场景
Node-RED中建立静态网页和动态网页内容:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/124211653
在上面的基础上,怎样实现用户输入并提交表单,然后解析获取表单提交的内容

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
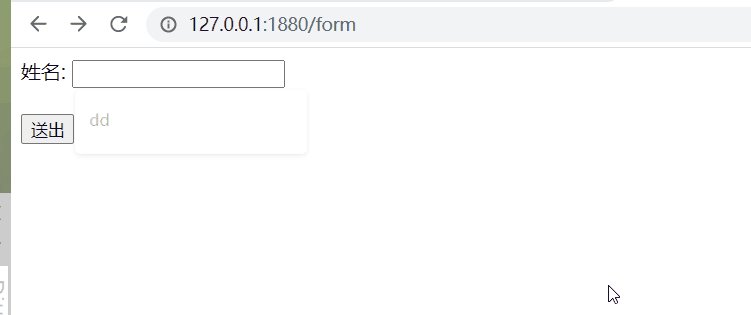
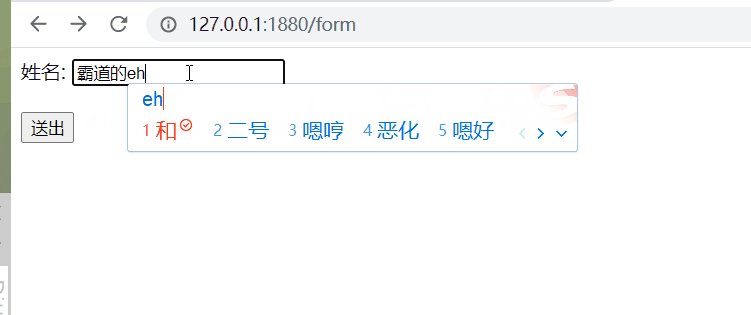
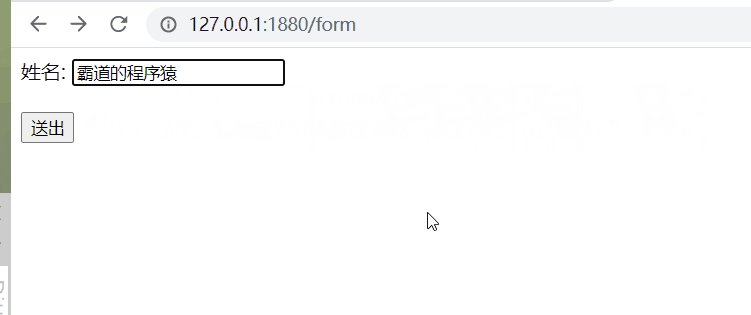
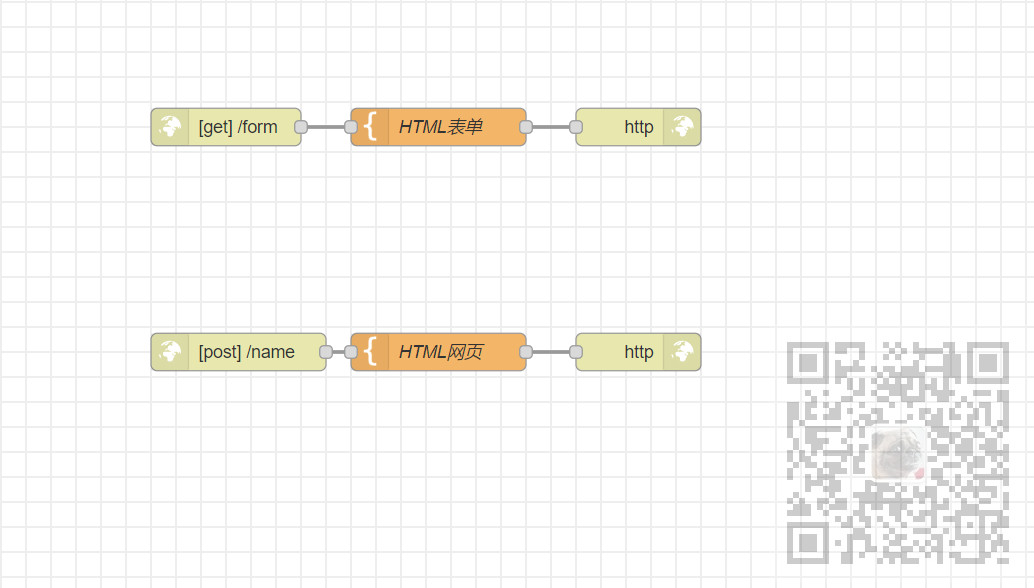
1、第一个流程回应一个HTML表单网页,路由/form,方法是get

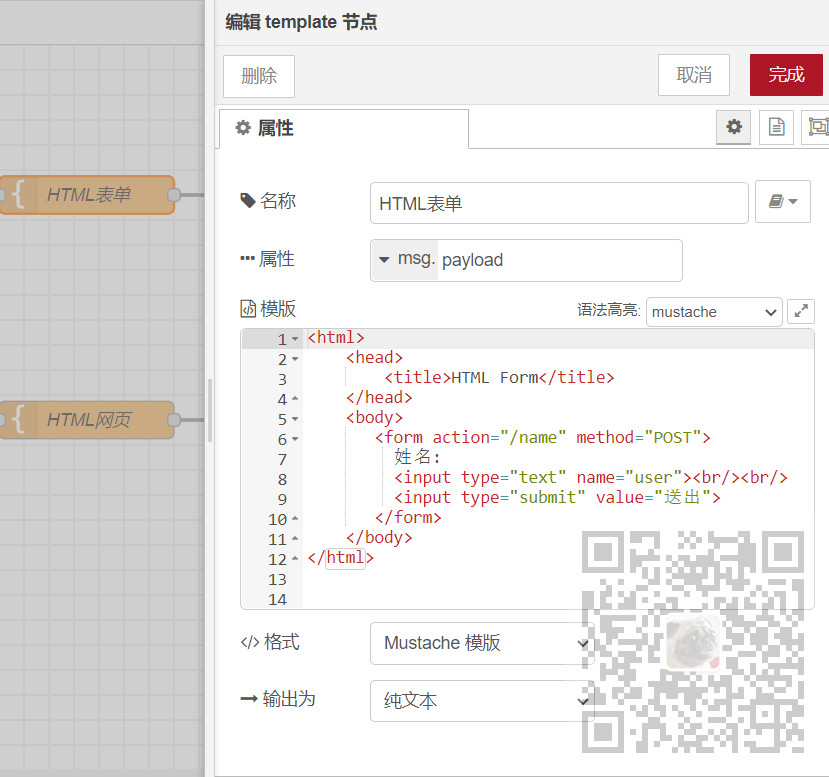
2、template节点,建立表单form标签,method属性是POST
action是表单处理的/name路由
<html>
<head>
<title>HTML Form</title>
</head>
<body>
<form action="/name" method="POST">
姓名:
<input type="text" name="user"><br/><br/>
<input type="submit" value="送出">
</form>
</body>
</html>

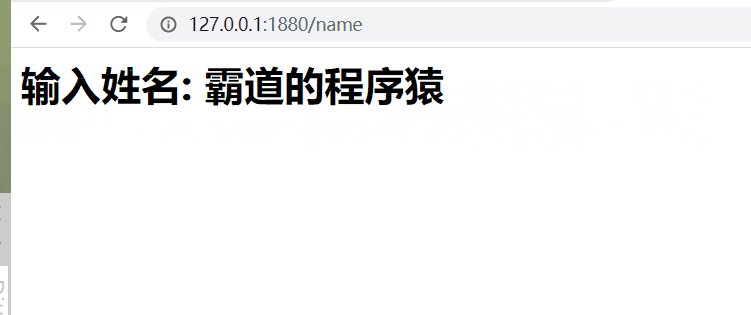
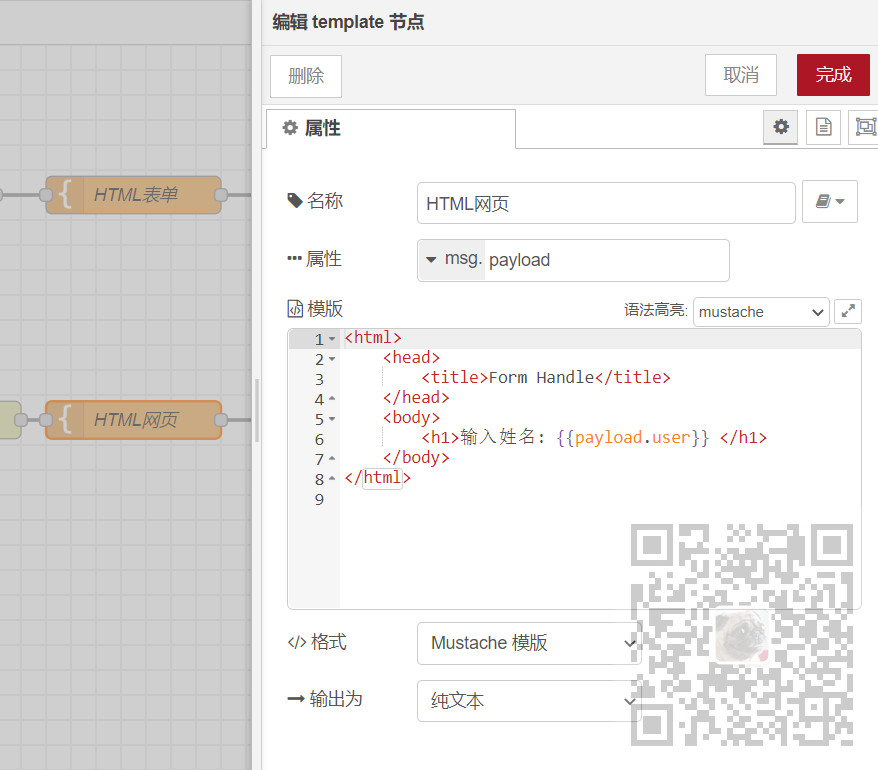
3、第二个流程是表单处理,因为是接收表单,所以/name的方法是post
template节点,因为上面提交时imput标签的name是user,所以表单处理使用
msg.payload.user获取

<html>
<head>
<title>Form Handle</title>
</head>
<body>
<h1>输入姓名: {{payload.user}} </h1>
</body>
</html>
4、json数据
[ { "id": "f4a4d8eab7935bc8", "type": "tab", "label": "流程 3", "disabled": false, "info": "", "env": [] }, { "id": "c428312d1f6165d1", "type": "mqtt-broker", "name": "mqtt", "broker": "127.0.0.1", "port": "1883", "clientid": "", "autoConnect": true, "usetls": false, "protocolVersion": "4", "keepalive": "60", "cleansession": true, "birthTopic": "", "birthQos": "0", "birthPayload": "", "birthMsg": {}, "closeTopic": "", "closeQos": "0", "closePayload": "", "closeMsg": {}, "willTopic": "", "willQos": "0", "willPayload": "", "willMsg": {}, "sessionExpiry": "" }, { "id": "51eee50b4ec9422f", "type": "ui_group", "name": "dashboardDemo", "tab": "29ae4c620f43ee0d", "order": 