场景
在页面上显示一个dialog,如果显示的时候点击了弹窗之外的区域则会将dialog关闭。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、设置dialogde
elementUi在对Dialog组件做初始化的时候,默认让该Dialog在点击组件以外区域会导致该组件关闭,
Dialog下有个‘close-on-click-modal’属性,该属性默认值为‘True’,作用为:是否可以通过点击 modal 关闭 Dialog。
所以,通过设置Dialog下的close-on-click-modal属性为‘false’,即可解决该问题。
:close-on-click-modal ="false"
2、完整示例代码
<el-dialog title="新增区域信息" :visible.sync="dialogVisible" width="20%" :close-on-click-modal ="false" > <div class="popup" > <div> <span class="show_label">区域名称:</span> <el-input v-model="areaName" placeholder="" ></el-input> </div> <br><br> <div> <el-button type="primary" icon="el-icon-map-location" size="mini" @click="insertArea()" >新增区域 </el-button> </div> </div> </el-dialog>
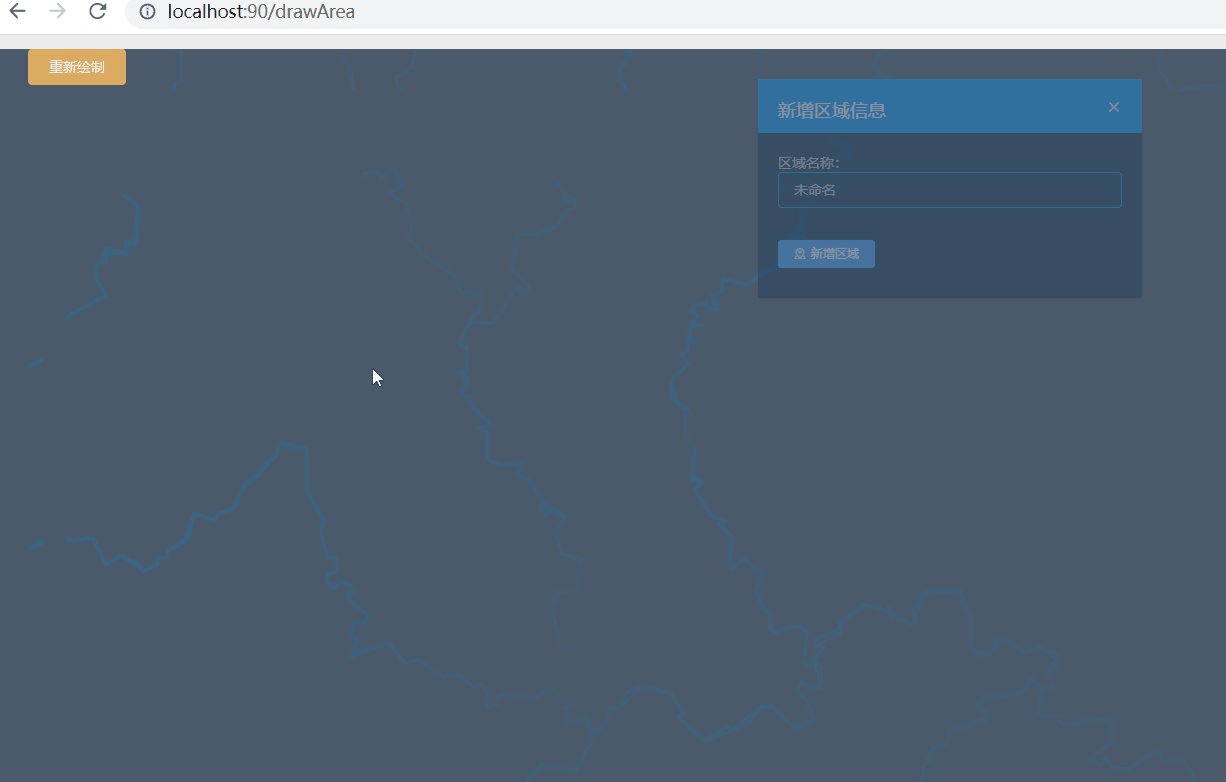
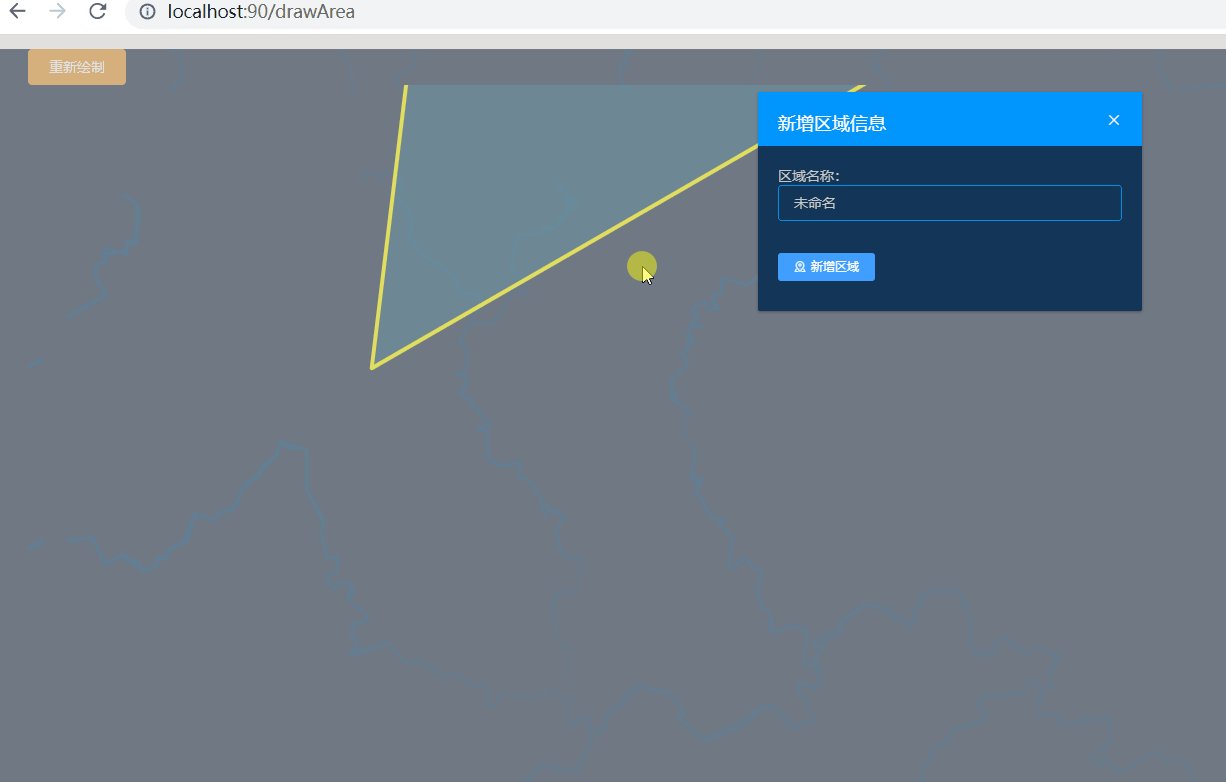
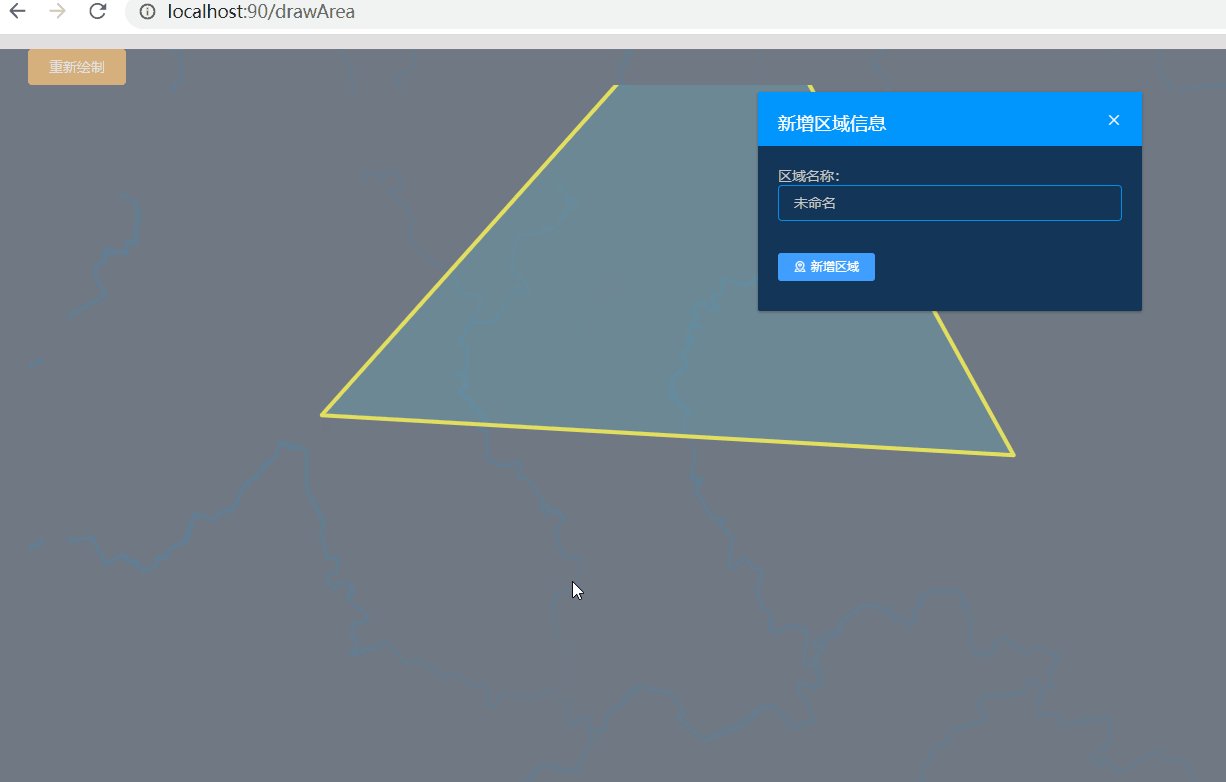
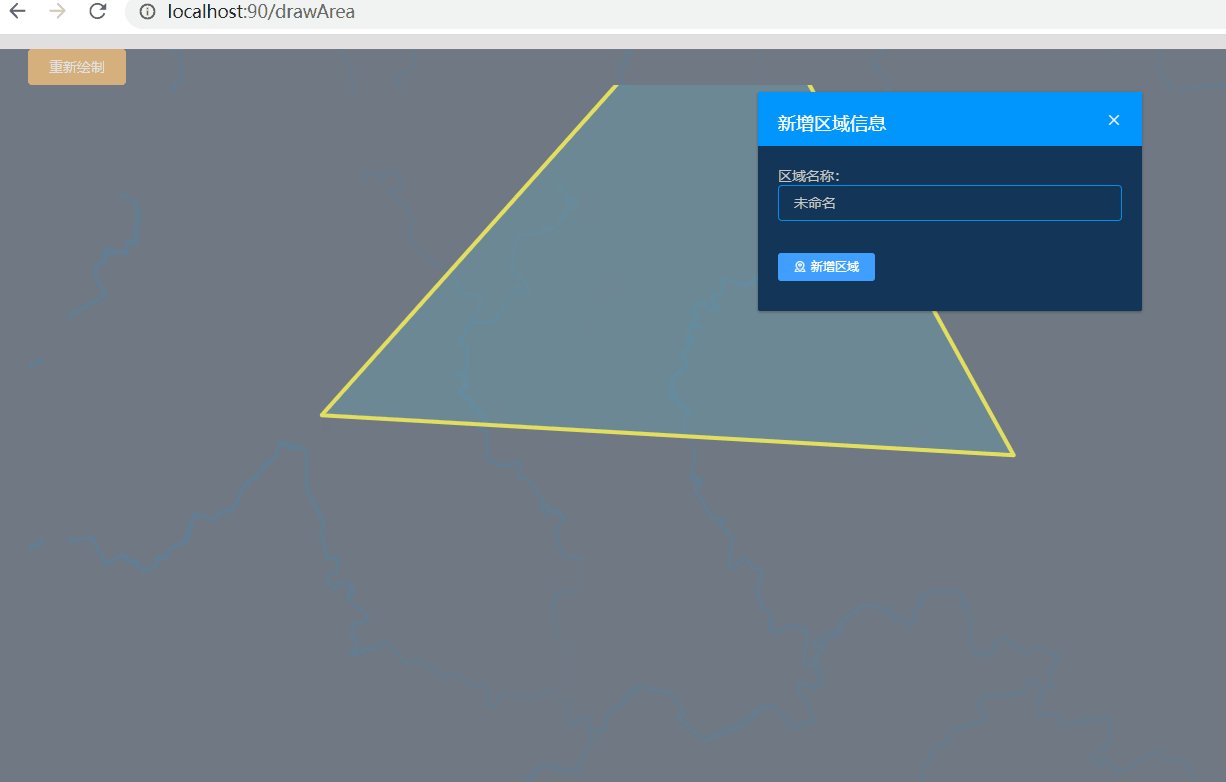
3、效果

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



