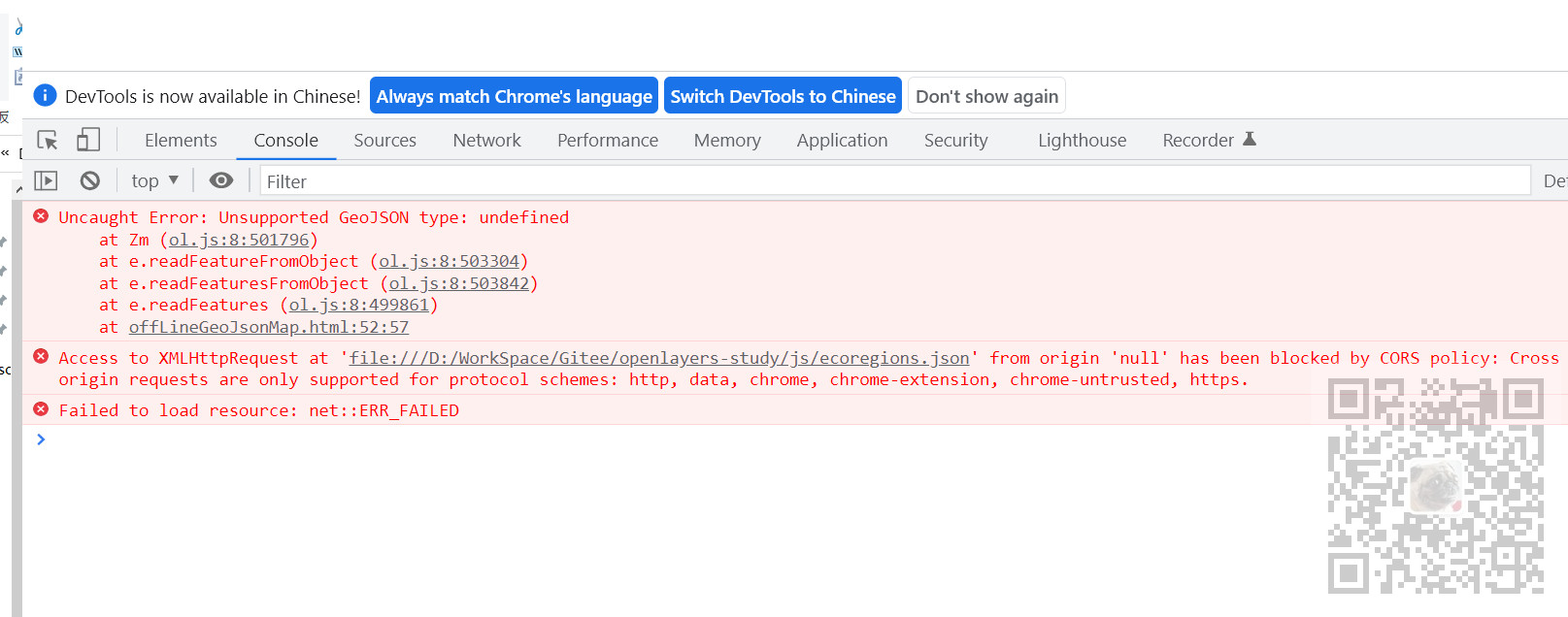
场景
jquery中直接请求本地json文件时会提示跨域问题。

Jsonp(JSON with Padding)
是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
为什么我们从不同的域(网站)访问数据需要一个特殊的技术( JSONP )呢?这是因为同源策略。
同源策略,它是由 Netscape 提出的一个著名的安全策略,现在所有支持 JavaScript 的浏览器都会使用这个策略。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、本地新建一个json文件,叫user.json
{ "name":"公众号", "sex":"男", "email":"badao@123.com" }, { "name":"霸道的程序猿", "sex":"男", "email":"badao@123.com" }, { "name":"欢迎关注", "sex":"女", "email":"badao@123.com" }
上面是原json数据格式。

