场景
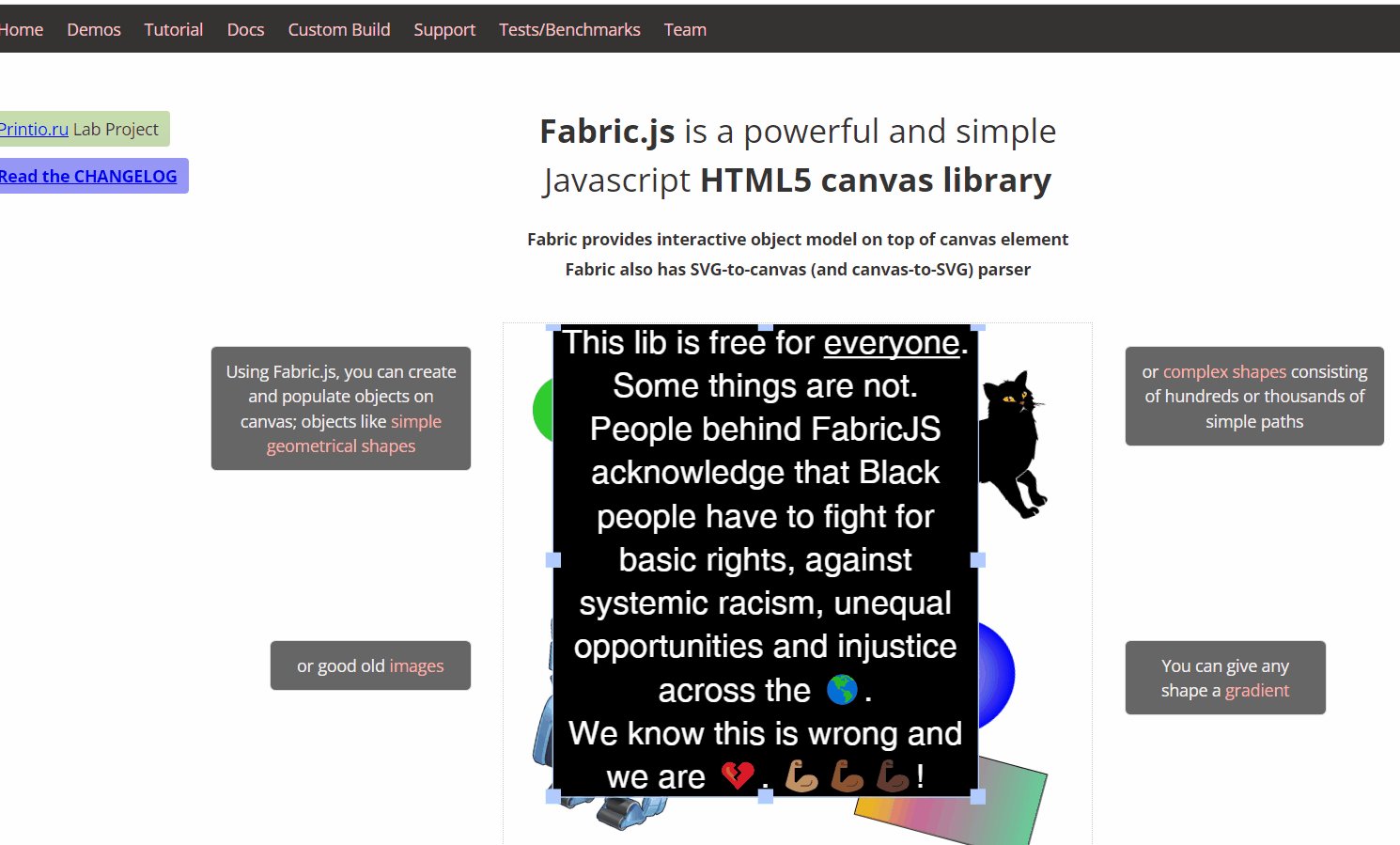
Fabric官网


Fabric.js 是一个可以简化 Canvas 程序编写的库。
Fabric.js 为 Canvas 提供所缺少的对象模型,svg parser,交互和一整套其他不可或缺的工具。
Canvas 提供一个好的画布能力,但是 Api 不够友好。绘制简单图形其实还可以,
不过做一些复杂的图形绘制,编写一些复杂的效果,就不是那么方便了。
Fabric.js 就是为此而开发,它主要就是用对象的方式去编写代码。
Fabric.js能做的事情
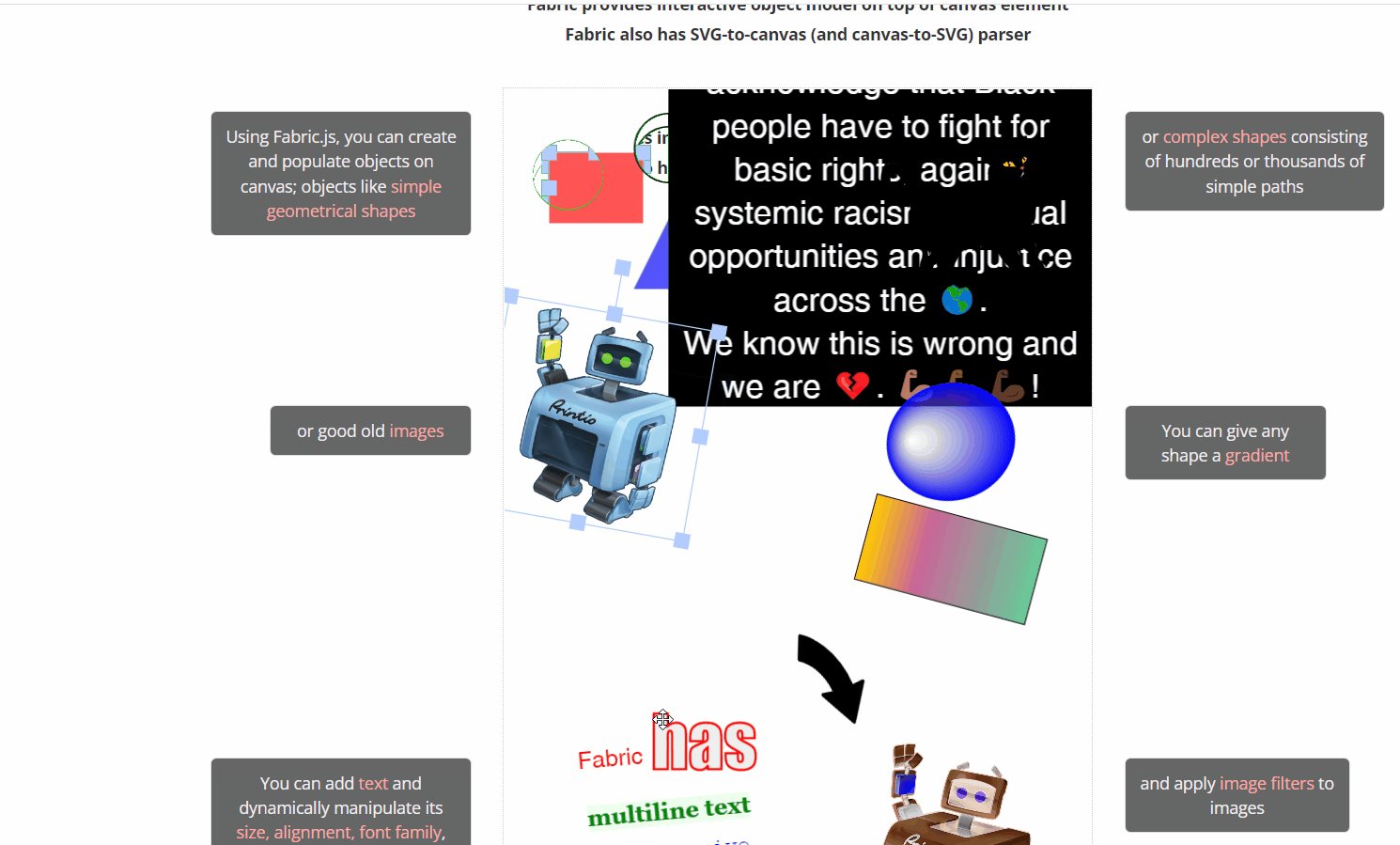
在Canvas上创建、填充图形(包括图片、文字、规则图形和复杂路径组成图形)。
