场景
若依前后端分离版手把手教你本地搭建环境并运行项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108465662
在上面搭建起来Vue项目的基础上,怎样在vue中使用uuid生成唯一标识。
uuid1()根据当前的时间戳和MAC地址生成, uuid3()和uuid5()使用命名空间和自定义字符串生成,
uuid4()使用随机数生成。uuid1()的唯一性得到保障,也最常用。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、安装uuid
npm install uuid --save

2、页面中引入
import uuidv1 from 'uuid/v1'
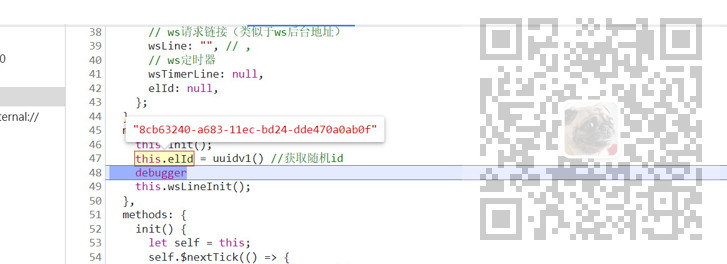
3、获取uuid
this.elId = uuidv1() //获取随机id

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-03-18 Android中获取定位经纬度信息