场景
Vue中使用speak-tts插件实现点击按钮后进行语音播报(TTS/文字转语音):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122584289
在上面可以实现在360极速浏览器中自动播放音频正常,但是在Chrome浏览器中,如果
没有任何事件触发的情况下不会自动播放。
为什么不能实现自动语音播报。
chrome浏览器在18年4月起,就在桌面浏览器全面禁止了音视频的自动播放功能。
严格地来说,是Chrome不允许在用户对网页进行触发之前播放音频。
不光是这样,在页面加载完毕的情况下,用户没有click、dbclick、touch等主动交互行为,
使用js直接调用.play() 方法的话,chrome都会抛出如下错误:Uncaught (in promise) DOMException;
can-autoplay插件:
https://www.npmjs.com/package/can-autoplay
可以检测浏览器是否支持自动播放音频和视频。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、插件安装
npm install can-autoplay
2、插件引入
import canAutoPlay from 'can-autoplay';
3、检测是否支持自动播放
canAutoPlay.audio().then(({ result }) => {
//支持自动播放
} else {
}
});
4、用法示例
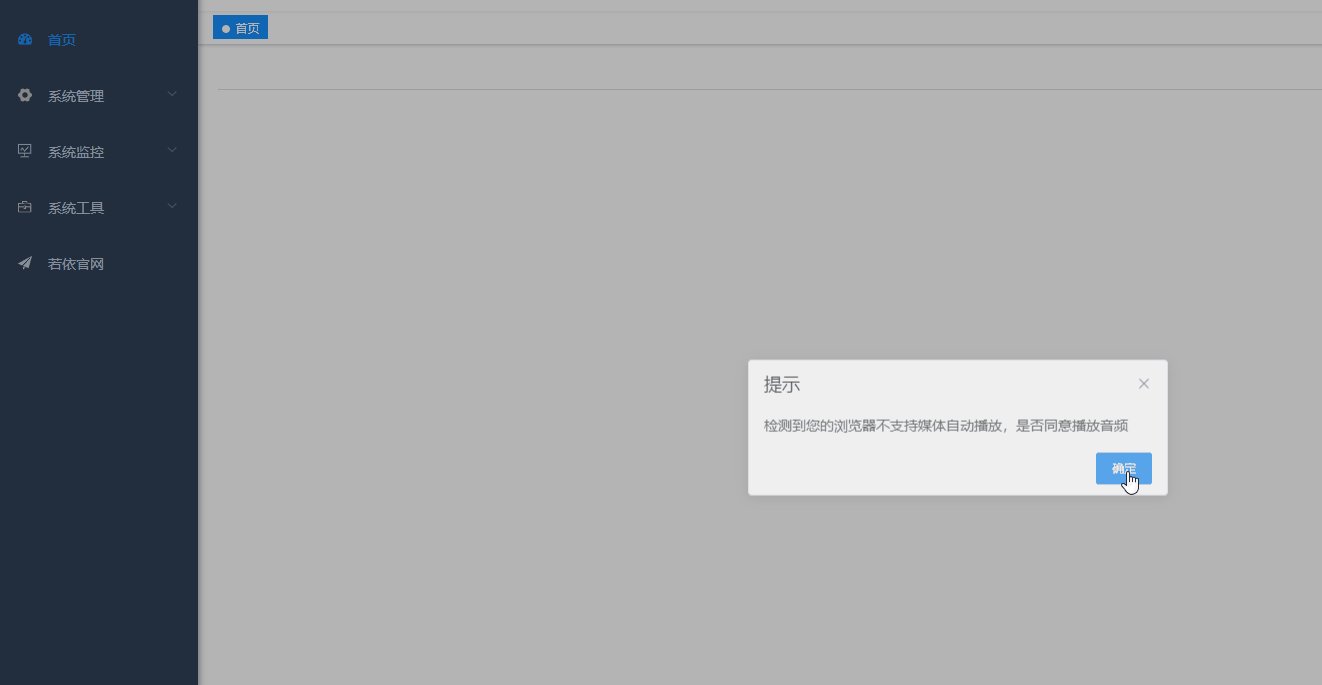
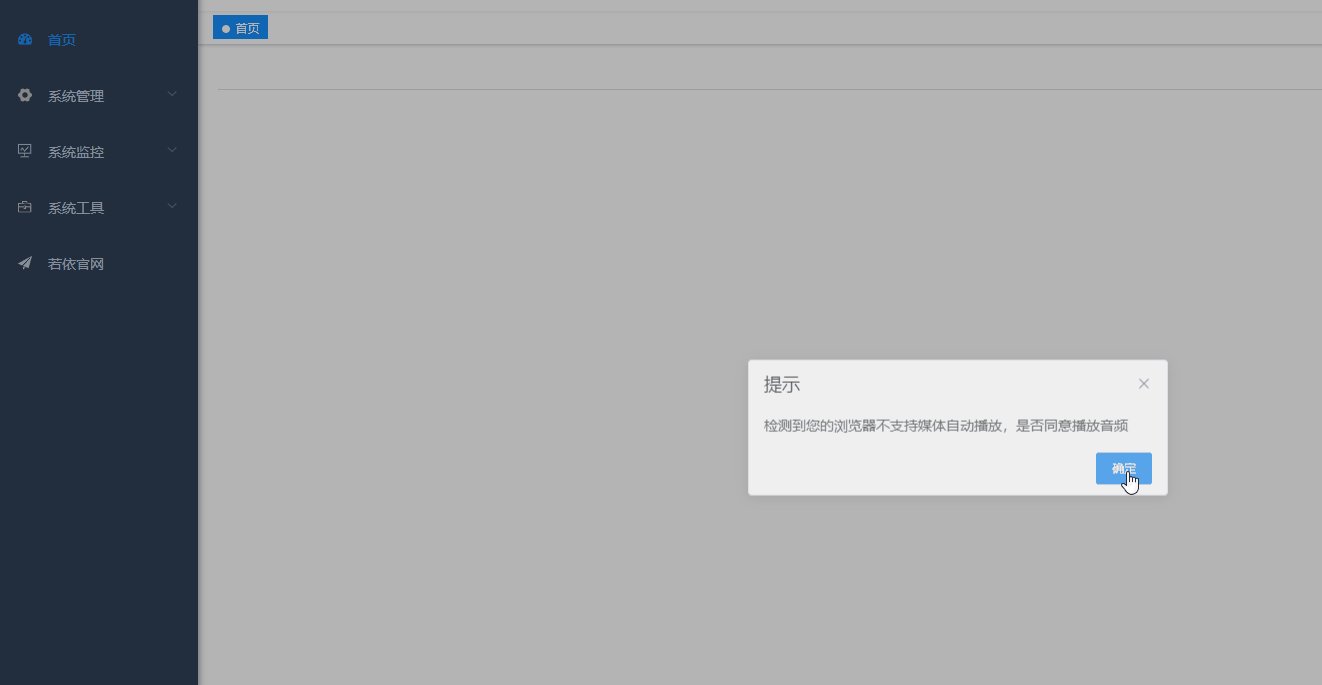
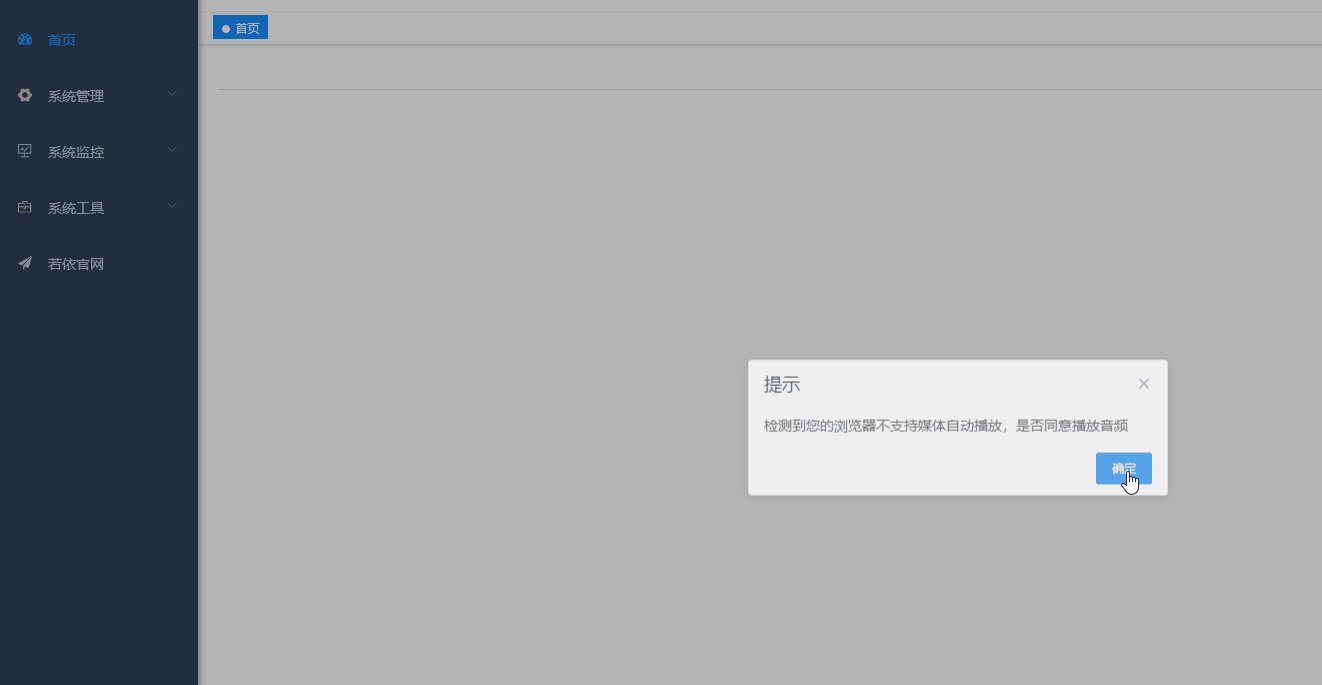
//检测是否支持媒体自动播放 canAutoPlay.audio().then(({ result }) => { //支持自动播放 if (result === true) { this.speech .speak({ text: "叮叮当 叮叮当 响了响叮当" }) .then(() => {}); } else { this.$alert( "检测到您的浏览器不支持媒体自动播放,是否同意播放音频", "提示", { confirmButtonText: "确定", callback: (action) => { this.audio.play(); }, } ); } });
5、完整示例代码
<template></template> <script> import Speech from "speak-tts"; // es6 import canAutoPlay from 'can-autoplay'; export default { name: "audioAutoPlay", data() { return { speech: null, }; }, mounted() { //初始化speakTTS插件 this.speechInit(); //定时器模拟播报 