场景
Vue搭建的大屏项目,设定的屏幕分辨率为1920x1080。
现需要将该项目适配分辨率为1024x768的分辨率

CSS中的px称为逻辑像素 :
也叫设备独立像素(Device Independent Pixel, DIP),可以理解为反映在CSS代码里的像素点数。
屏幕的分辨率是物理像素:
设备屏幕实际拥有的像素点。比如iPhone 6的屏幕在宽度方向有750个像素点,高度方向有1334个像素点,所以iPhone 6总共有750*1334个物理像素。
两者之间是通过一个DPR来联系的,DPR = 物理像素 / 逻辑像素
以前,CSS里写个1px,屏幕就给你渲染成1个实际的像素点,DPR= 1
Retina技术用4个乃至更多物理像素来渲染1个逻辑像素,同样的CSS代码设置的尺寸,
在Retina和非Retina屏幕上看起来大小是一样的,但在Retina屏幕上要精细得多。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
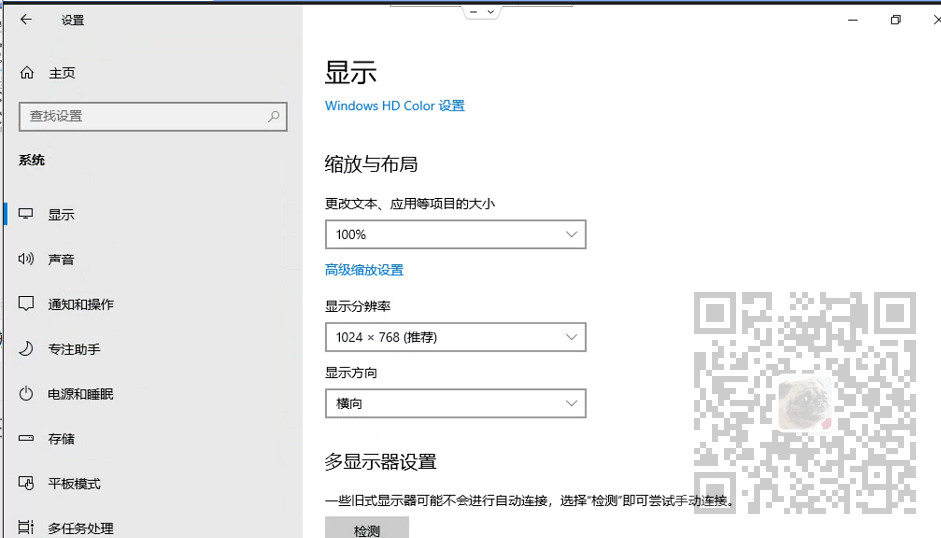
1、我本机是1920x1080的分辨率,怎么模拟调试1024x768的分辨率。
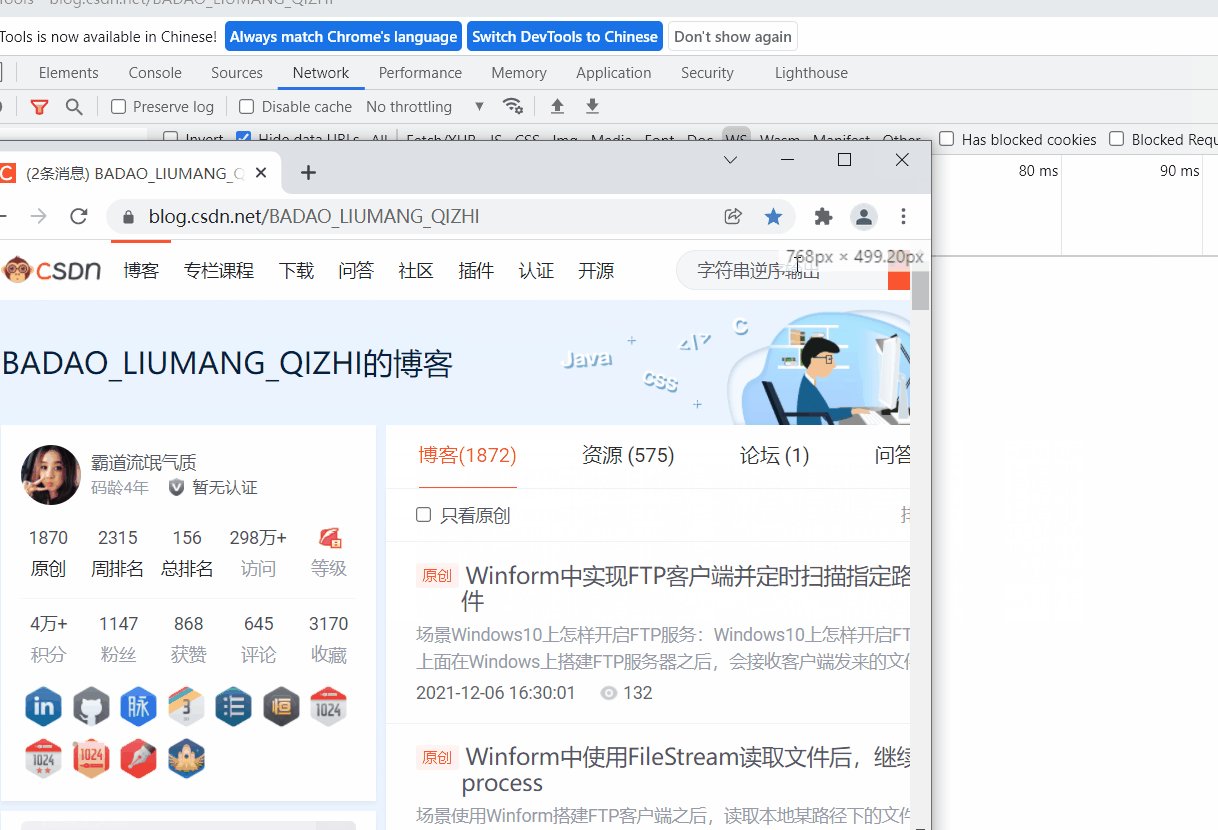
运行项目,在谷歌浏览器中打开调试,然后缩放窗体,查看右上角的大小显示

然后就可以调整成对应的大小,进而调整代码中css的px大小,直到达到想要的效果。
2、示例

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



