场景
ElementUI中el-table设置指定列固定不动,不受滚动条影响:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108141038
给el-table设置fixed属性之后就可以使该列固定不动。
但是出现了错位的情况,每一行不对应。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、按照网上的解决方案以及官方文档的说明
table在数据请求后,渲染异常的问题,解决办法就是让table重新布局。
官方提供了doLayout方法。

按照这个方法在请求得到数据的时候,用nextTick对table的DOM重新渲染。
this.$nextTick(() => { this.$refs.multipleTable.doLayout(); // el-table加ref="multipleTable" });
试了下不生效,说明是别的问题。
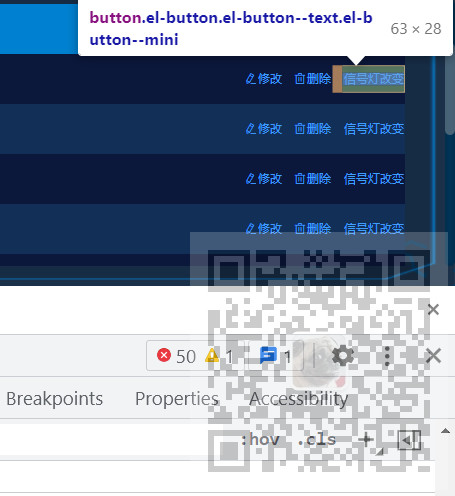
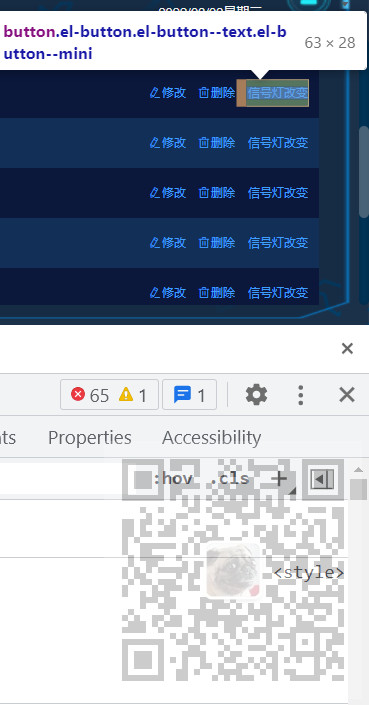
2、 查看了表格中的最后一列

发现该列的宽度设置的较低,内存已经越出,导致每行错位。将该列的宽度调宽。

恢复正常。
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



