场景
Node的Web应用框架Express的简介与搭建HelloWorld:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106650798
上面是入门级别搭建helloWorld,如果是已知项目所需的依赖需要快速搭建起来express的项目框架。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
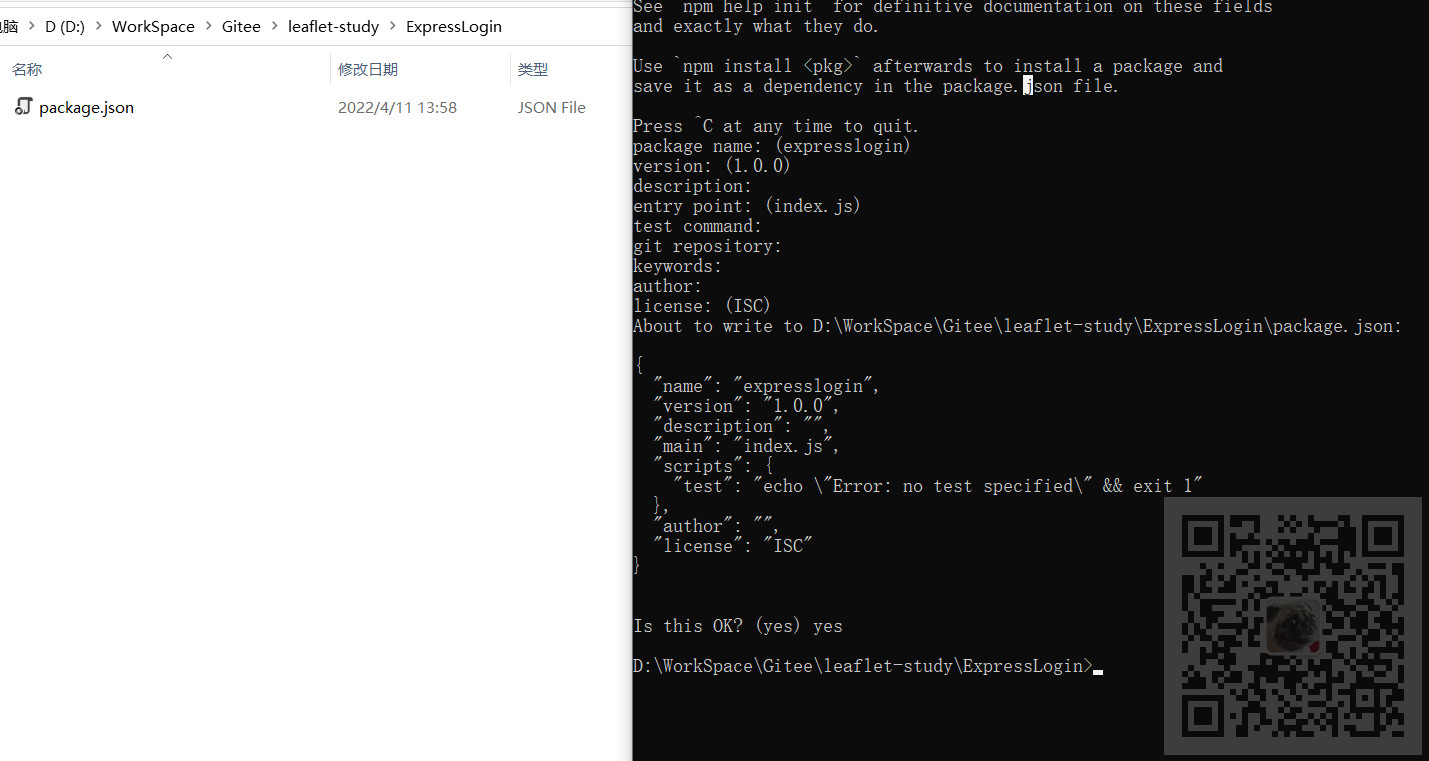
1、新建一个目录ExpressLogin,在目录里面打开cmd
npm init
然后会在目录下生成package.json文件