2、使用JsonP需要在json数据中使用"回调方法()"将json数据包括起来。
其中回调方法名是自定义的,只需要保持一致就行。比如这里就叫train
train([ { "name":"公众号", "sex":"男", "email":"badao@123.com" }, { "name":"霸道的程序猿", "sex":"男", "email":"badao@123.com" }, { "name":"欢迎关注", "sex":"女", "email":"badao@123.com" } ] )
3、然后引入jquery
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
4、在script中声明回调函数
<script type="text/javascript"> //回调函数 function train(data){ console.log(data); } </script>
注意这里的回调函数名字与上面包括的一致。
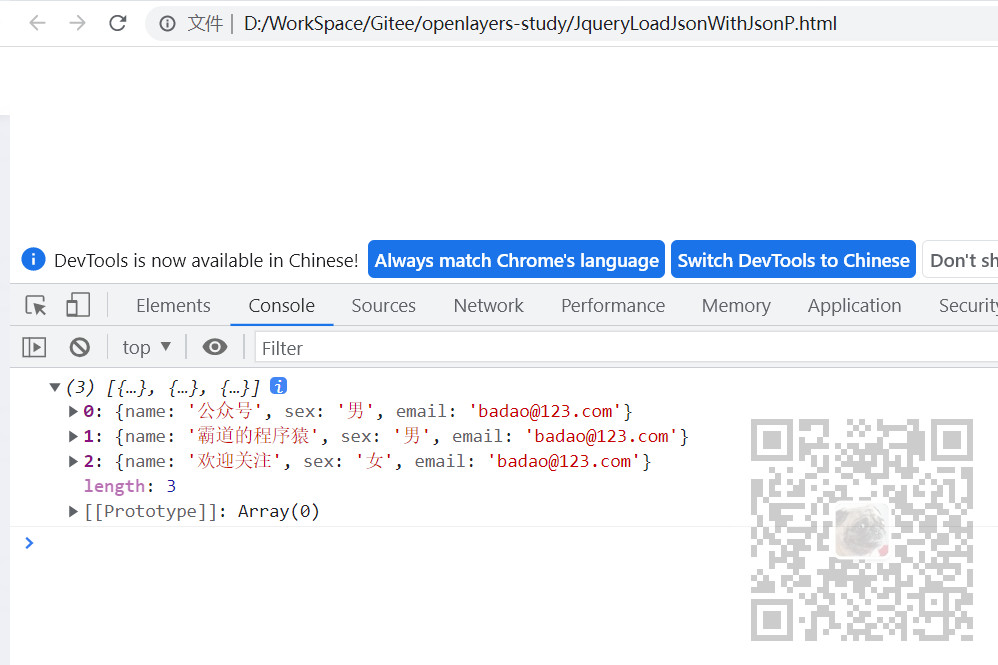
然后data中就可以获取到json数据。
5、使用如下格式引入json数据
<script src="data/user.json?cb=train"></script>
这里的cb代表callback回调,后面跟的是上面一致的回调方法名。
前面是json文件的路径。
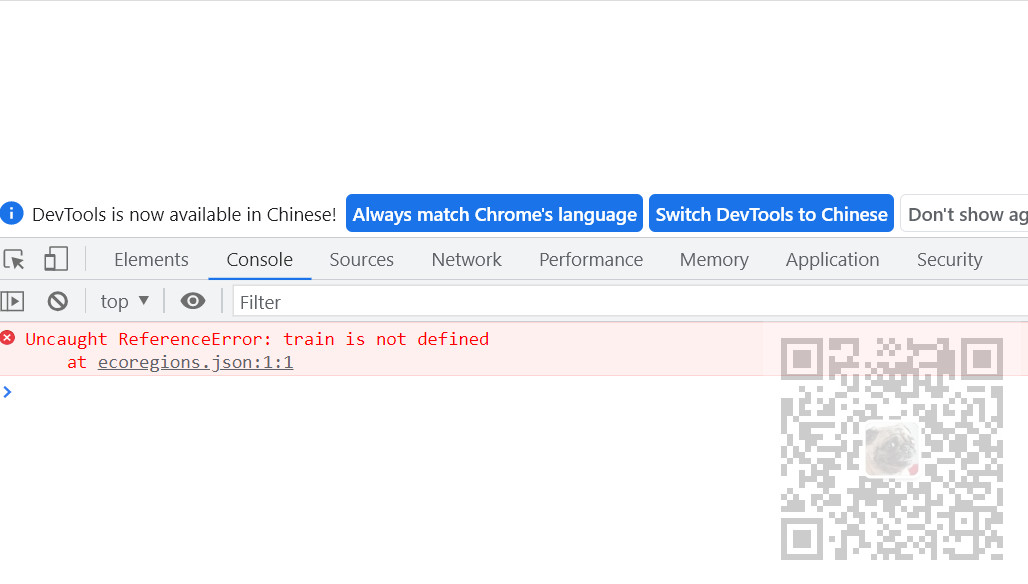
6、注意这里要先将回调方法声明,再引入json文件,不然会提示回调方法未定义

7、完整示例代码
<!doctype html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Jquery 加载 本地Json数据</title> </head> <body> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript"> //回调函数 function train(data){ console.log(data); } </script> <script src="data/user.json?cb=train"></script> </body> </html>
8、效果

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



