场景
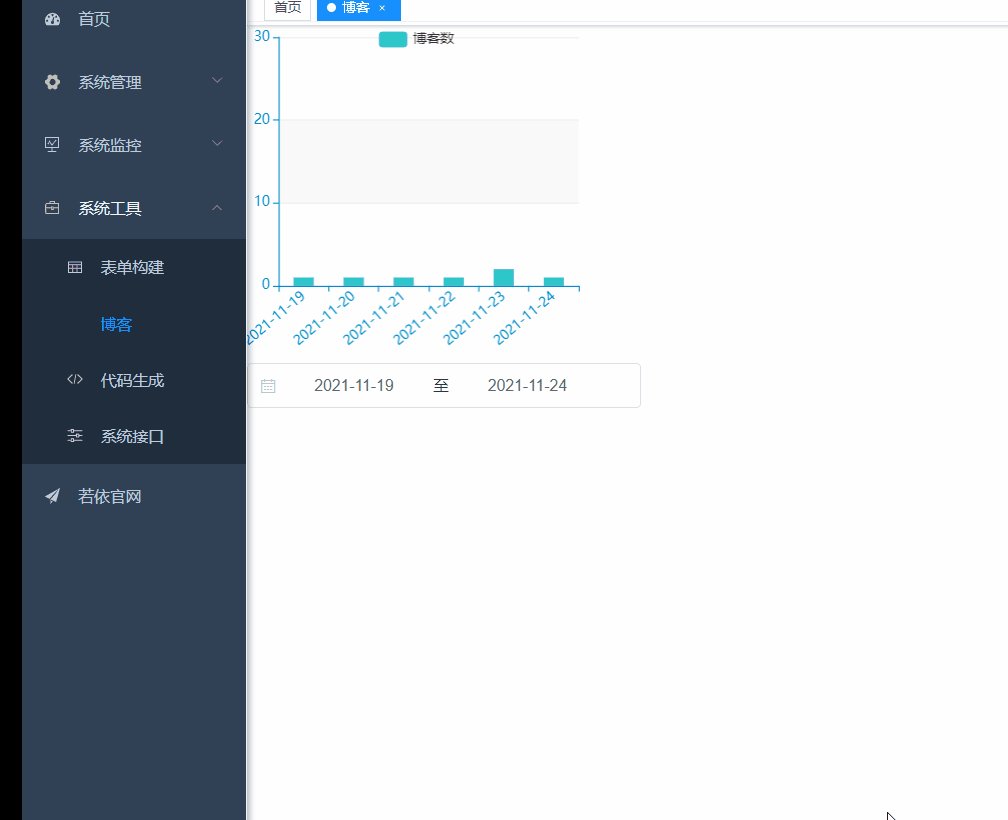
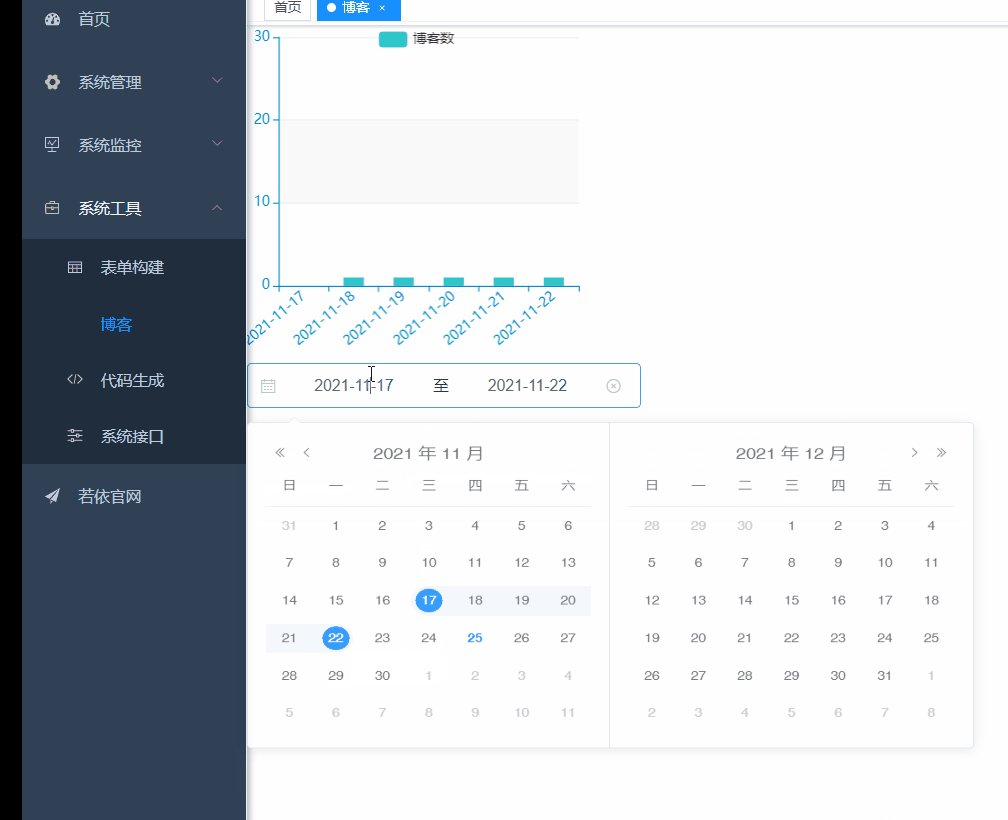
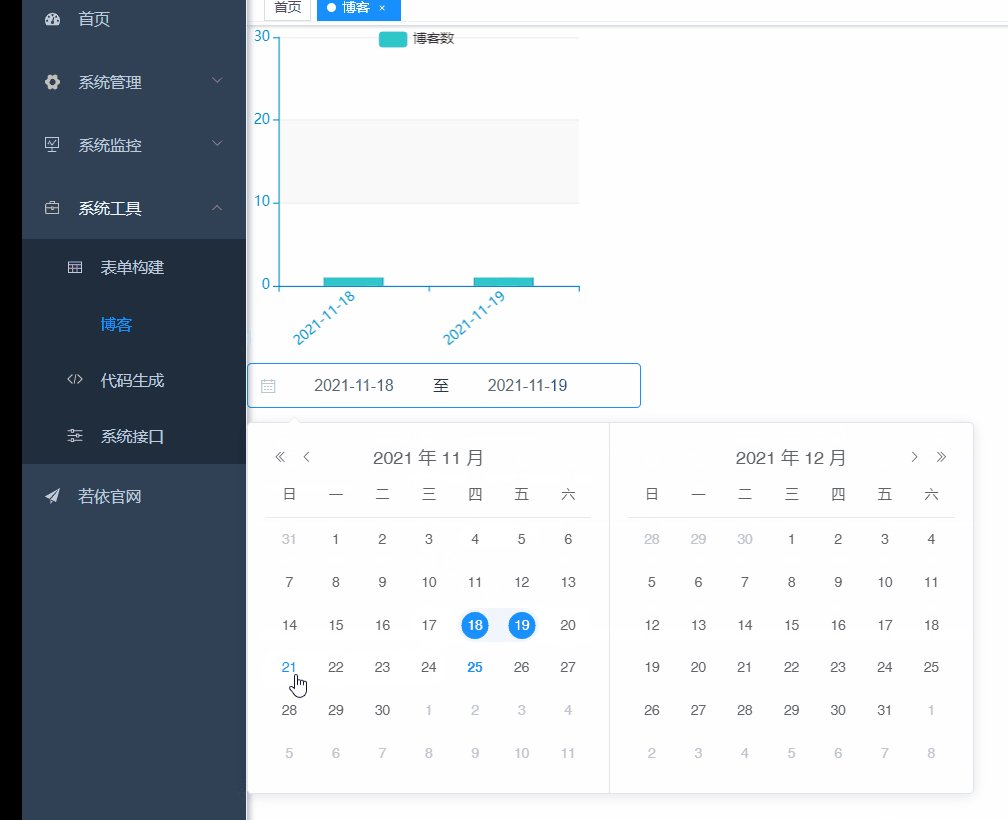
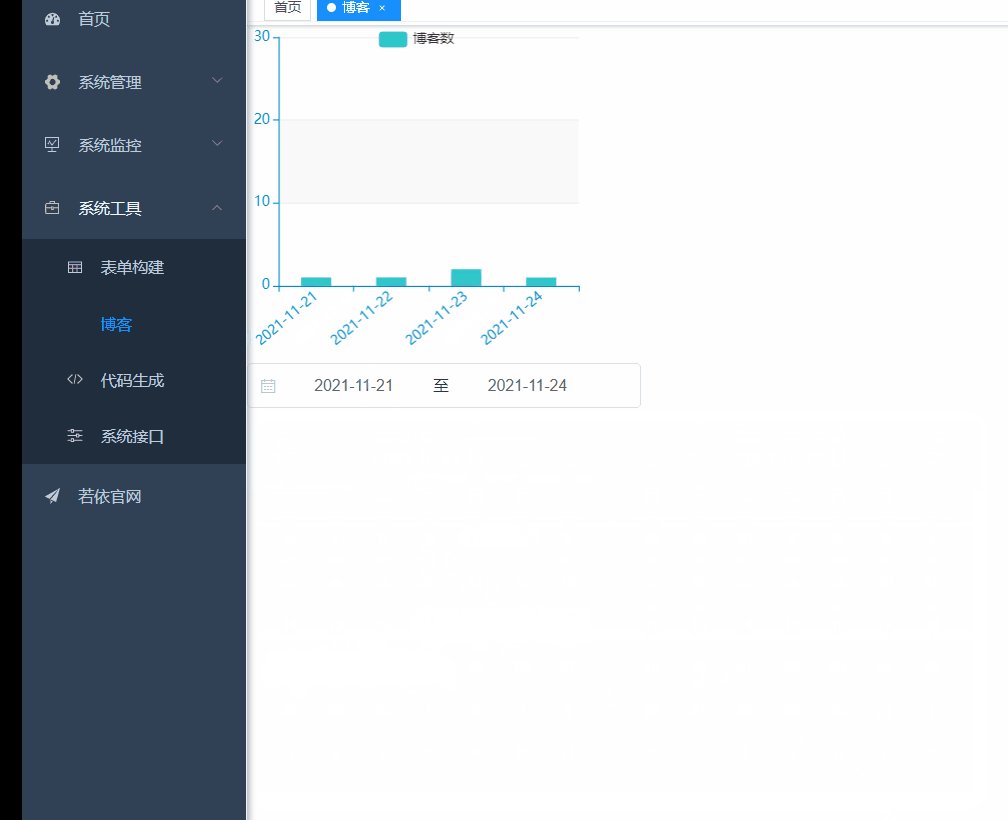
SpringBoot+Vue+Echarts实现选择时间范围内数据加载显示柱状图:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/121555526
在上面需要用到选择一段时间范围并且该段时间范围不能大于7天。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、添加组件显示
<div class="block"> <el-date-picker size="large" type="daterange" v-model="value1" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" @change="dateSelectChange" :value-format="dateFormat" > </el-date-picker>
2、设置组件的value-format控制其时间格式,还需要v-model绑定数据