给图形填充渐变颜色。
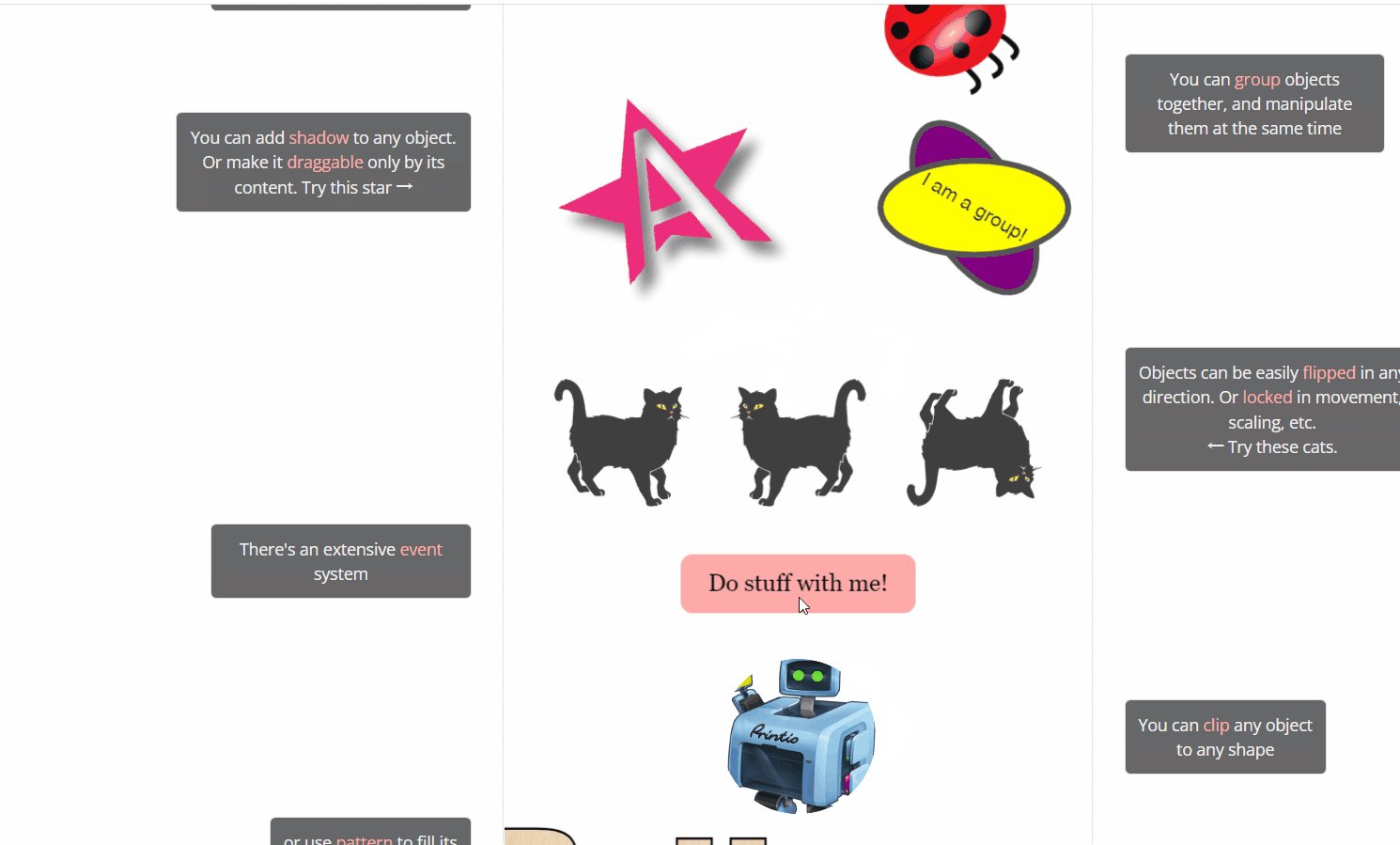
组合图形(包括组合图形、图形文字、图片等)。
设置图形动画集用户交互。
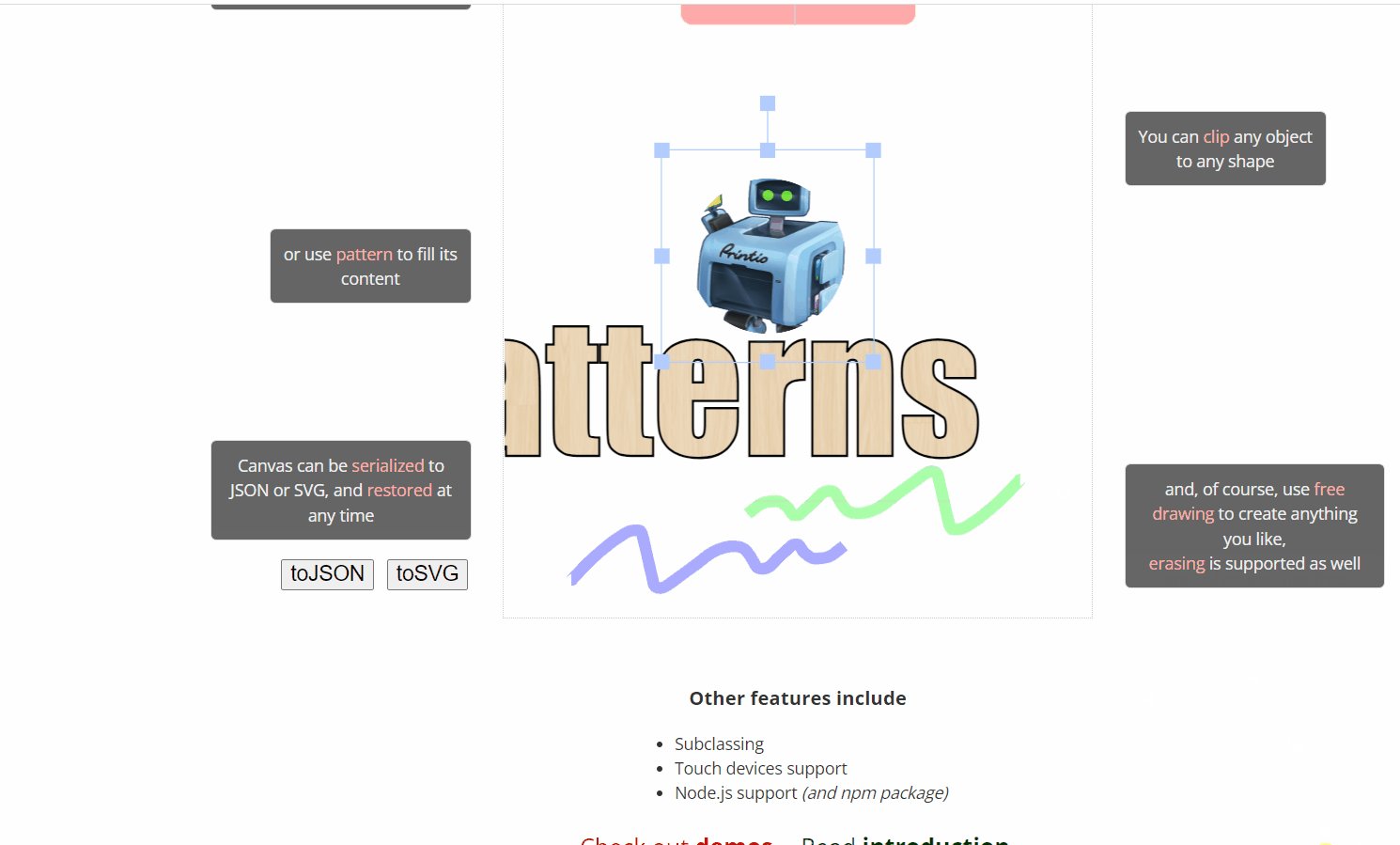
生成JSON, SVG数据等。
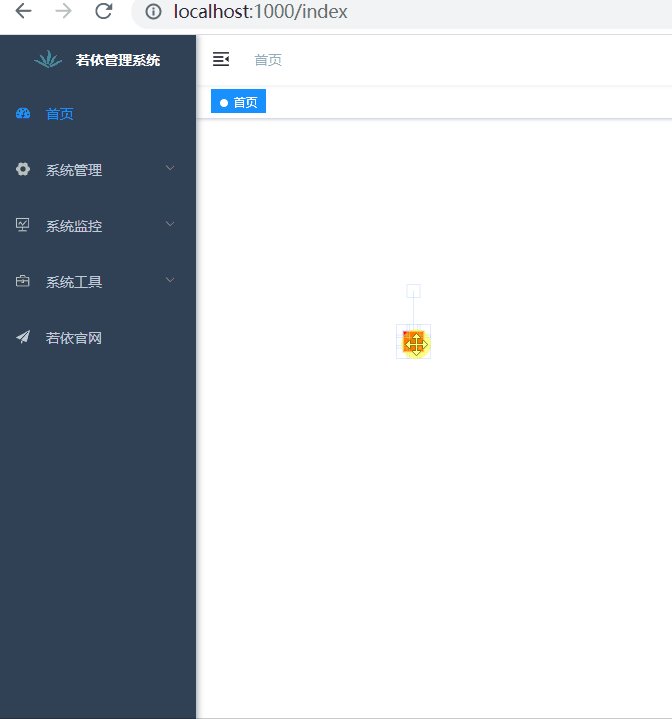
生成Canvas对象自带拖拉拽功能。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、搭建Vue项目
若依前后端分离版本地搭建开发环境并运行项目的教程:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108465662
