场景
Fabricjs在Canvas上插入照片并设置缩小和翻转属性:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122859727
在上面的基础上怎样实现绘制不规则图形

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、官方教程地址
http://fabricjs.com/fabric-intro-part-1#objects

2、使用路径绘图
用点和线的移动的方式进行绘图。通过对 线、曲线、弧的应用绘制非常复杂的图形。
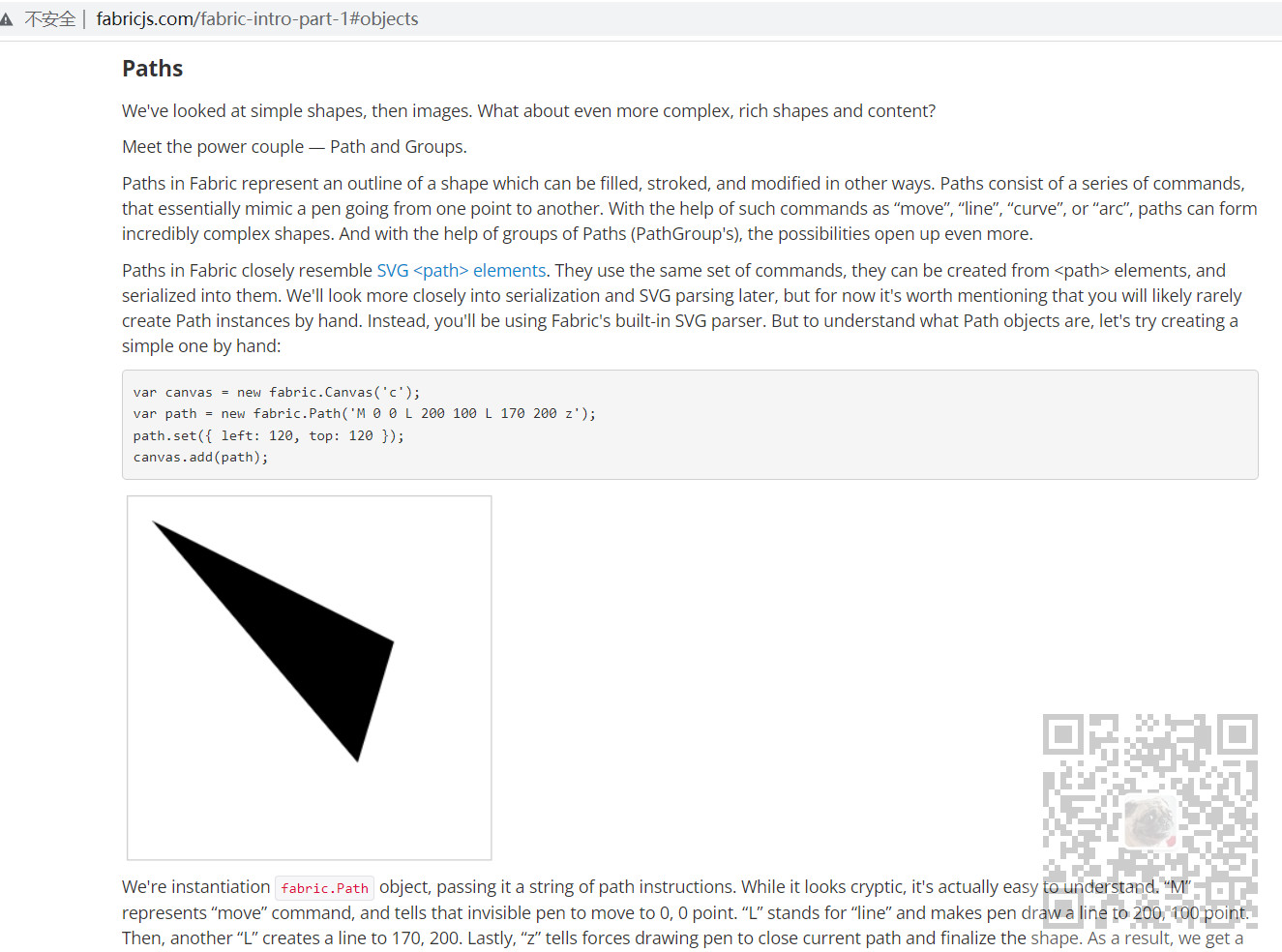
在fabric.Path( )方法中,“M”代表“移动”命令,这个“M 00” 代表把画笔移动到(0,0)点坐标。
“L”代表“线”,“L 200 100 ”的意思是使用钢笔画一条线,从(0,0)坐标画到(200,100)坐标。 “z” 代表让图形闭合路径。
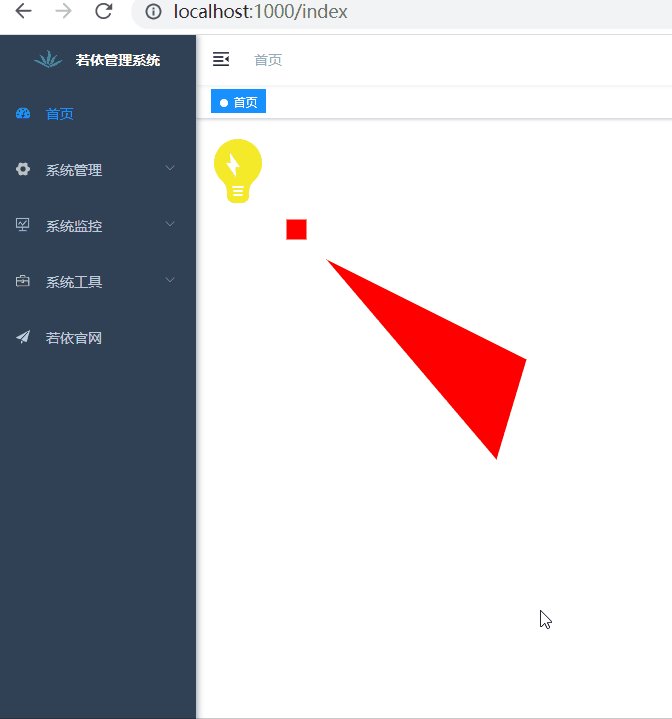
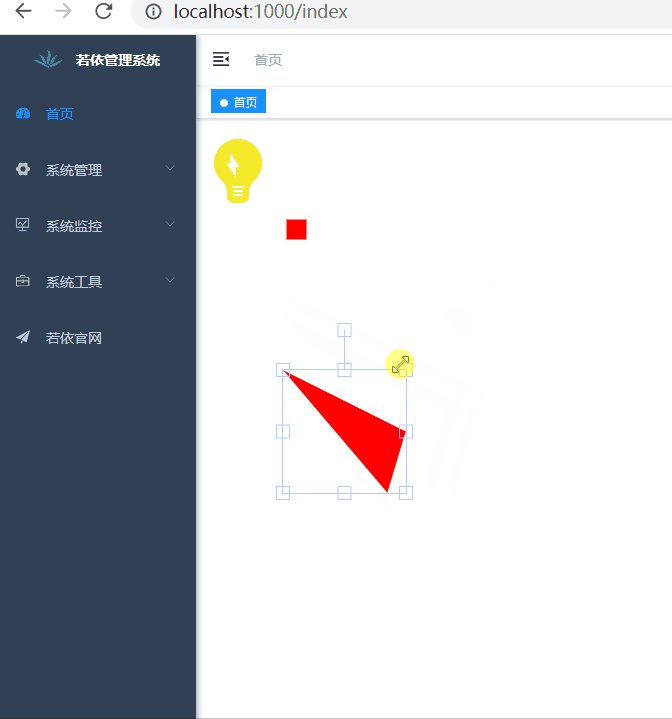
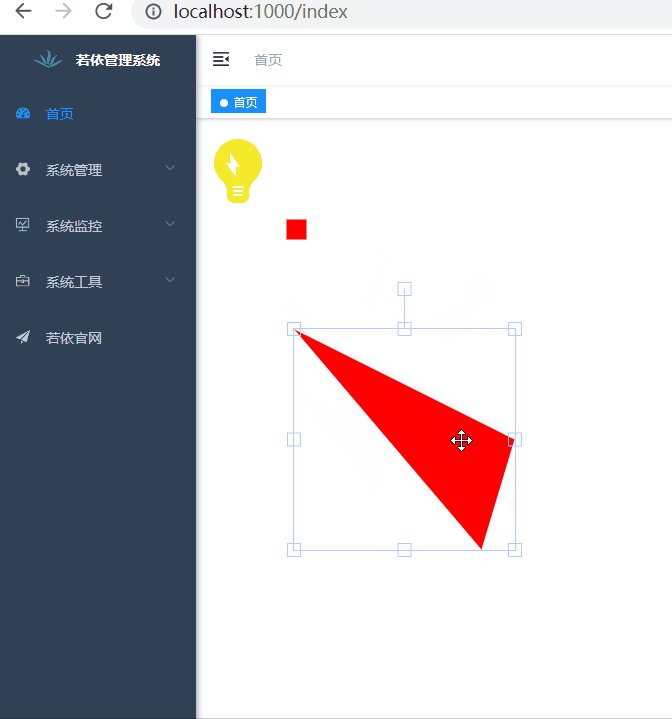
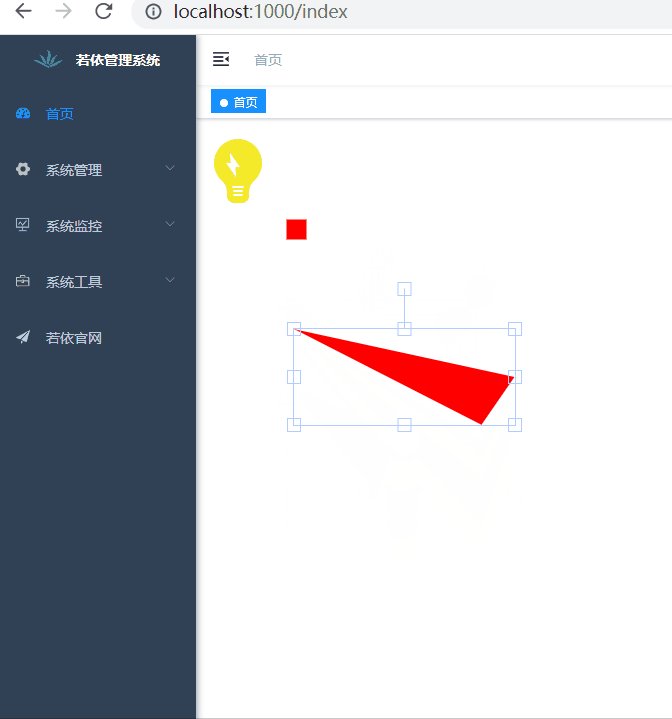
