场景
Vue+Video.js播放m3u8视频流(海康威视摄像头+RTMP服务+FFmpeg):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/121207504
上面实现的使用Video.js播放m3u8格式的视频流文件。
如果要在vue中直接播放rtmp视频流文件怎么办。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、安装插件
npm install vue-video-player --save


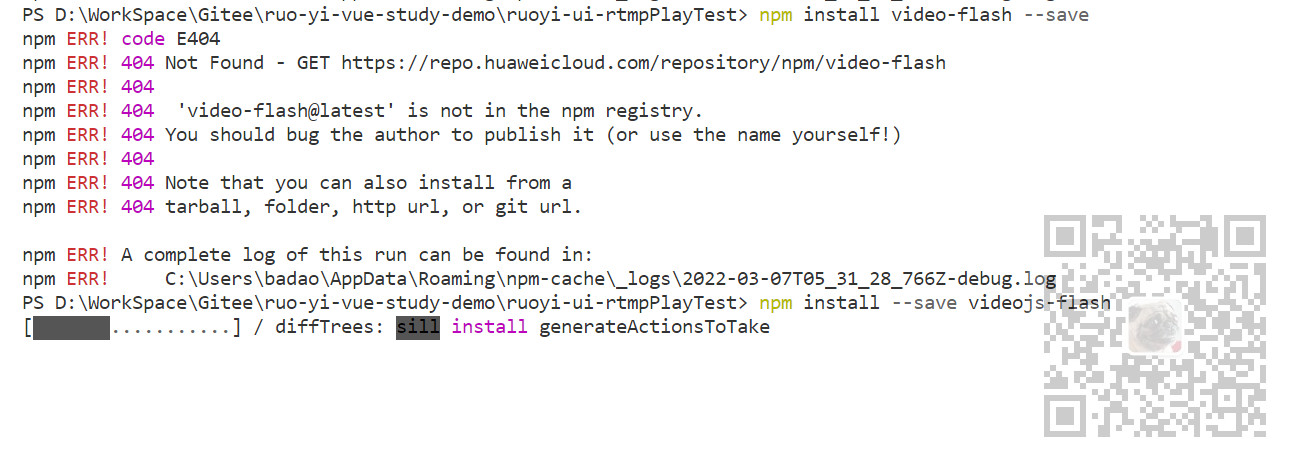
npm install --save videojs-flash

这里要注意网络上有说如下安装方式的
npm install video-flash --save
这种方式会报错找不到,完整应该是videojs-flash
2、在页面中引用
//videojs-flash必须要放在vue-video-player的后面 import 'video.js/dist/video-js.css' import { videoPlayer } from 'vue-video-player' import 'videojs-flash'
这里特别注意:
引用时必须注意videojs-flash必须要放在vue-video-player的后面
3、页面中引入videoPlayer组件
export default { name: "rtmpPlay", components: { videoPlayer },
4、页面上添加videoPlay组件
<videoPlayer class="vjs-custom-skin videoPlayer" ref="videoplayer" :playsinline="true" width="90%" :options="playerOptions" customEventName="changed" > </videoPlayer>
5、设置组件的设置属性
data() { return { playerOptions: { width: "800", height: "400", language: 'zh-CN', techOrder: ['flash'], muted: true, autoplay: true, controls: false,//不显示暂停、声音、进度条组件 loop: true, sources: [{ type: 'rtmp/mp4', src: 'rtmp://mobliestream.c3tv.com:554/live/goodtv.sdp' //网络rtmp流地址 //src: 'rtmp://127.0.0.1:8822/live/badao' //本地rtmp流地址 }], } }; },