data() { return { value1: "", dateFormat: "yyyy-MM-dd", }; },
3、然后设置其change事件
dateSelectChange(val) { if (val) { var startDate = new Date(val[0]).getTime(); var endDate = new Date(val[1]).getTime(); debugger; if (endDate - startDate > 6 * 24 * 60 * 60 * 1000) { this.$message({ message: "所选时间范围不能大于7天", type: "warning", }); }else{ } } },
4、完整示例代码
<template>
<div>
<div>
<BarChartDateRange ref="BarChartDateRange"></BarChartDateRange>
</div>
<div class="block">
<el-date-picker
size="large"
type="daterange"
v-model="value1"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
@change="dateSelectChange"
:value-format="dateFormat"
>
</el-date-picker>
</div>
</div>
</template>
<script>
import BarChartDateRange from "@/components/Echarts/BarChartDateRange";
export default {
name: "Blog",
components: {
BarChartDateRange,
},
data() {
return {
value1: "",
dateFormat: "yyyy-MM-dd",
};
},
created() {
},
methods: {
/** 查询博客列表 */
dateSelectChange(val) {
if (val) {
var startDate = new Date(val[0]).getTime();
var endDate = new Date(val[1]).getTime();
debugger;
if (endDate - startDate > 6 * 24 * 60 * 60 * 1000) {
this.$message({
message: "所选时间范围不能大于7天",
type: "warning",
});
}else{
this.$refs.BarChartDateRange.getSelectedRangeList(val);
}
}
},
},
};
</script>
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。