setInterval(() => { //检测是否支持媒体自动播放 canAutoPlay.audio().then(({ result }) => { //支持自动播放 if (result === true) { this.speech .speak({ text: "叮叮当 叮叮当 响了响叮当" }) .then(() => {}); } else { this.$alert( "检测到您的浏览器不支持媒体自动播放,是否同意播放音频", "提示", { confirmButtonText: "确定", callback: (action) => { this.audio.play(); }, } ); } }); }, 5000); }, methods: { //初始化speakTTS插件 speechInit() { this.speech = new Speech(); this.speech.setLanguage("zh-CN"); this.speech.init().then(() => {}); }, }, }; </script> <style scoped> </style>
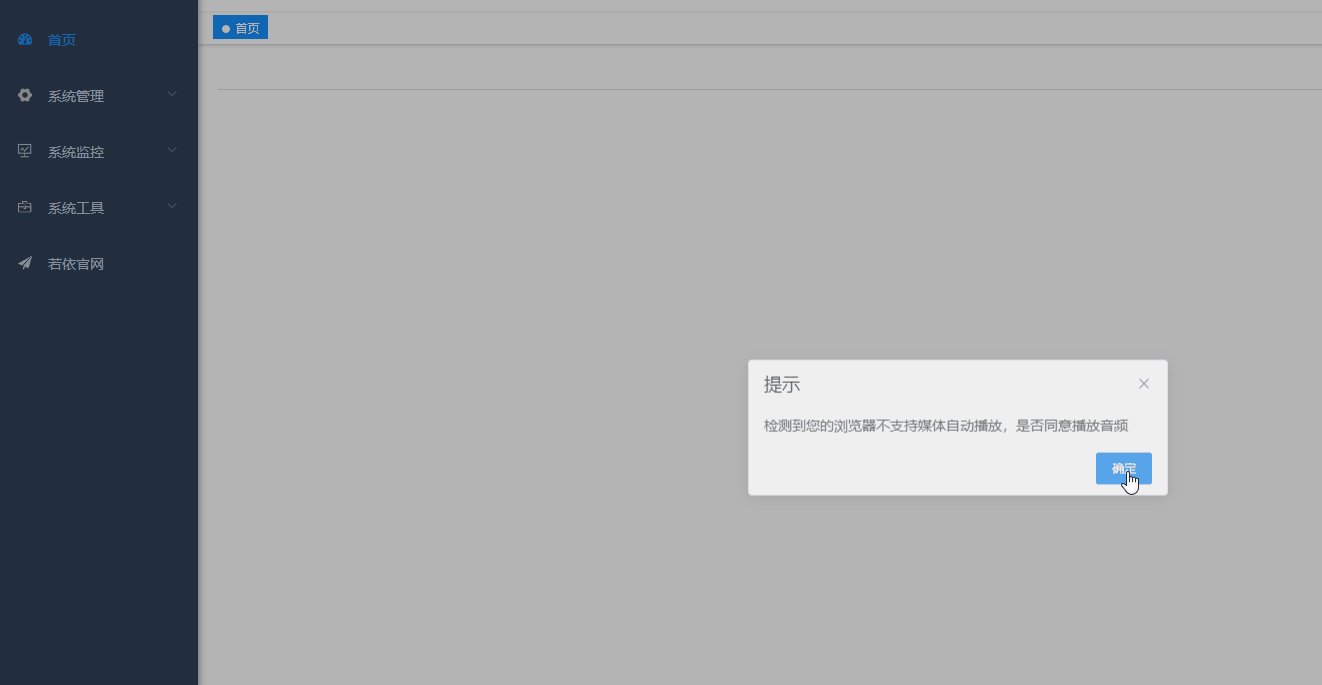
6、运行在谷歌浏览器中,如果刷新后没有任何交互事件则会提示,如果有则不提示




7、运行在360极速浏览器中刷新之后即使没有任何事件,也能支持自动播放,不会弹出提示。

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



