场景
SpringBoot+Vue+HIKVSION实现摄像头多选并多窗口预览(插件版):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/121180769
在上面的基础上进行摄像头预览时,如果电脑与摄像头Ip网络不通或者用户名、密码等信息配置错误时,会导致整个浏览器卡死无响应。
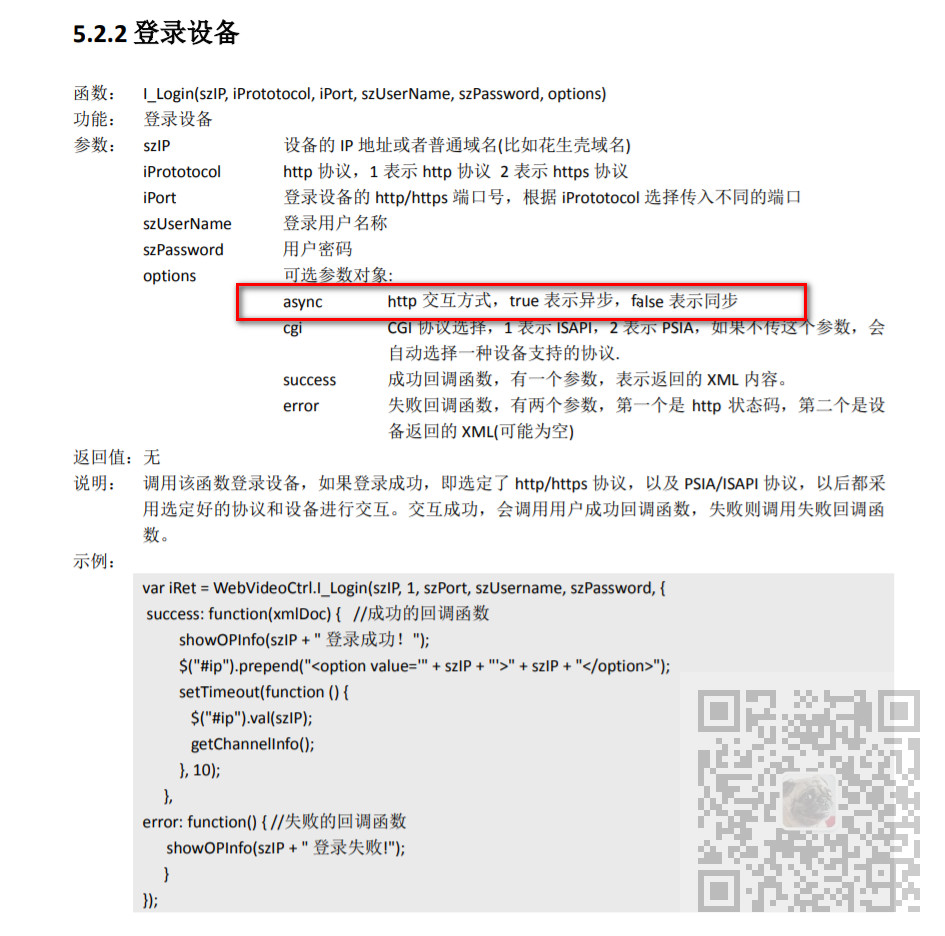
翻找其官方文档

发现有可能是在调用登录设备时同步与异步导致。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、原来的代码实现中进行登录操作时
// 登录 async onLogin() { var that = this; that.loginLoading = true; // 登录设备 WebVideoCtrl.I_Login( that.hkvInfo.ip, that.iProtocol, that.hkvInfo.port, that.hkvInfo.username, that.hkvInfo.password, { async: false, success: (xmlDoc) => { //TODO 获取通道信息 that.getChannelInfo(); that.getDevicePort(that.hkvInfo.ip + "_" + that.hkvInfo.port); that.loginLoading = false; this.clickStartRealPlay(); }, error: function () { that.loginLoading = false; that.$message({ showClose: true, message: "登录失败", type: "error", }); }, } ); },
2、这里登录时async为false代表同步,true为异步。
这里将其改为true,或者将该设置去掉,即默认为true。
则不再出现以上浏览器卡死无响应问题。
// 登录 async onLogin() { var that = this; that.loginLoading = true; // 登录设备 WebVideoCtrl.I_Login( that.hkvInfo.ip, that.iProtocol, that.hkvInfo.port, that.hkvInfo.username, that.hkvInfo.password, { async: true, success: (xmlDoc) => { //TODO 获取通道信息 that.getChannelInfo(); that.getDevicePort(that.hkvInfo.ip + "_" + that.hkvInfo.port); that.loginLoading = false; this.clickStartRealPlay(); }, error: function () { that.loginLoading = false; that.$message({ showClose: true, message: "登录失败", type: "error", }); }, } ); },
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