2、编辑该文件添加需要的依赖
将依赖放在dependencies下
{ "name": "expresslogin", "version": "0.0.0", "private": true, "scripts": { "start": "node ./bin/www" }, "dependencies": { "body-parser": "^1.18.3", "cookie-parser": "~1.4.3", "cors": "^2.8.4", "debug": "~2.6.9", "ejs": "^2.6.1", "express": "~4.16.0", "express-session": "^1.15.6", "http-errors": "~1.6.2", "jade": "~1.11.0", "morgan": "~1.9.0", "pg": "^7.6.0", "session-file-store": "^1.2.0" } }

3、安装依赖
npm install

4、Express运行测试
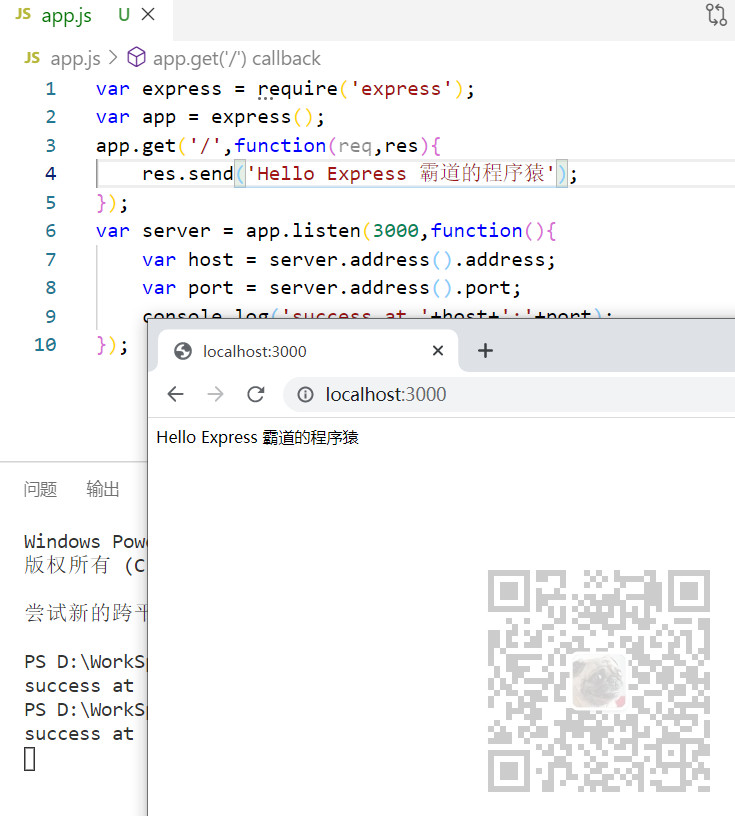
在目录下新建app.js文件,修改内容如下
var express = require('express'); var app = express(); app.get('/',function(req,res){ res.send('Hello Express 霸道的程序猿'); }); var server = app.listen(3000,function(){ var host = server.address().address; var port = server.address().port; console.log('success at '+host+':'+port); });
然后命令中执行
node app.js

5、Express应用生成配置
Express安装成功之后,通过应用生成器工具,Express可以快速创建一个应用的骨架。
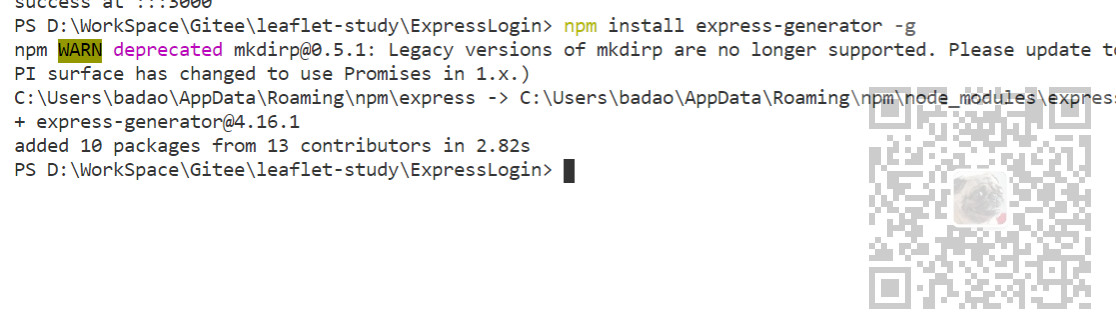
安装
npm install express-generator -g