2、项目中引入fabric依赖
npm install fabric --save

3、新建Vue页面,参考官网入门教程

4、页面上添加一个canvas并设置其id为c
<template> <canvas id="c" width="800" height="800"></canvas> </template>
5、页面中引入fabric
import { fabric } from 'fabric'
6、页面初始化之后在mounted方法中调用自定义方法init
mounted(){ this.init(); },
7、在Init方法中
声明画布,绘制图形,添加图形至画布
init(){ // create a wrapper around native canvas element (with id="c") // 声明画布 var canvas = new fabric.Canvas('c'); // create a rectangle object // 绘制图形 var rect = new fabric.Rect({ left: 100, //距离画布左侧的距离,单位是像素 top: 100, //距离画布上边的距离 fill: 'red', //填充的颜色 width: 20, //方形的宽度 height: 20 //方形的高度 }); // "add" rectangle onto canvas //添加图形至画布 canvas.add(rect); },
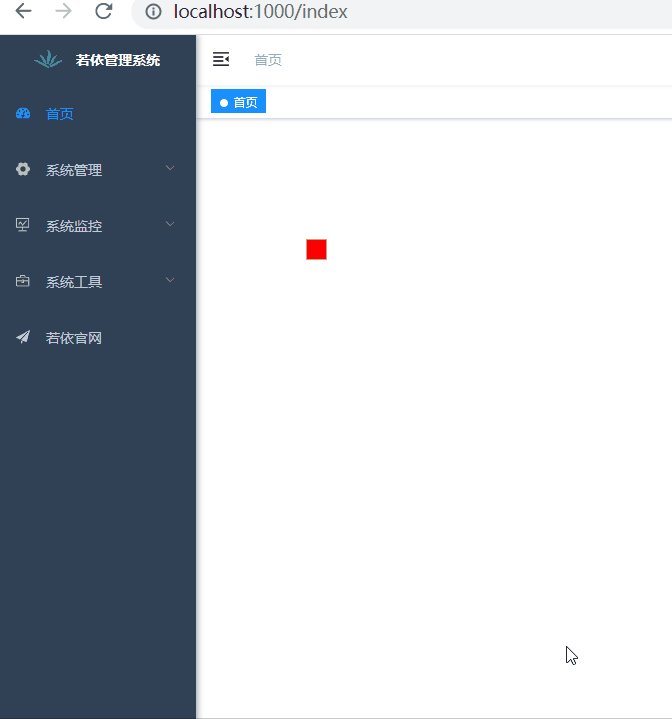
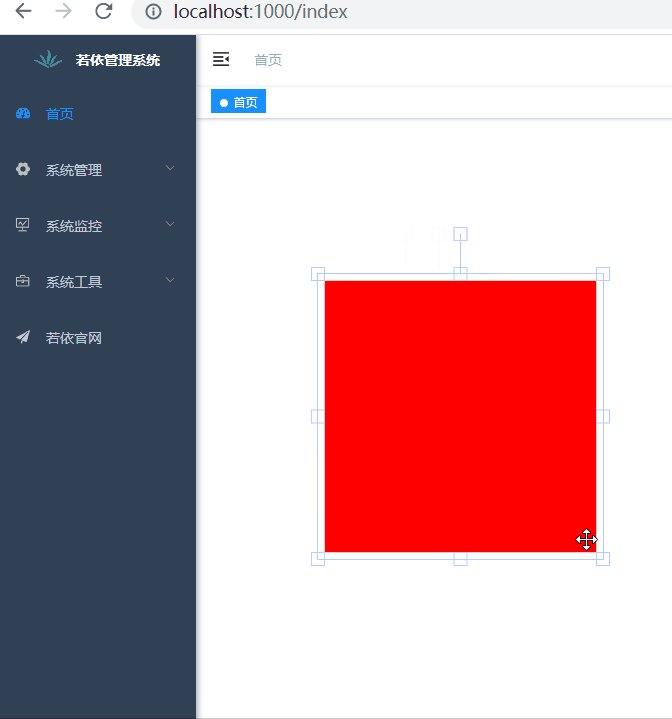