画好三角形后,我们可以用set( )方法对三角形的位置、颜色、角度、透明度等属性进行设置。
具体代码如下:
var path = new fabric.Path('M 0 0 L 200 100 L 170 200 z'); path.set({ left: 120, top: 120,fill:'red' }); canvas.add(path);
3、完整示例代码
<template>
<div>
<div>
<canvas id="c" width="800" height="800"></canvas>
</div>
</div>
</template>
<script>
import { fabric } from "fabric";
export default {
name: "HelloFabric",
data() {
return {};
},
mounted() {
this.init();
},
methods: {
init() {
// create a wrapper around native canvas element (with id="c")
// 声明画布
var canvas = new fabric.Canvas("c");
// create a rectangle object
// 绘制图形
var rect = new fabric.Rect({
left: 80, //距离画布左侧的距离,单位是像素
top: 80, //距离画布上边的距离
fill: "red", //填充的颜色
width: 20, //方形的宽度
height: 20, //方形的高度
});
// "add" rectangle onto canvas
//添加图形至画布
canvas.add(rect);
//添加图片
fabric.Image.fromURL('images/light.png', function(oImg) {
// scale image down, and flip it, before adding it onto canvas
//缩小图像并翻转它
oImg.scale(0.5).set('flipX', true);
canvas.add(oImg);
});
//绘制不规则图形
var path = new fabric.Path('M 0 0 L 200 100 L 170 200 z');
path.set({ left: 120, top: 120,fill:'red' });
canvas.add(path);
},
},
};
</script>
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