回到上层目录
cd ..
使用命令生成项目
express ExpressLogin
会提示文件夹不为空,选择继续

项目创建成功之后,会生成一些文件夹。
bin:项目的启动文件,配置以什么方式启动项目,默认为npm start
public:项目的静态文件,放置js、css、image等文件
routes:是项目的路由信息文件,控制地址路由
views:是视图文件,放置模板文件ejs等
node_modules:是node包管理目录,用来存放node管理工具
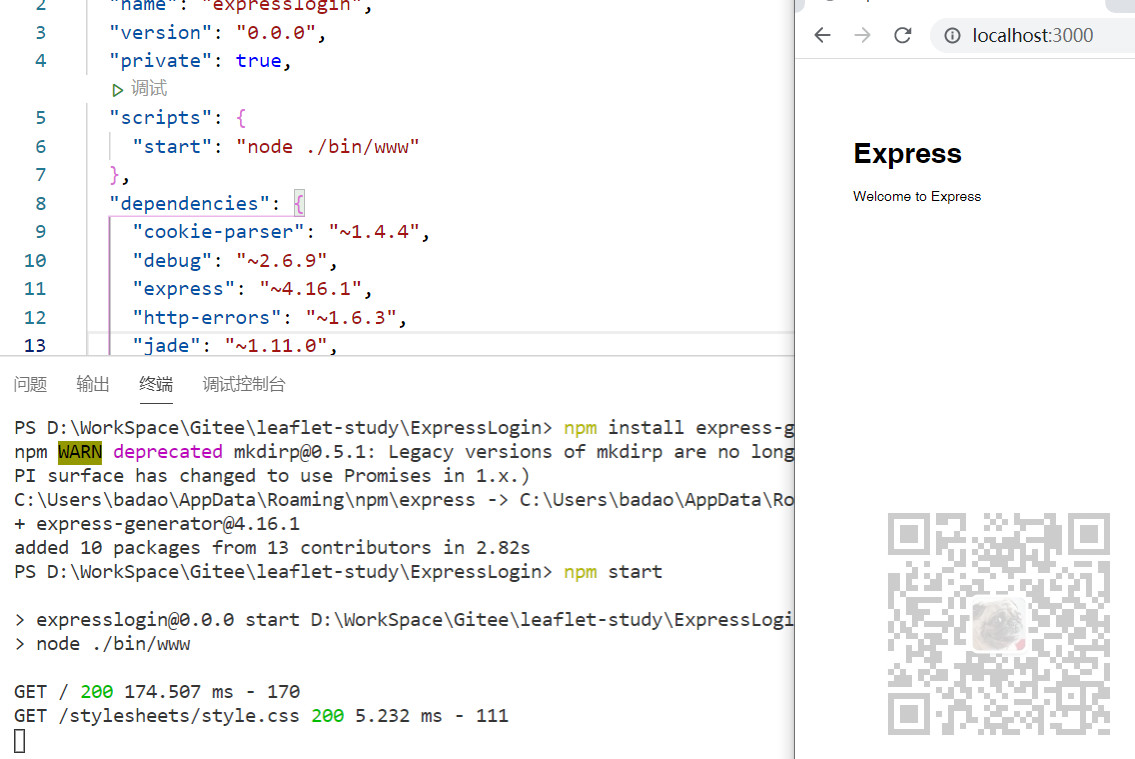
6、运行测试
再进入到项目目录,此时可以通过
npm start
启动




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理