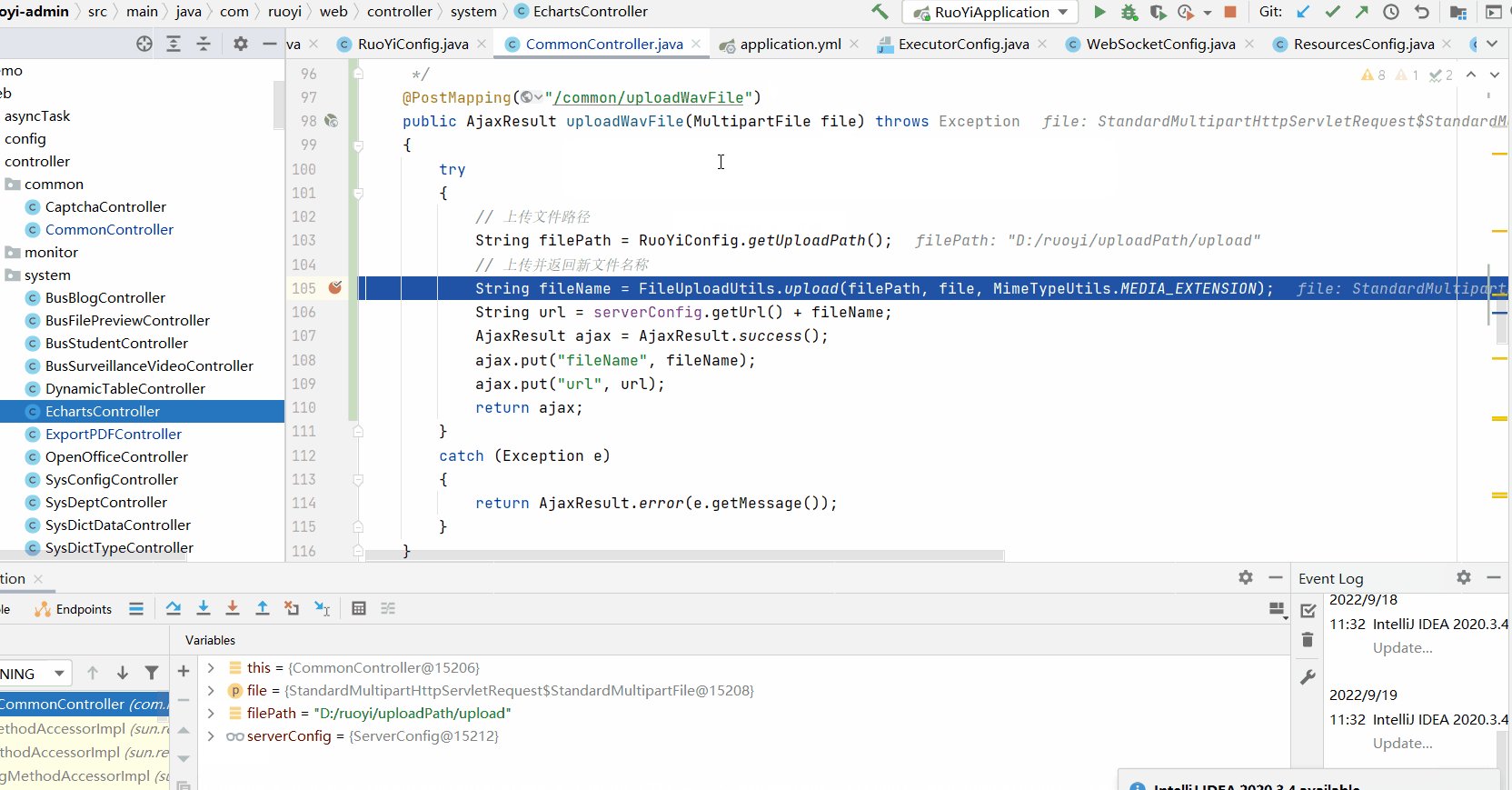
后台接口存储到服务器本地

7、注意事项
这里后台接口的upload调用的是若依封装的工具类,需要在第三个参数中
指定文件格式为音频文件的后缀名格式集,不然校验不通过
FileUploadUtils.upload(filePath, file, MimeTypeUtils.MEDIA_EXTENSION); public static final String[] MEDIA_EXTENSION = { "swf", "flv", "mp3", "wav", "wma", "wmv", "mid", "avi", "mpg", "asf", "rm", "rmvb" };
另外需要允许浏览器使用麦克风

允许之后可以在浏览器中选择性关闭

注意使用127.0.0.1或者localhost与线上地址用Ip或者域名访问时不一样,因为getUserMedia在高版本的chrome下需要使用https。




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2019-09-20 GitLab-怎样使用GitLab托管项目
2019-09-20 GitLab基本设置-新增用户
2019-09-20 从零开始一步一步搭建Ubuntu Server服务器、修改数据源、安装Docker、配置镜像加速器、Compose部署Gitlab服务