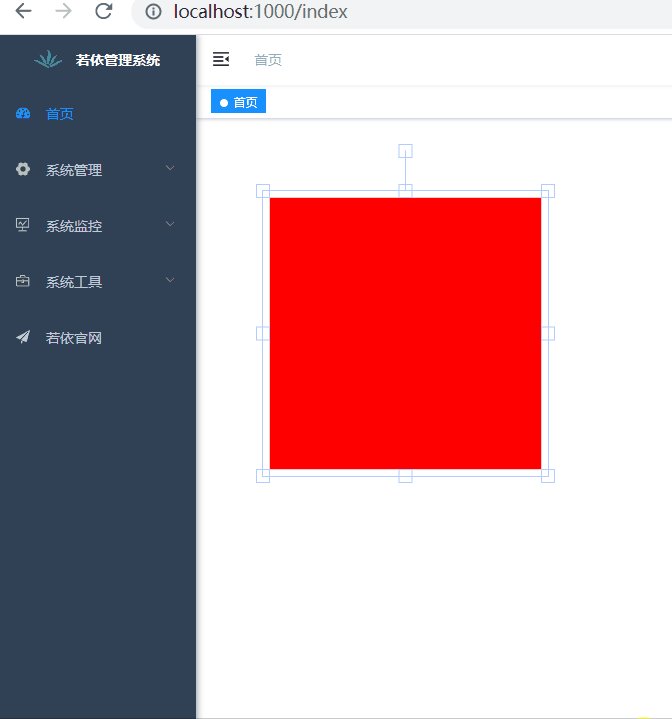
8、效果

9、完整代码
<template> <canvas id="c" width="800" height="800"></canvas> </template> <script> import { fabric } from 'fabric' export default { name: "HelloFabric", data() { return { }; }, mounted(){ this.init(); }, methods: { init(){ // create a wrapper around native canvas element (with id="c") // 声明画布 var canvas = new fabric.Canvas('c'); // create a rectangle object // 绘制图形 var rect = new fabric.Rect({ left: 100, //距离画布左侧的距离,单位是像素 top: 100, //距离画布上边的距离 fill: 'red', //填充的颜色 width: 20, //方形的宽度 height: 20 //方形的高度 }); // "add" rectangle onto canvas //添加图形至画布 canvas.add(rect); }, }, }; </script>
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