1, "disp": true, "width": "6", "collapse": false, "className": "" }, { "id": "29ae4c620f43ee0d", "type": "ui_tab", "name": "Home", "icon": "dashboard", "disabled": false, "hidden": false }, { "id": "a506c767a5c1edbd", "type": "ui_base", "theme": { "name": "theme-light", "lightTheme": { "default": "#0094CE", "baseColor": "#0094CE", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif", "edited": true, "reset": false }, "darkTheme": { "default": "#097479", "baseColor": "#097479", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif", "edited": false }, "customTheme": { "name": "Untitled Theme 1", "default": "#4B7930", "baseColor": "#4B7930", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif" }, "themeState": { "base-color": { "default": "#0094CE", "value": "#0094CE", "edited": false }, "page-titlebar-backgroundColor": { "value": "#0094CE", "edited": false }, "page-backgroundColor": { "value": "#fafafa", "edited": false }, "page-sidebar-backgroundColor": { "value": "#ffffff", "edited": false }, "group-textColor": { "value": "#1bbfff", "edited": false }, "group-borderColor": { "value": "#ffffff", "edited": false }, "group-backgroundColor": { "value": "#ffffff", "edited": false }, "widget-textColor": { "value": "#111111", "edited": false }, "widget-backgroundColor": { "value": "#0094ce", "edited": false }, "widget-borderColor": { "value": "#ffffff", "edited": false }, "base-font": { "value": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif" } }, "angularTheme": { "primary": "indigo", "accents": "blue", "warn": "red", "background": "grey", "palette": "light" } }, "site": { "name": "Node-RED Dashboard", "hideToolbar": "false", "allowSwipe": "false", "lockMenu": "false", "allowTempTheme": "true", "dateFormat": "DD/MM/YYYY", "sizes": { "sx": 48, "sy": 48, "gx": 6, "gy": 6, "cx": 6, "cy": 6, "px": 0, "py": 0 } } }, { "id": "248cbbb0.18e794", "type": "ui_group", "name": "MyGroup", "tab": "3f79c420.cfc1bc", "order": 1, "disp": true, "width": "6", "collapse": false }, { "id": "3f79c420.cfc1bc", "type": "ui_tab", "name": "Home", "icon": "dashboard", "disabled": false, "hidden": false }, { "id": "a0954be5.a7f7e8", "type": "ui_group", "name": "MyInput", "tab": "3f79c420.cfc1bc", "order": 2, "disp": true, "width": "6", "collapse": false }, { "id": "508bd6f8398ab80f", "type": "ui_group", "name": "OpenWeatherMap", "tab": "3f79c420.cfc1bc", "order": 3, "disp": true, "width": "6", "collapse": false }, { "id": "8824dea1.83e31", "type": "websocket-client", "path": "ws://localhost:9898/", "tls": "", "wholemsg": "false" }, { "id": "3e898387.1abbec", "type": "http in", "z": "f4a4d8eab7935bc8", "name": "", "url": "/name", "method": "post", "upload": false, "swaggerDoc": "", "x": 