这里通过controls: false,//不显示暂停、声音、进度条组件
6、完整页面代码
<template>
<videoPlayer class="vjs-custom-skin videoPlayer" ref="videoplayer"
:playsinline="true" width="90%" :options="playerOptions"
customEventName="changed" >
</videoPlayer>
</template>
<script>
//videojs-flash必须要放在vue-video-player的后面
import 'video.js/dist/video-js.css'
import { videoPlayer } from 'vue-video-player'
import 'videojs-flash'
export default {
name: "rtmpPlay",
components: {
videoPlayer
},
data() {
return {
playerOptions: {
width: "800",
height: "400",
language: 'zh-CN',
techOrder: ['flash'],
muted: true,
autoplay: true,
controls: false,//不显示暂停、声音、进度条组件
loop: true,
sources: [{
type: 'rtmp/mp4',
src: 'rtmp://mobliestream.c3tv.com:554/live/goodtv.sdp' //网络rtmp流地址
//src: 'rtmp://127.0.0.1:8822/live/badao' //本地rtmp流地址
}],
}
};
},
mounted() {
},
methods: {
},
};
</script>
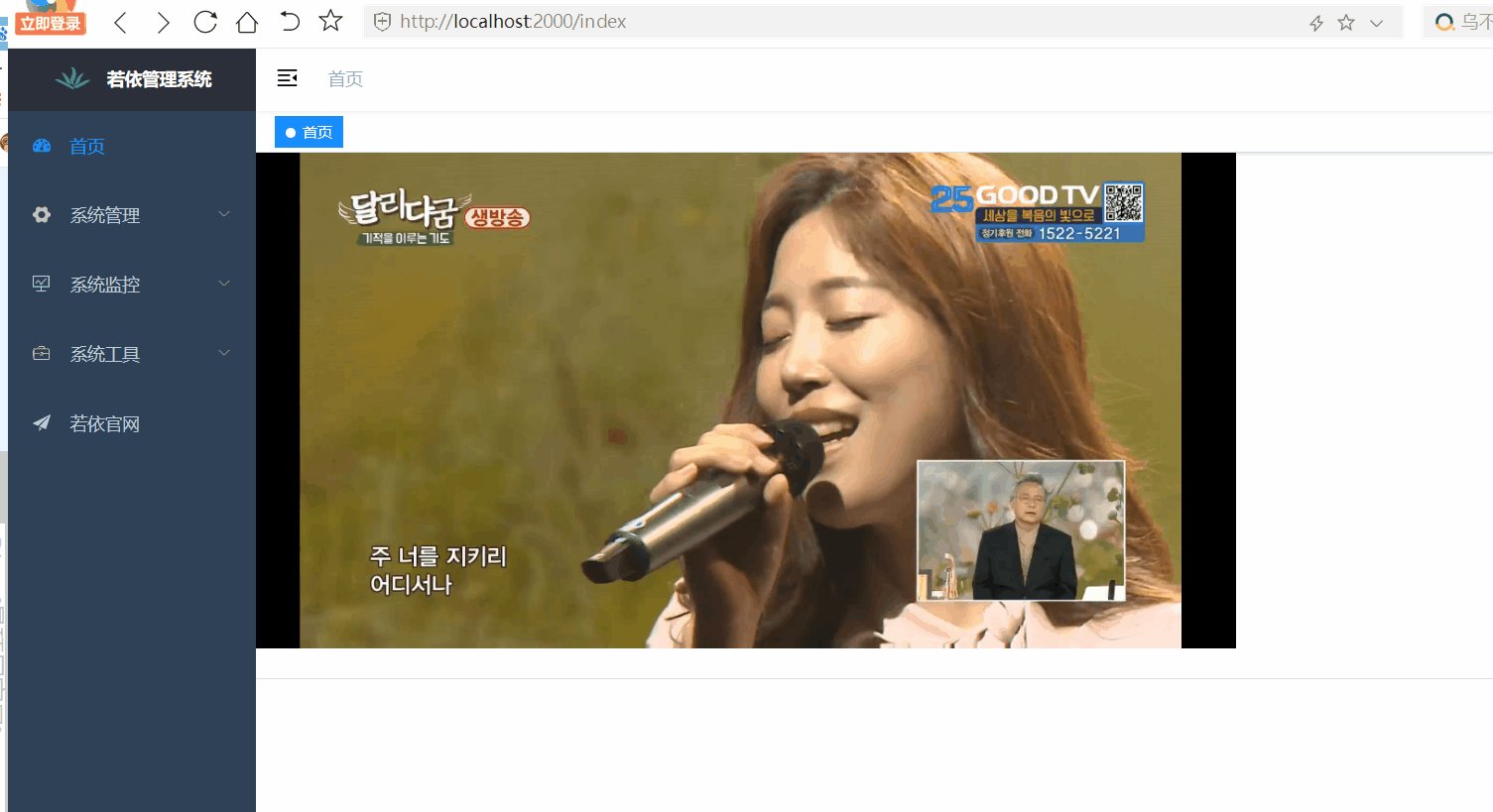
7、注意这里的rtmp视频流地址
src: 'rtmp://mobliestream.c3tv.com:554/live/goodtv.sdp' //网络rtmp流地址
该地址是网络地址,运行效果