270, "y": 300, "wires": [ [ "9595631d.c6261" ] ] }, { "id": "25b130b6.60b02", "type": "http response", "z": "f4a4d8eab7935bc8", "name": "", "statusCode": "", "headers": {}, "x": 590, "y": 300, "wires": [] }, { "id": "9595631d.c6261", "type": "template", "z": "f4a4d8eab7935bc8", "name": "HTML网页", "field": "payload", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "<html>\n <head>\n <title>Form Handle</title>\n </head>\n <body>\n <h1>输入姓名: {{payload.user}} </h1>\n </body>\n</html>\n", "output": "str", "x": 430, "y": 300, "wires": [ [ "25b130b6.60b02" ] ] }, { "id": "ebf6d171.b92a2", "type": "template", "z": "f4a4d8eab7935bc8", "name": "HTML表单", "field": "payload", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "<html>\n <head>\n <title>HTML Form</title>\n </head>\n <body>\n <form action=\"/name\" method=\"POST\">\n 姓名:\n <input type=\"text\" name=\"user\"><br/><br/>\n <input type=\"submit\" value=\"送出\">\n </form> \n </body>\n</html>\n\n", "output": "str", "x": 430, "y": 120, "wires": [ [ "41fbbc2d.654f24" ] ] }, { "id": "bc5ee3d8.079d7", "type": "http in", "z": "f4a4d8eab7935bc8", "name": "", "url": "/form", "method": "get", "upload": false, "swaggerDoc": "", "x": 260, "y": 120, "wires": [ [ "ebf6d171.b92a2" ] ] }, { "id": "41fbbc2d.654f24", "type": "http response", "z": "f4a4d8eab7935bc8", "name": "", "statusCode": "", "headers": {}, "x": 590, "y": 120, "wires": [] } ]
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