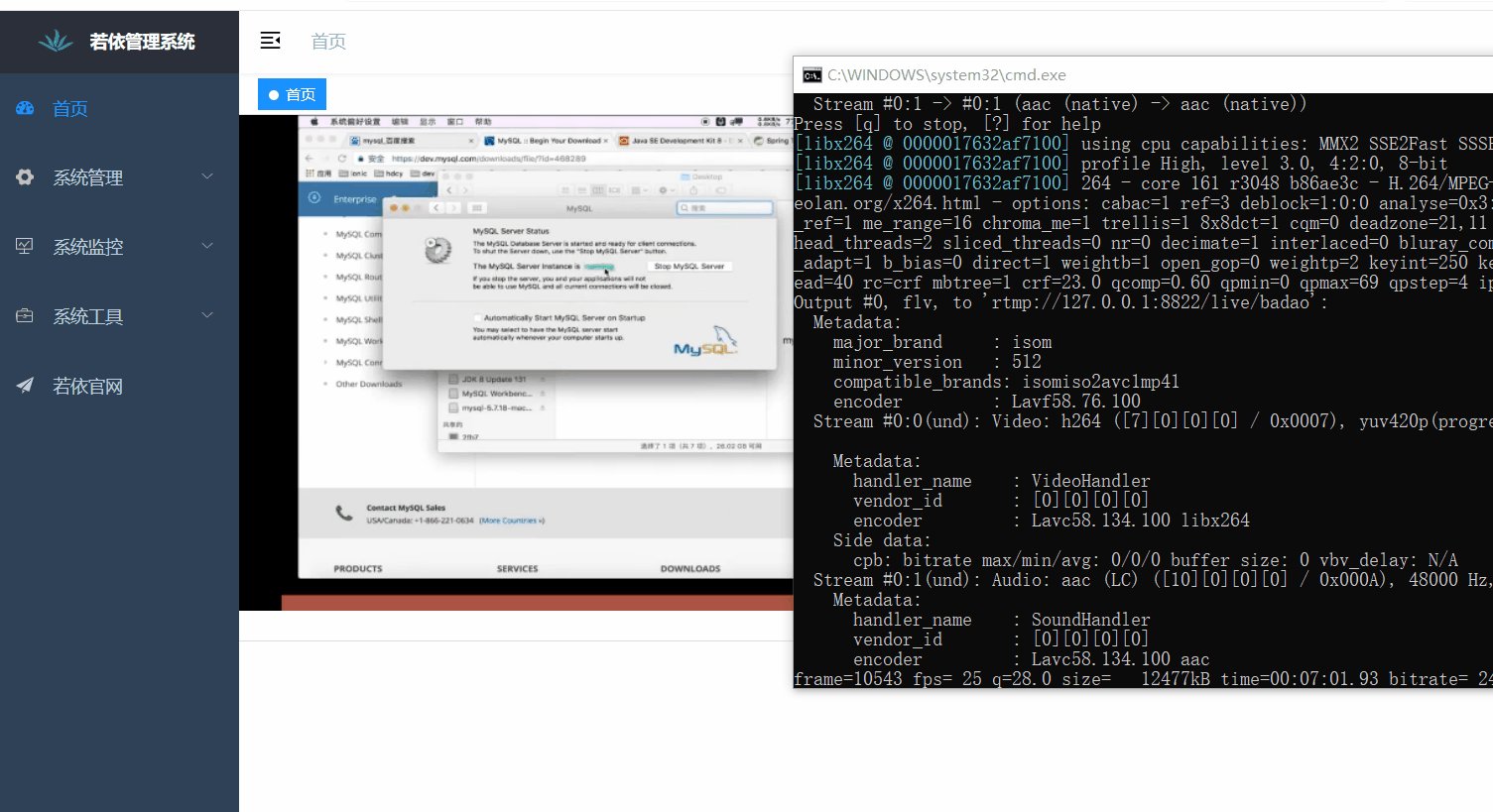
src: 'rtmp://127.0.0.1:8822/live/badao' //本地rtmp流地址
这个是本地搭建的视频推流的实现,可以参考如下
Windows上搭建Nginx RTMP服务器并使用FFmpeg实现本地视频推流:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/120868728
本地src的效果

8、注意这里只有支持并且下载了flash才能播放视频,这里使用的360极速浏览器并安装flash,重启浏览器之后就可以播放了。但是如果是Chrome浏览器则会提示

9、还要注意网络上有说vue-video-player同时安装时也会不播放的问题,所以如果之前已经安装了Video.js需要先将其删除卸载掉。



